半吊子改安卓,记录页面布局调整:
在ros-mobile基础上顶端增加一行,用于显示app名称和logo图像;修改标签页。
添加文字简单,但是替换图标长知识了,开始只是简单的把mipmap各个文件夹下的图片进行替换,但是最后运行图像不显示还是原来的app的logo。
<!-- 新增的顶部水平线性布局 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<!-- 新增的顶部水平线性布局 -->
<LinearLayout
android:layout_width="match_parent"
android:layout_height="47dp"
android:gravity="center_vertical"
android:orientation="horizontal"
android:padding="16dp">
<!-- 显示 Logo 图的 ImageView -->
<ImageView
android:layout_width="wrap_content"
android:layout_height="30dp"
android:scaleType="centerCrop"
android:src="@mipmap/ic_launcher" />
<!-- 显示 App 名称的 TextView -->
<TextView
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_gravity="center_horizontal"
android:layout_marginStart="6dp"
android:text="name"
android:textSize="30sp" />
</LinearLayout> 查阅资料了解到mipmap下的各个子文件是这个作用:


阅读上述文件中的代码,才发现ros-mobile使用的是自适应图标,按照下面两个教程可以生成logo:
创建应用图标 | Android Studio | Android Developers
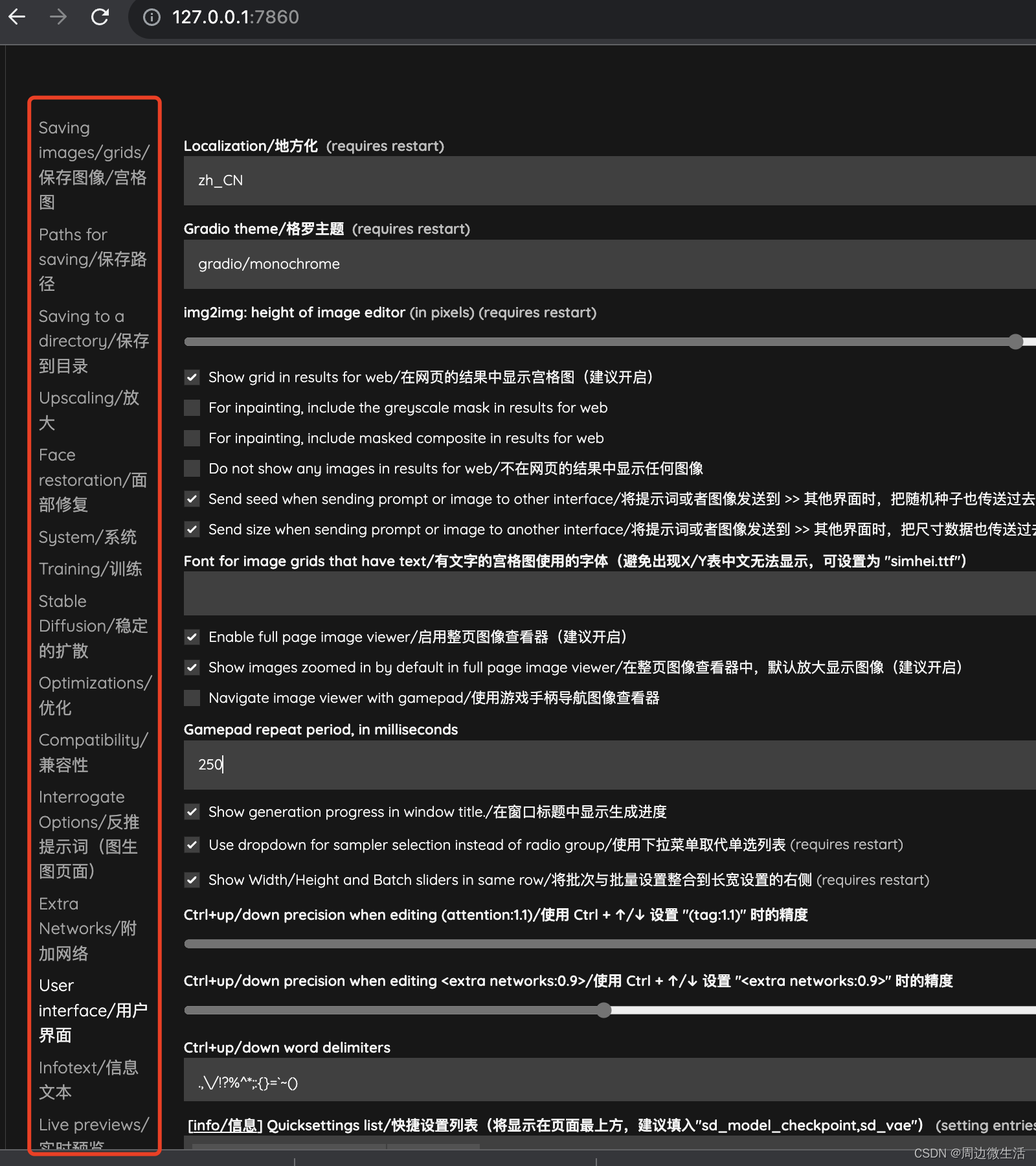
`fragment_main.xml`是`ROS-Mobile`应用程序的主要布局文件,用于显示顶部的标签栏和导航抽屉。
fragment_main.xml中添加新的TabItem元素。在TabLayout部分中添加一个新的TabItem元素,并设置android:text属性为新选项卡的名称。
<!-- 新增的选项卡 -->
<com.google.android.material.tabs.TabItem
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="NewTab" />创建一个新的片段来处理新选项卡的内容,res/navigation/main_navigation.xml中添加代码与新创建的片段相关联:
<fragment
android:id="@+id/mapFragment"
android:name="com.schneewittchen.rosandroid.ui.fragments.map.MapFragment"
android:label="MapFragment"
tools:layout="@layout/fragment_map" />
<action
android:id="@+id/action_to_mapFragment"
app:destination="@id/mapFragment"
app:popUpTo="@id/main_navigation"
app:popUpToInclusive="true" />MainFragment.java中处理新选项卡的点击事件:
// Setup tabs for navigation
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {
@Override
public void onTabSelected(TabLayout.Tab tab) {
Log.i(TAG, "On Tab selected: " + tab.getText());
switch (tab.getText().toString()) {
case "地图管理":
// Handle NewTab click
navController.navigate(R.id.action_to_mapFragment);设置对应layout文件和对应的fagement类


这样可以添加一个新的选项卡,并在点击选项卡时导航到相应的Fragment。