部署-开发机上的准备工作
- 确认项目没有bug。
- 用pip freeze > requirements.txt将当前环境的包导出到requirements.txt文件中,方便部署的时候安装。
- 将项目上传到服务器上的/srv目录下。这里以git为例。使用git比其他上传方式(比如使用pycharm)更加的安全,因为git有版本管理的功能,以后如果想要回退到之前的版本,git轻而易举就可以做到。
- 在https://git-scm.com/downloads下载Windows版本的客户端。然后双击一顿点击下一步安装即可。
- 然后使用码云,在码云上创建一个项目。码云地址:https://gitee.com/
- 然后进入到项目中,使用以下命令做代码提交:
# 初始化一个仓库
$ git init
# 添加远程的仓库地址
$ git remote add origin xxx.git
# 添加所有的代码到缓存区
$ git add .
# 将代码提交到本地仓库
$ git commit -m 'first commit'
# 将本地仓库中的代码提交到远程服务器的master分支上
$ git push origin main
二、在服务器上的准备工作:
1. 安装SSH服务:
为了方便通过Xshell或者CRT等软件远程连接云服务器,建议安装OpenSSH等类似软件,不过一般云服务器上都安装好了,如果没有安装,则通过以下命令安装:
sudo apt install openssh-server openssh-client
service ssh restart
