🐱🐉🐱🐉🐱🐉 请乘理想之马,挥鞭从此起程,路上春色正好,天上太阳正晴🐾🐾🐾/font>
🌈博客主页👉白小筠

视图与逻辑
页面导航
①声明式导航
- 在页面上声明一个导航组件
- 通过点击组件实现页面的跳转
②编程式导航
- 调用小程序的导航API,实现页面的跳转
1、声明式导航
1、导航到tabBar页面
tabBar页面是指被配置为tabBar的页面
在使用组件跳转到 指定的tabBar页面时,需要指定url属性和open-type属性,其中:
- url:表示要跳转的地址,必须以/开头
- open-type:表示要跳转的方式,必须为switchTab
eg:
<navigator url="/pages/message/message" open-type="switchTab">导航到消息页面</navigator>
2、导航到非tabBar页面
在使用组件跳转到非tabBar页面时,需要指定url属性和open-type属性,其中:
url:表示要跳转的地址,必须以/开头
open-type:表示要跳转的方式,设置为navigate(可以省略)
eg:
<navigator url="/pages/info/info" open-type="navigate">导航到非tabBar页面</navigator>
3、后退导航
如果要后退到上一页面或多级页面,则需要指定open-type属性和delta属性
open-type的值必须是navigateBack,表示要进行后退的导航
delta的值必须是数字,表示要后退的层级(如果只后退一个页面。则可以省略delta属性,因为其默认值就是1)
eg:
<navigator open-type="navigateBack" delta="1">后退</navigator>
声明式导航传参
直接在路径后面拼接参数
<navigator url="/pages/info/info?name=zs&age=20" open-type="navigate">导航到非tabBar页面</navigator>
左下角查看页面参数

2、编程式导航
1、导航到tabBar页面
<button bindtap="gotoMessage">跳转到message页面</button>
定义一个方法
gotoMessage(){
wx.switchTab({
url: '/pages/message/message',
})
},
2、跳转到非tabBar页面
<button bindtap="gotoInfo">跳转到非TabBar页面</button>
使用wx.navigateTo这个方法,指定url地址
gotoInfo(){
wx.navigateTo({
url: '/pages/info/info',
})
},
3、后退导航
<button bindtap="goBack">后退</button>
调用wx.navigateBack()方法
goBack(){
wx.navigateBack()
},
编程式导航传参
<button bindtap="gotoInfo">跳转到非TabBar页面</button>
在url拼接
gotoInfo(){
wx.navigateTo({
url: '/pages/info/info?name=ls&sex=男',
})
},
在onLoad中获取导航传参
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
console.log(options);
},

页面事件
1、下拉刷新事件
1、启用下拉刷新事件
全局开启下拉刷新
在app.json的window节点中,将enablePullDownRefresh设置为true
局部开启下拉刷新
在页面.jspn的json中,将enablePullDownRefresh设置为true
2、配置下拉刷新窗口的样式
3、监听页面的下拉刷新事件
当页面发生下拉刷新,会触发该事件

一个小Demo:
在message.wxml中
<view>
<text>count的值是{{count}}</text>
</view>
data: {
count:0
},
addCount(){
this.setData({
count:this.data.count+1
})
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
this.addCount()
},
停止下拉刷新
当处理完下拉刷新后,下拉刷新的loading效果会一致显示,所以需要手动隐藏
wx.stopPullDownRefresh()
2、上拉触底事件
监听上拉触底事件
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-FEPB3sQ4-1670808585773)(D:\笔记\a\image-20221112100637910.png)]
配置上拉触底距离
在页面.json中配置
"onReachBottomDistance": 150
一个上拉触底的Demo
1、定义获取随机颜色的方法
data: {
colorList:[]
},
getColors(){
wx.request({
url: 'https://www.escook.cn/api/color',
method:'GET',
success:({data:res})=>{
console.log(res)
this.setData({
//将新数据和原来数组中的数据进行拼接
colorList:[...this.data.colorList, ...res.data]
})
}
})
},
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.getColors()
},
2、渲染UI结构并美化页面效果
<view class="num-item" wx:for="{{colorList}}" wx:key="index" style="background-color: rgba({{item}});">{{item}}</view>
.num-item{
border: 1rpx solid #efefef;
border-radius: 8rpx;
line-height: 200rpx;
margin: 15rpx;
text-align: center;
/* 设置阴影 */
text-shadow: 0rpx 0rpx 5rpx #fff;
box-shadow: 1rpx 1rpx 6rpx #aaa;
}
3、上拉触底时获取随机颜色
onReachBottom() {
this.getColors()
},
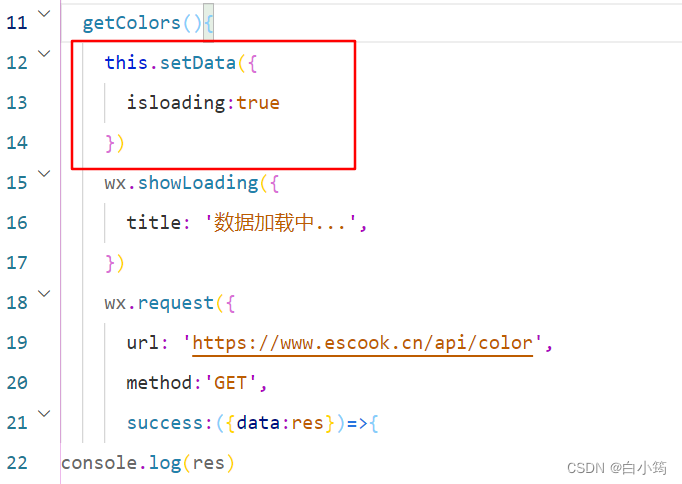
4、添加loading提示效果
wx.showLoading和wx.hideLoading
getColors(){
wx.showLoading({
title: '数据加载中...',
})
wx.request({
url: 'https://www.escook.cn/api/color',
method:'GET',
success:({data:res})=>{
console.log(res)
this.setData({
colorList:[...this.data.colorList, ...res.data]
})
}
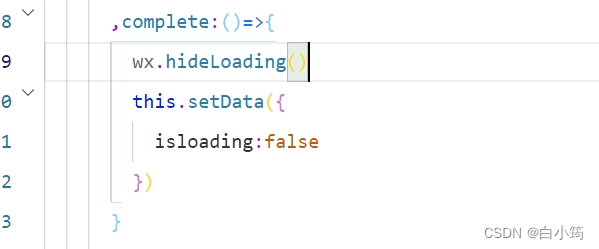
,complete:()=>{
wx.hideLoading()
}
})
},
5、对上拉触底进行节流
1、定义节流阀
isloading:false
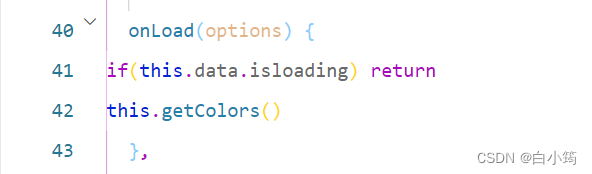
2、修改节流阀的值

