一、前言
尽管现在越来越多的人开始对低代码开发感兴趣,但已有低代码方案的一些局限性仍然让大家有所保留。其中最常见的担忧莫过于低代码缺乏灵活性以及容易被厂商锁定。
显然这样的担忧是合理的,因为大家都不希望在实现特定功能的时候才发现低代码平台无法支持,也不希望从某个厂商的低代码平台迁出时发现应用需要彻底的重写。
一些已有产品机智地将低代码的使用场景限定在了特定领域中,例如内部工具或者是官网,因为在这些场景中用户更关心开发效率而不是灵活性与定制能力。但当我们希望使用低代码在更多场景中提升效率时,这类产品就不能满足需求了。
因此,我们开始开发 JNPF 这个项目,我们专注于这个低代码全栈框架的拓展性。

二、设计原则
1、组件设计
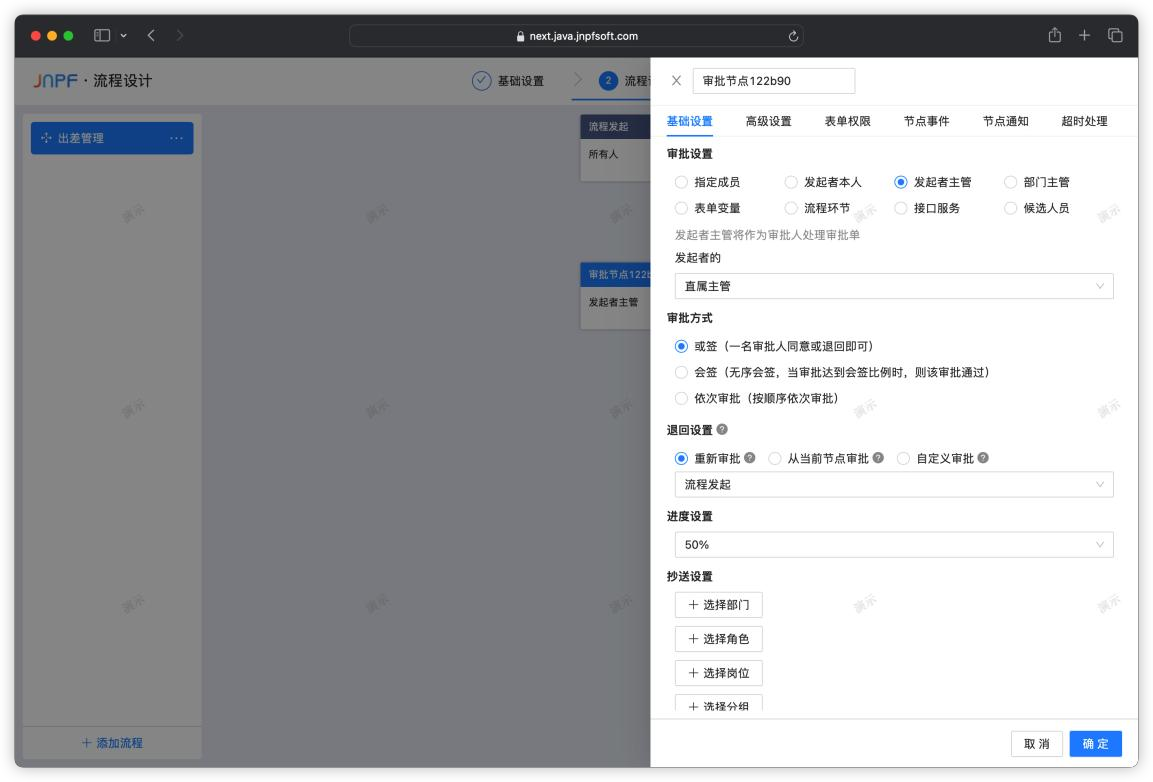
在JNPF中,至少包含表单建模、流程设计、报表可视化、代码生成器、系统管理、前端UI等组件,这种情况下我们避免了重复造轮子,已内置大量的成熟组件,选择合适的组件进行集成或二次开发复杂功能,即可自主开发一个属于自己的应用系统。JNPF是以java/.net + vue3为开发技术的选型为参考。
2、发挥代码的威力,而不是限制
如之前所说的,JNPF并不将用户局限于只能使用按钮、输入框等基础组件开发应用。针对现有平台的内容设计,肯定是不能够满足所有不同业务需求对应的细节诉求,因此JNPF做的一个举动是开放源码交付。
基于此,用户可以摆脱对原厂商的依赖,提供平台全部源代码给予用户作二次开发,包括表单、流程、接口、平台底层全部源代码,确保没有后顾之忧;也可以基于一些复杂的业务逻辑,使企业在新扩展的业务流程上不再需要重新购买;基于低代码开发平台开发出来的各类业务系统可自主申请软件著作权。官网:JNPF快速开发平台

三、为什么选择 JNPF?
- 主流的前后端分离框架(SpringBoot+Mybatis-plus+Ant-Design+Vue3),容易上手;代码生成器依赖性低,灵活的扩展能力,可灵活实现二次开发;
- 开发效率高,采用代码生成器,增删改查功能自动生成,菜单配置直接使用(前端代码和后端代码都一键生成);
- 封装完善的用户、角色、菜单、组织机构、数据字典、在线定时任务等基础功能。强大的权限机制,支持访问授权、按钮权限、数据权限、表单权限等;
- 零代码在线开发能力,在线配置表单、在线配置报表、在线配置图表、在线设计表单;













![[LeetCode]顺序表相关题目(c语言实现)](https://img-blog.csdnimg.cn/3e9a820cf127474b818fc67b491e3753.png)