2. 安装Vim:
Vim是Linux下的通用文本编辑器,后续我们需要用Vim做一些文本编辑工作。通过以下命令安装:
sudo apt install vim
3. 安装MySQL并设置密码:
如果是中大型网站,或者是公司的商业网站,建议单独购买云MySQL服务器,他有更稳定的运行保障,有更安全的数据备份机制,缺点就是要多花点钱,但数据是一个网站的命脉,所以对于商业网站来说,强烈建议购买单独的云MySQL服务器,而不是把MySQL也运行网站服务器上。
为了低成本学习部署,我们这里以直接在网站服务器上安装MySQL为例进行讲解。首先通过以下命令安装mysql-server和mysql-client:
sudo apt install mysql-server mysql-client
然后再修改root密码。
第一步: 首先查看MySQL默认生成的随机密码:
sudo cat /etc/mysql/debian.cnf
可以看到有类似如下输出:
# Automatically generated for Debian scripts. DO NOT TOUCH!
[client]
host = localhost
user = debian-sys-maint
password = CnoJI9sJ9rT12345
socket = /var/run/mysqld/mysqld.sock
[mysql_upgrade]
host = localhost
user = debian-sys-maint
password = CnoJI9sJ9rT12345
socket = /var/run/mysqld/mysqld.sock
第二步: 然后使用以上的user和password进行登录:
mysql -u debian-sys-maint -p
输入以上password的值后登录成功。
第三步: 修改root密码:
alter user "root"@"localhost" identified with mysql_native_password by "root密码";
flush privileges;
即可启动root账号的密码。
4. 安装Redis:
因为我们服务器用到了Redis,因此需要通过以下命令安装Redis:
$ sudo apt install redis-server
还是那句话,如果是一个商业网站,那么也建议单独购买云Redis服务器。
5. 安装Virtualenvwrapper:
部署的时候需要用到虚拟环境,因此需要先安装virtualenvwrapper,通过以下命令安装:
pip install virtualenvwrapper
- 首先通过which virtualenvwrapper.sh命令查看virtualenvwrapper.sh文件所在的路径。
- 在当前用户目录下创建.virtualenv文件夹,用来存放所有的虚拟环境目录。
- 在当前用户目录下编辑.bashrc文件,添加以下代码:
$ export WORKON_HOME=$HOME/.virtualenvs
$ source /usr/local/bin/virtualenvwrapper.sh
