webScoket是什么?
- 支持端对端通讯
- 可以由客户端发起,也可以有服务端发起
- 用于消息通知、直播间讨论区、聊天室、协同编辑等
做一个简单的webScoket
客户端配置:
1、新建一个页面叫web-scoket.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>webScoket</title>
</head>
<body>
<p>webScoket</p>
<button id="btn-send">发送消息</button>
<script>
const btnSend = document.getElementById('btn-send')
</script>
</body>
</html>服务器端配置:
1、进入一个目录执行npm init -y
注意:执行以上命令,会生成一个package.json的文件

{
"name": "web-scoket-sever",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}
2、安装ws和nodemon插件、以下是安装插件的命令
sudo cnpm i ws
sudo cnpm i nodemon3、在文件夹下新建一个src目录,在src目录下新建index.js文件

const { WebSocketServer } = require('ws')
//new 一个webScoket服务,端口号为3000
const wsServer = new WebSocketServer({ port: 3000 })
//监听连接connection,
wsServer.on('connection', wx => {
console.info('connection');
//监听信息,msg客户端传递过来的信息
wx.on('message', msg => {
console.info('收到信息', msg);
//收到信息2秒后,给客户端一个反馈
setTimeout(() => {
//we.send给客户端发送信息
we.send('服务端已收到信息!' + msg.toString())
}, 2000)
})
})4、修改package.json文件中的代码

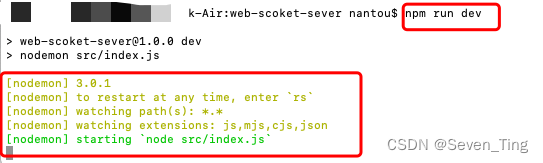
"dev": "nodemon src/index.js"5、代码执行npm run dev启动服务




![[threejs]相机与坐标](https://img-blog.csdnimg.cn/27ae5ed4c134464093ba8240d06ba411.png)




![[Docker实现测试部署CI/CD----相关服务器的安装配置(2)]](https://img-blog.csdnimg.cn/dd0fb3641ac34319b2e118e7082e0e02.png)