需求一: y轴数据处理不同数据增加不同单位
需求二: 自定义图表悬浮显示的内容
需求一:实现方式 在yAxis里面添加formatter

yAxis: [{
//y轴显示value的设置
axisLabel: {
show: true,
formatter (value, index) => {
var value
if (value >= 1000 && value < 10000) {
value = value / 1000 + 'k'
} else if (value >= 10000) {
value = value / 10000 + 'w'
} else if (value < 1000) {
value = value
},
},
return value
color: 'rgba(0,0,0,0.3)',
fontSize: '12'
},
}]
问题: formatter 设置未生效 h5可以正常展示能看到单位,但是app端不生效
app端不生效是因为:
在app端,回调函数无法从renderjs外传递,上面的设置使用了回调函数,所以app端不生效。
但是需求功能要使用回调函数才能实现。
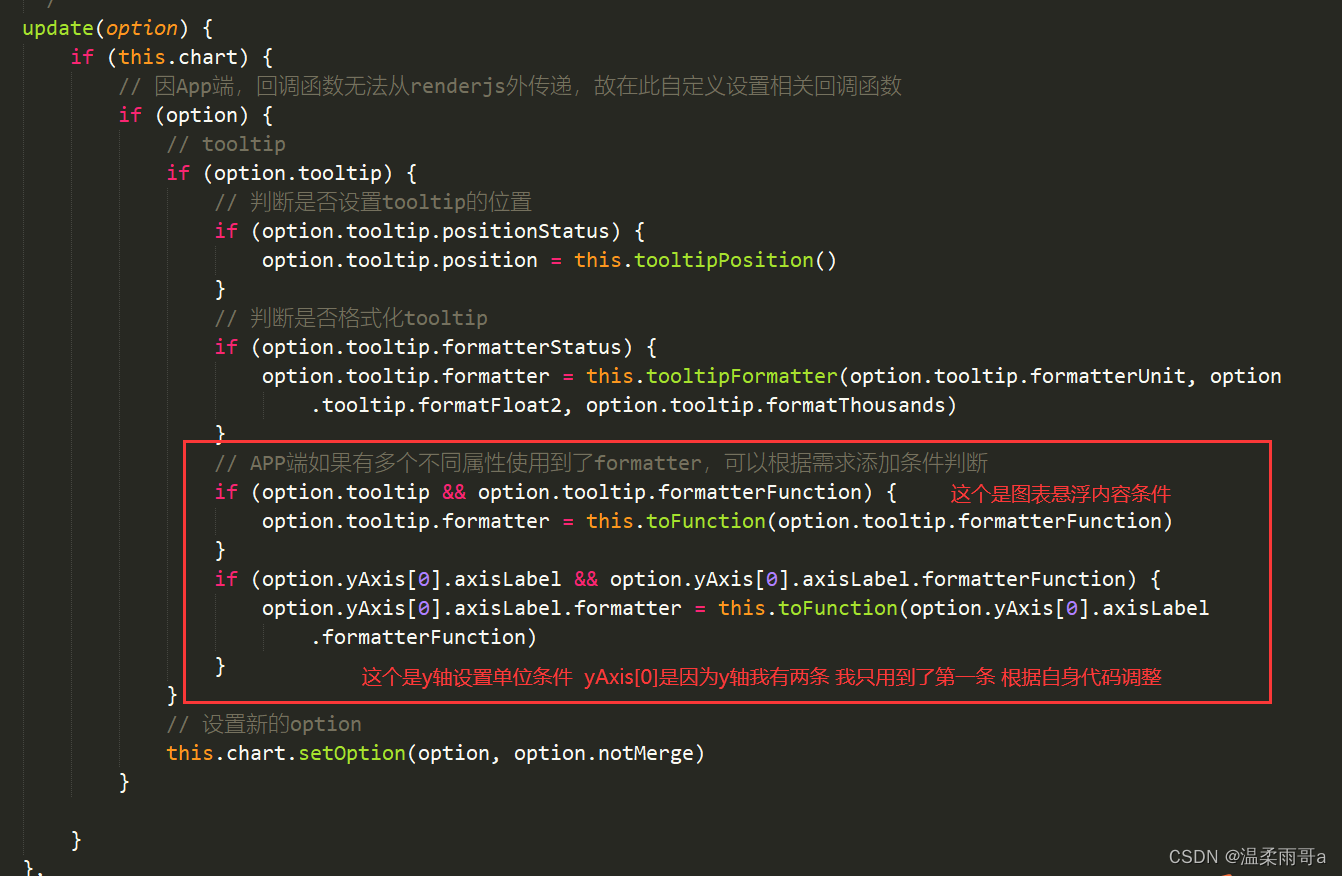
查看Echarts组件的代码,发现里面有这样一段代码:

所以,只需要在函数update(option) {}里面自定义设置相关回调函数即可。
下面是我最终的实现代码:

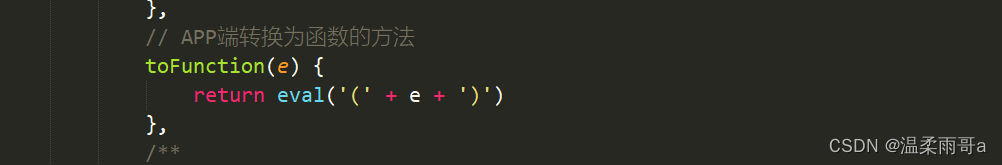
然后跟update同级添加以下方法(此方法为上方update里面调用)

在回到调用echarts页面 重新更改下方法
yAxis: [{
//y轴显示value的设置
axisLabel: {
show: true,
formatterFunction: `(value, index) => {
var value
if (value >= 1000 && value < 10000) {
value = value / 1000 + 'k'
} else if (value >= 10000) {
value = value / 10000 + 'w'
} else if (value < 1000) {
value = value
}
return value
}`,
return value
color: 'rgba(0,0,0,0.3)',
fontSize: '12'
},
}]
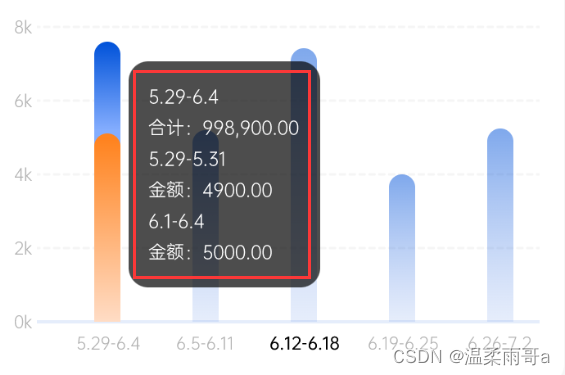
这时app端已经可以成功显示了
那需求二就是在此基础上实现可以渲染html代码就可以了
需求二:实现方式 在yAxis里面添加formatter

对tooltip进行formatter相关的设置
tooltip: {
trigger: 'axis', // axis显示该列下所有坐标轴对应数据,item只显示该点数据
formatterFunction: `(params)=>{
console.log(params) //可以先输出看下都有什么内容
// str里面的代码只是部分代码 只演示怎么在这里面写html实现想要的内容样式
let str = '<span>'+ params[1].name +'</span></br><span>' +'合计:'+ '</span> <span> '+params[1].value+'</span>'
return str;
}`,
axisPointer: {
type: 'shadow' // 默认为直线,可选为:'line' | 'shadow'
}
},









![[论文笔记] chatgpt系列 2.6 DeepSpeed-chat 数据集](https://img-blog.csdnimg.cn/ee2b469d8ab44791a9098912bafb1027.png)