- 然后退出bashrc文件,输入命令source ~/.bashrc。
在虚拟环境安装完成后,就可以通过以下命令创建虚拟环境了:
$ mkvirtualenv pythonbbs
6. 安装Git:
我们项目还在Git服务器上,因此需要在服务器上安装Git,然后通过相关命令把代码pull下来。安装Git的命令如下:
sudo apt install git
7. 从Git服务器下载代码:
现在我们的代码还在Git服务器上,需要通过以下命令把代码下载好:
$ git init
$ git remote add origin [repository url]
$ git pull origin main
8. 进入mysql数据库中,创建好项目的数据库。
$ mysql -uroot -p
mysql> create database pythonbbs charset utf8mb4;
9. 安装项目依赖包:
使用pip install -r requirements.txt将项目依赖的包都安装好。
10. 映射ORM模型到数据库中:
使用flask db upgrade将之前项目中生成的迁移脚本,映射到数据库中,生成表。
11. 用开发服务器运行项目:
使用python app.py将项目运行起来,并且先确定项目没有bug,保证能正常运行。
三、安装和配置Gunicorn:
我们之前使用python app.py,或者是在开发机上使用Pycharm运行项目,其实都是借助Werkzeug的开发服务器,这个服务器同一时刻只能有一个用户访问,这肯定是不行的,因此我们需要借助一些专门的应用服务器。用得最多的应用服务器就是Gunicorn和uWsgi,而Gunicorn的使用和配置是最方便的,并且还支持异步部署,这里我们就选择用Gunicorn来部署项目。首先通过以下命令安装Gunicorn:
$ pip install gunicorn
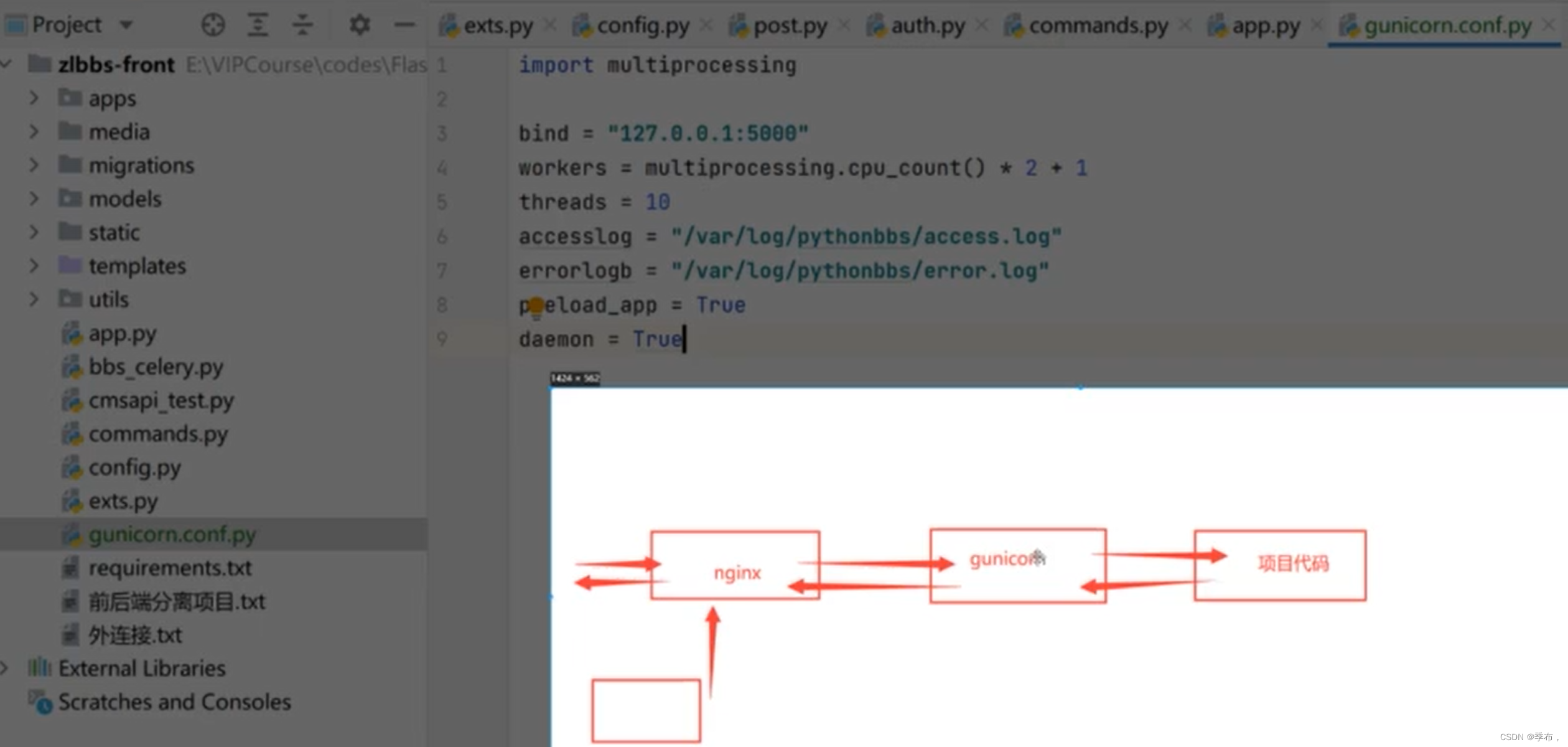
接下来再到项目根路径下,创建一个gunicorn.conf.py文件,然后填入以下配置项:
import multiprocessing
bind = "127.0.0.1:5000"
workers = multiprocessing.cpu_count()*2 + 1
threads = 10
accesslog = "/var/log/pythonbbs/gunicorn_access.log"
errorlogb = "/var/log/pythonbbs/gunicorn_error.log"
preload_app = True
daemon = True
然后我们使用gunicorn app:app即可使用gunicorn运行项目了。在浏览器中输入:http://[ip]:[5000],即可访问到网站了。

四、安装和配置Nginx:
虽然Gunicorn可以正常的部署我们的项目了。但我们还是依然要采用nginx来作为web服务器。使用nginx来作为web服务器有以下好处:
- gunicorn对静态文件资源处理并不好,包括响应速度,缓存等。
- nginx作为专业的web服务器,暴露在公网上会比gunicorn更加安全一点。