3、判断节流阀的值,从而对数据请求进行节流控制

调用成功后关闭节流阀

扩展
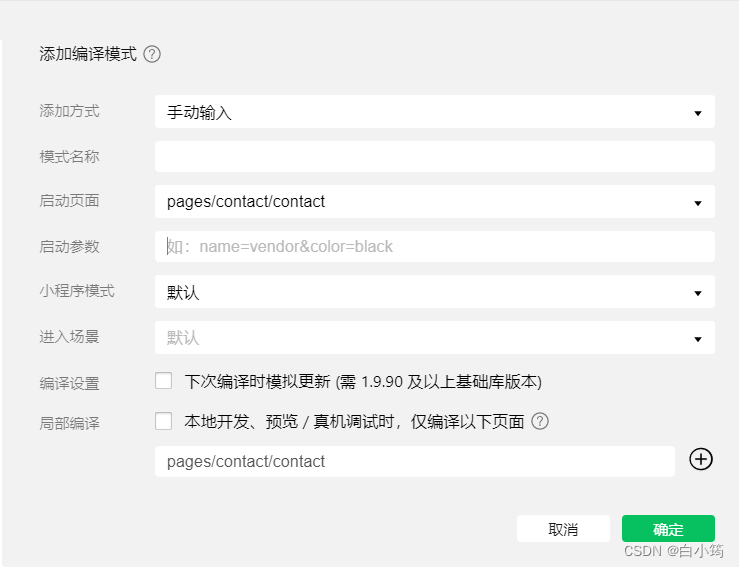
自定义编译模式
当每次点击编译之后,会自动回到首页,修改编译模式
当重新编译之后,就会重新回到我们配置的启动页面

生命周期
在小程序中,声明周期分为两类,分别是:
1、应用声明周期
特指小程序从启动->运行->销毁的过程
2、页面声明周期
特指小程序中,每个页面的加载->渲染->销毁的过程
其中页面生命周期范围较小,应用程序的生命周期范围较大
小程序应用声明周期
在app.js中直接输入App自动生成
App({
/**
* 当小程序初始化完成时,会触发 onLaunch(全局只触发一次)
*/
onLaunch: function () {
},
/**
* 当小程序启动,或从后台进入前台显示,会触发 onShow
*/
onShow: function (options) {
},
/**
* 当小程序从前台进入后台,会触发 onHide
*/
onHide: function () {
},
/**
* 当小程序发生脚本错误,或者 api 调用失败时,会触发 onError 并带上错误信息
*/
onError: function (msg) {
}
})
WXS脚本
wxml中无法调用 在页面的.js中定义的函数,但是,wxml中可以调用wxs中定义的函数,因此,在小程序中,wxs的典型应用场景就是过滤器
1、内嵌wxs脚本
<view >{{m1.toUpper(name)}}</view>
<wxs module="m1">
module.exports.toUpper=function(str){
return str.toUpperCase();
}
</wxs>
data: {
count:0,
name:'zhangsan'
},
2、外联的wxs脚本
在wxml中引入外联的wxs脚本时,必须为标签添加module和src属性,其中
module用来指定模块的名称
src用来指定要引入的脚本的路径,且必须是相对路径
function toLower(str){
return str.toLowerCase();
}
module.exports={
toLower:toLower
}
<view>{{m2.toLower(city)}}</view>
<wxs src="../../utils/tools.wxs" module="m2"></wxs>