- 运维起来更加方便。比如要将某些IP写入黑名单,nginx可以非常方便的写进去。而gunicorn可能还要写一大段代码才能实现。
1.安装Nginx:
通过apt install nginx即可安装。
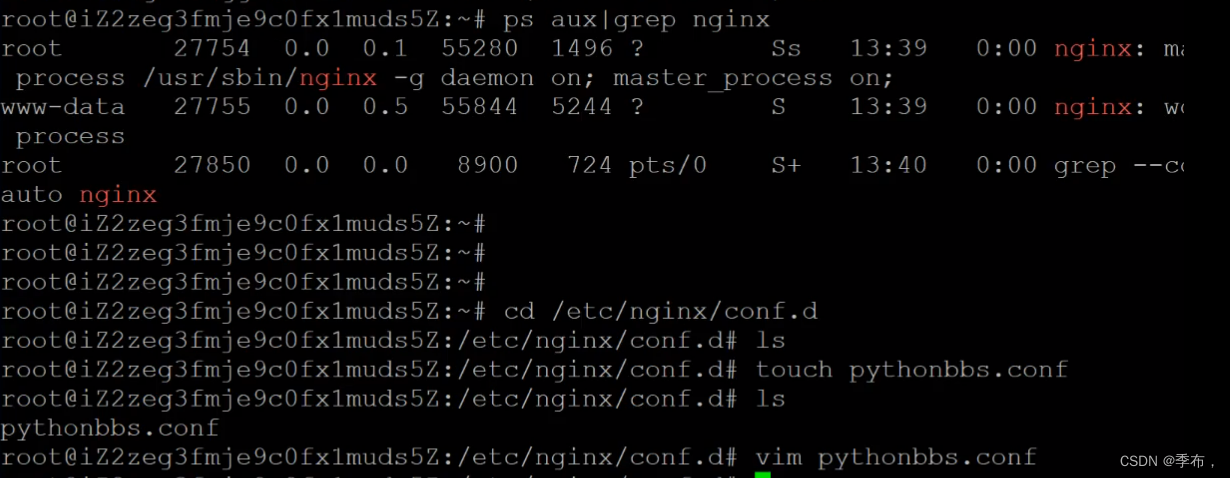
2. nginx简单操作命令:
- 启动:service nginx start
- 关闭:service nginx stop
- 重启:service nginx restart
- 测试配置文件:service nginx configtest
3. nginx配置文件:
我们在/etc/nginx/conf.d下创建一个pythonbbs.conf文件,然后填入以下代码:
upstream pythonbbs{
server 127.0.0.1:5000;
}
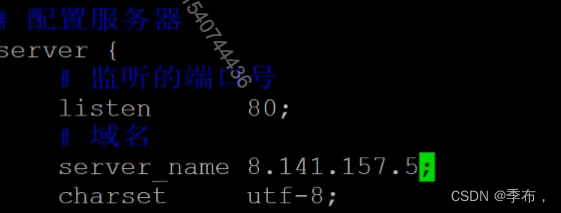
# 配置服务器
server {
# 监听的端口号
listen 80;
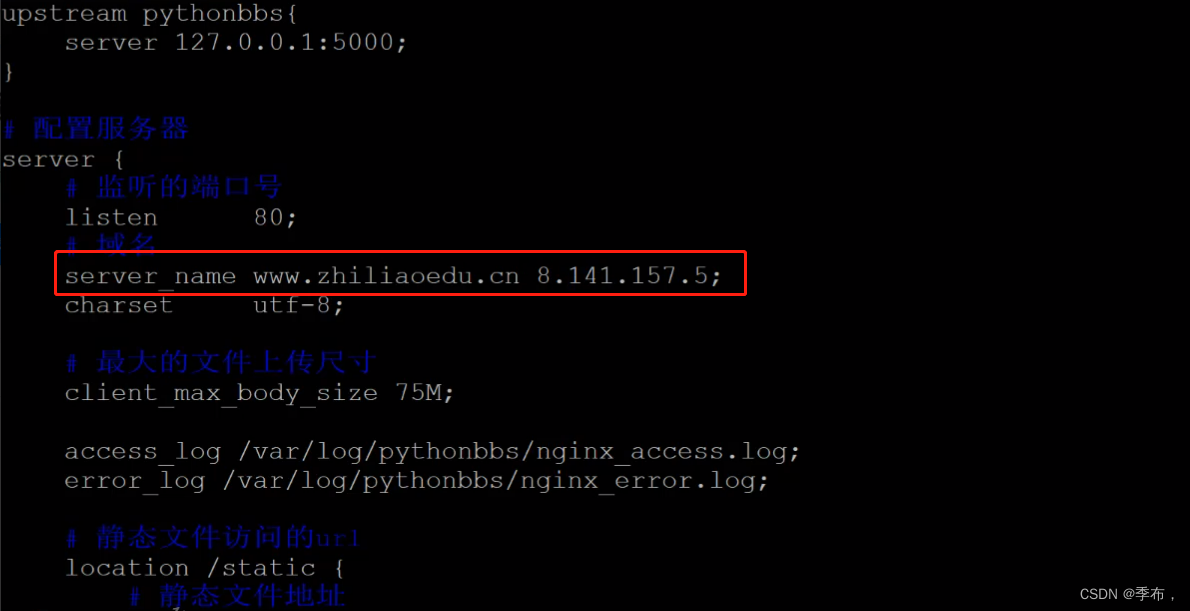
# 域名 外网ip
server_name [服务器域名];
charset utf-8;
# 最大的文件上传尺寸
client_max_body_size 75M;
# 在对应的地方创建该日志文件
access_log /var/log/pythonbbs/nginx_access.log;
error_log /var/log/pythonbbs/nginx_error.log;
# 静态文件访问的url
location /static {
# 静态文件地址
alias /srv/pythonbbs/static;
}
location /media {
# 上传的文件地址
alias /srv/pythonbbs/media;
}
# 最后,发送所有非静态文件请求到gunicorn
location / {
proxy_pass http://pythonbbs;
# uwsgi_params文件地址
include /etc/nginx/uwsgi_params;
}
}


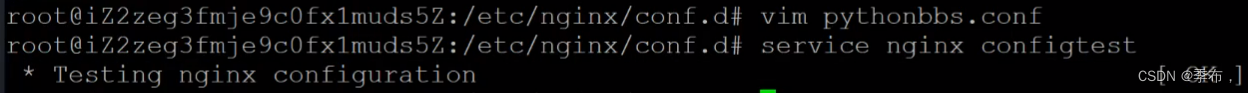
写完配置文件后,为了测试配置文件是否设置成功,运行命令:
$ service nginx configtest
如果不报错,说明成功。 每次修改完了配置文件,都要记得运行service nginx restart。

gunicorn app:app
再名称为app的模块下面寻找app对象
如果不叫app,比如a 则是 a:app
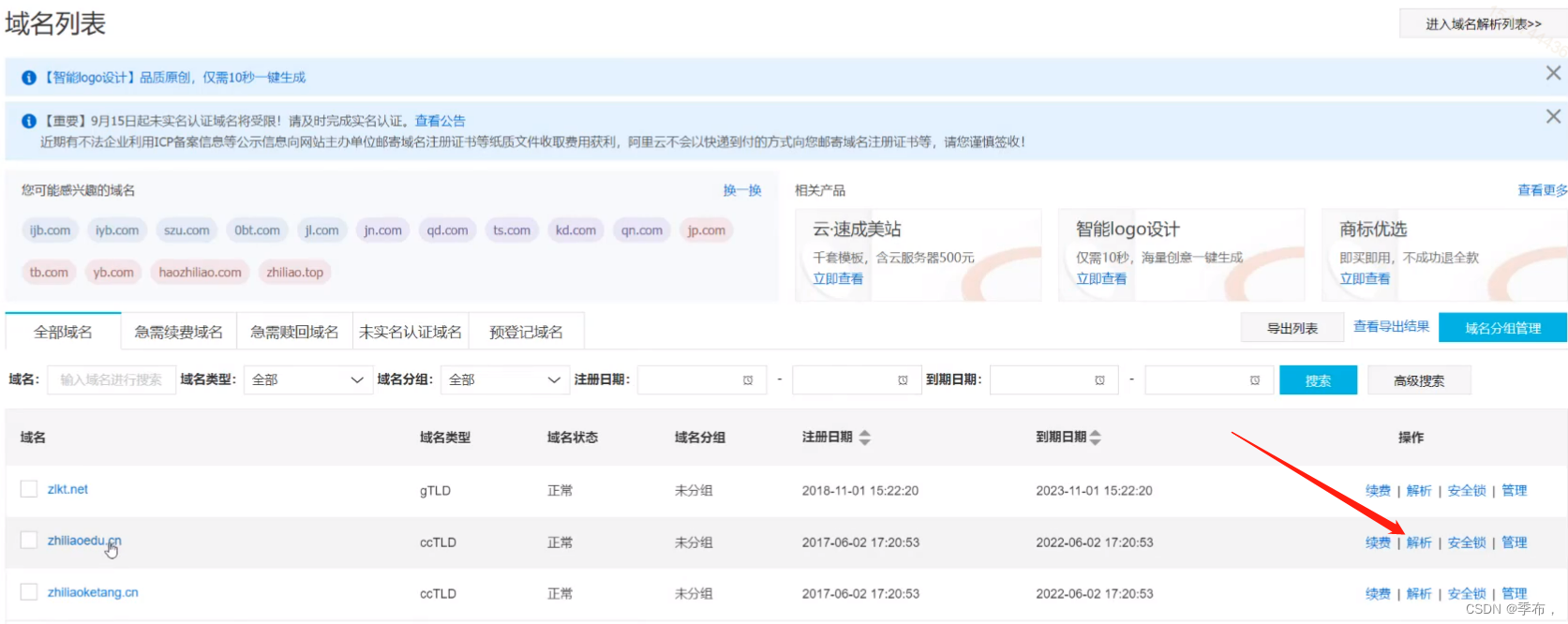
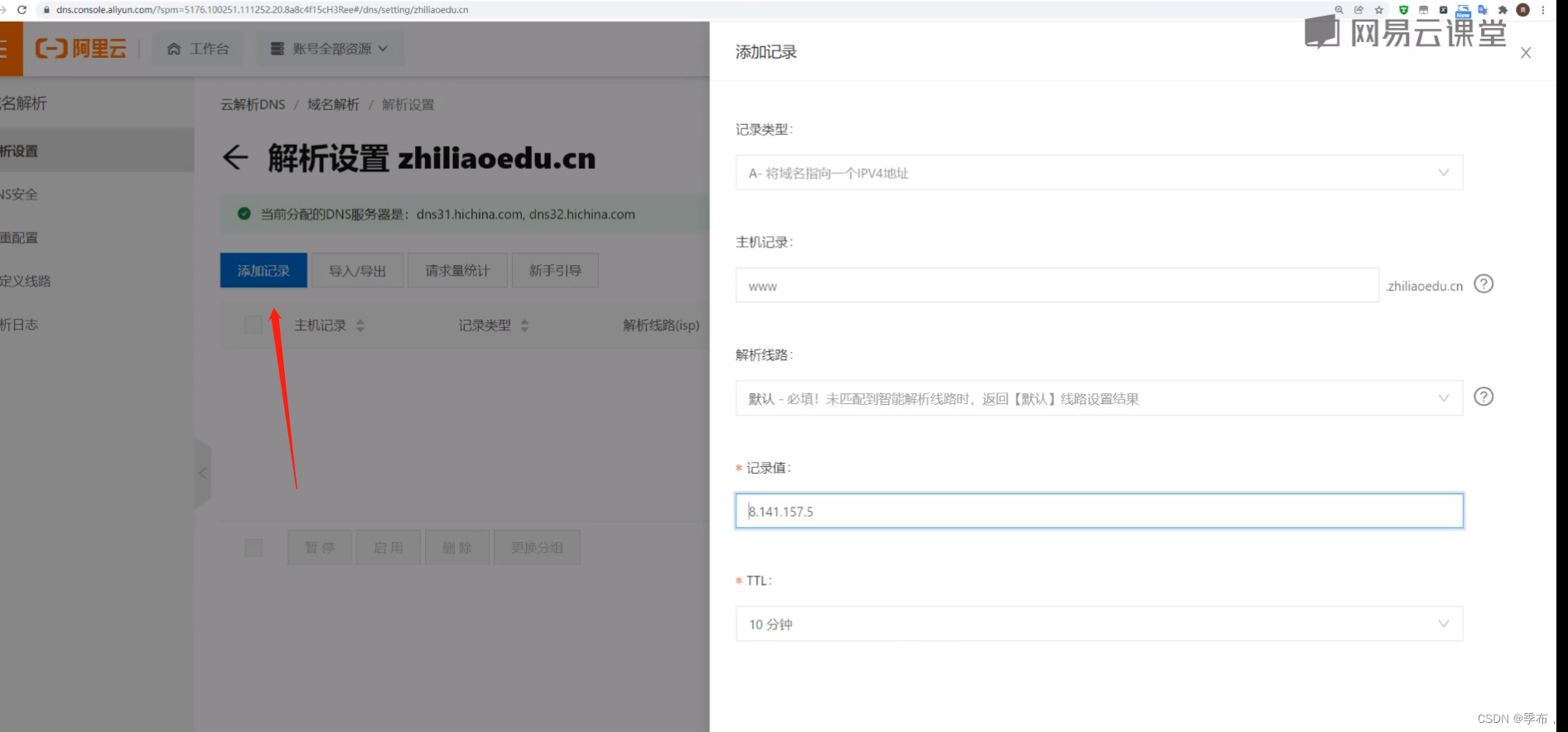
部署-将域名映射到阿里云服务器






项目细节处理
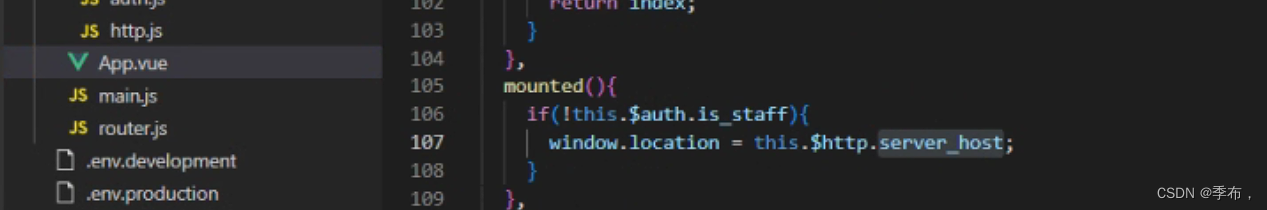
不是员工则跳转到首页


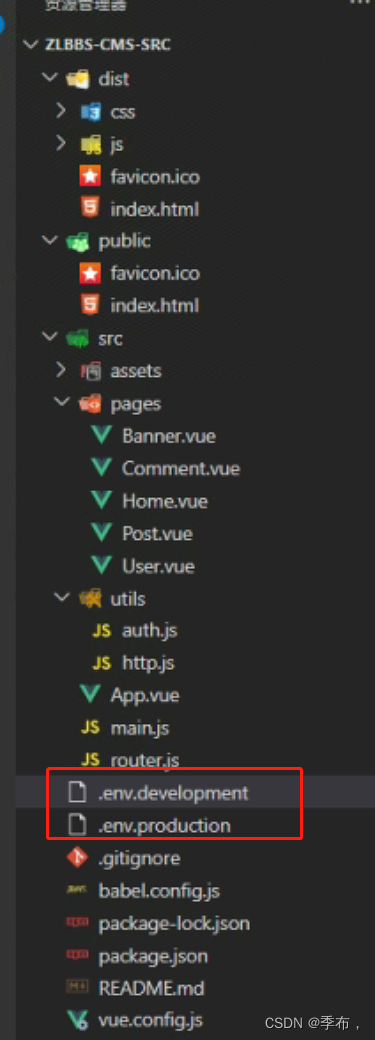
development
NODE_ENV = development
VUE_APP_SERVER_HOST = http://127.0.0.1:5000
production
NODE_ENV = production

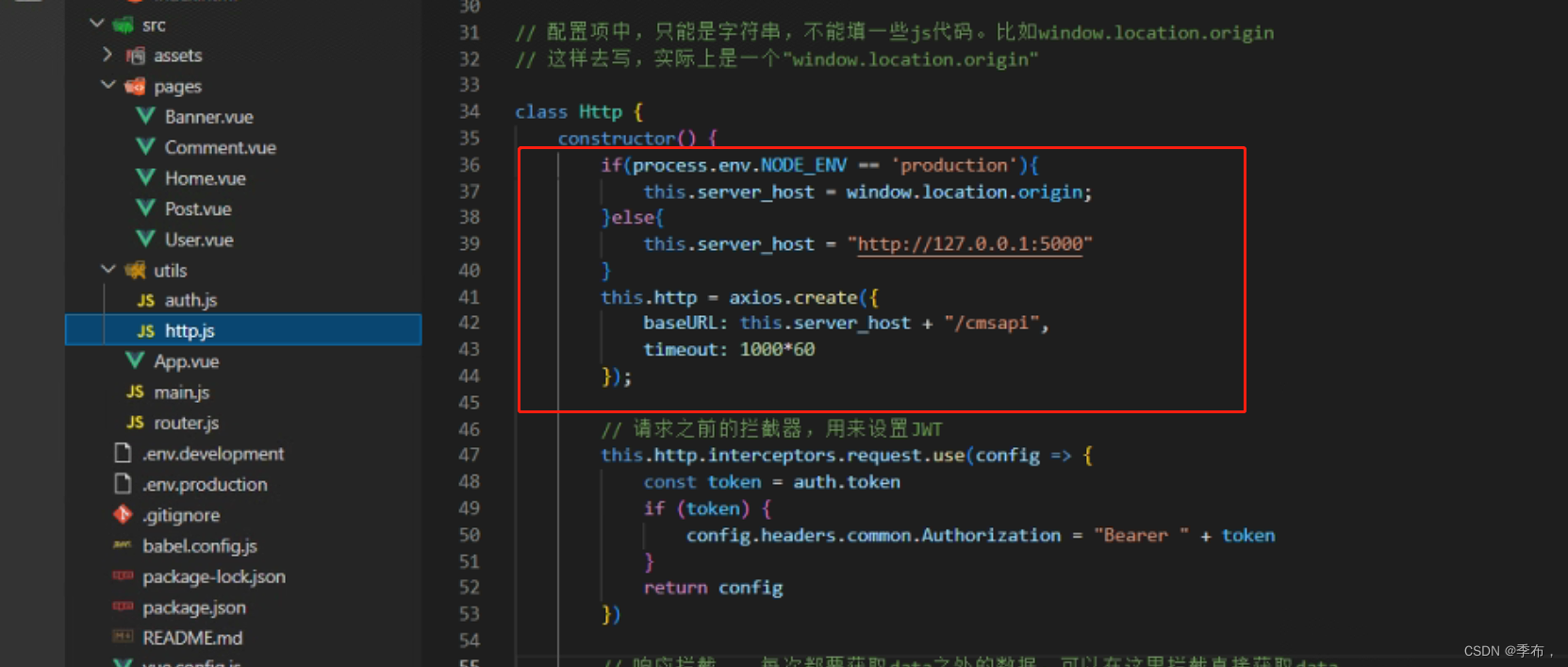
// 配置文件
// .env
// .env.[mode]
// mode:development、test、production
// npm run server:用的是development模式
// npm run build:默认用的是production模式
// npm run build -- --mode [模式,比如:development]来指定具体的模式
// 不同的模式,会读取对应模式下的配置参数
// development模式:.env.development配置文件
// production模式:.env.development配置文件
// 在配置文件中,只能有三种类型的配置项:NODE_ENV,BASE_URL,VUE_APP_开头的
// 比如:VUE_APP_SERVER_HOST
// 配置项中,只能是字符串,不能填一些js代码。比如window.location.origin
// 这样去写,实际上是一个"window.location.origin"
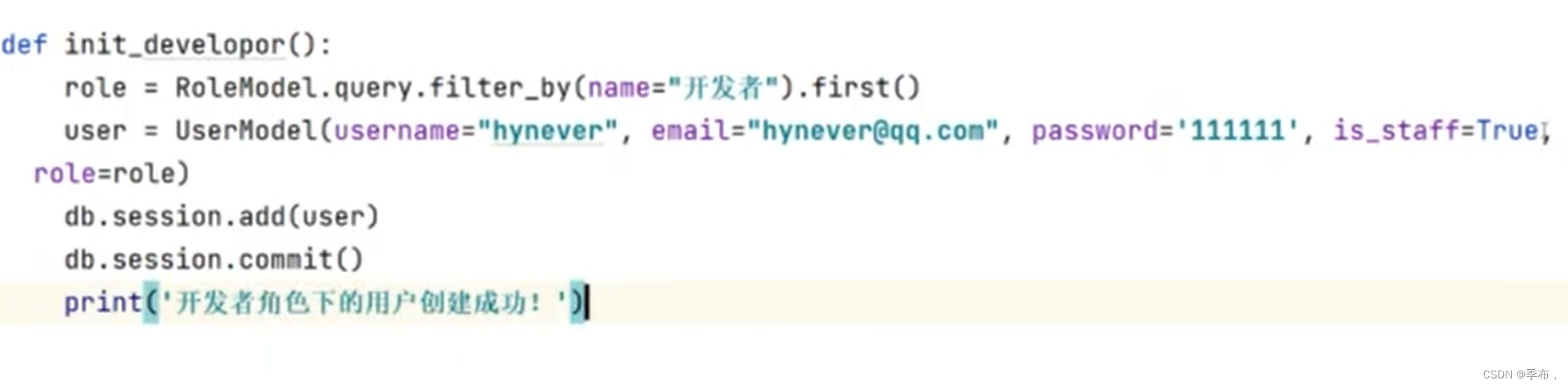
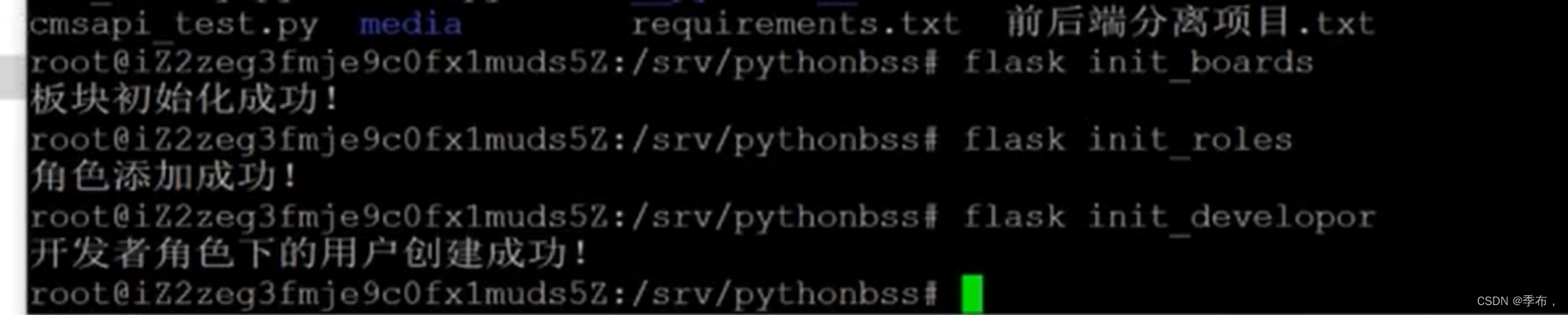
给网站初始化一个用户,否则也进入不了




阿里云服务器部署 要开放端口