##题记:我们实现一个功能首先想一下我们需要做哪些工作,比如我们需要生成一个随机的图片验证码,我们需要一个就是点击事件获取验证码,通过接口我们去获取图片路径进行渲染就行,这里边还要牵扯一件事情就是获取一个随机数字,通过随机数字我们传给后端索取一个随机图片;
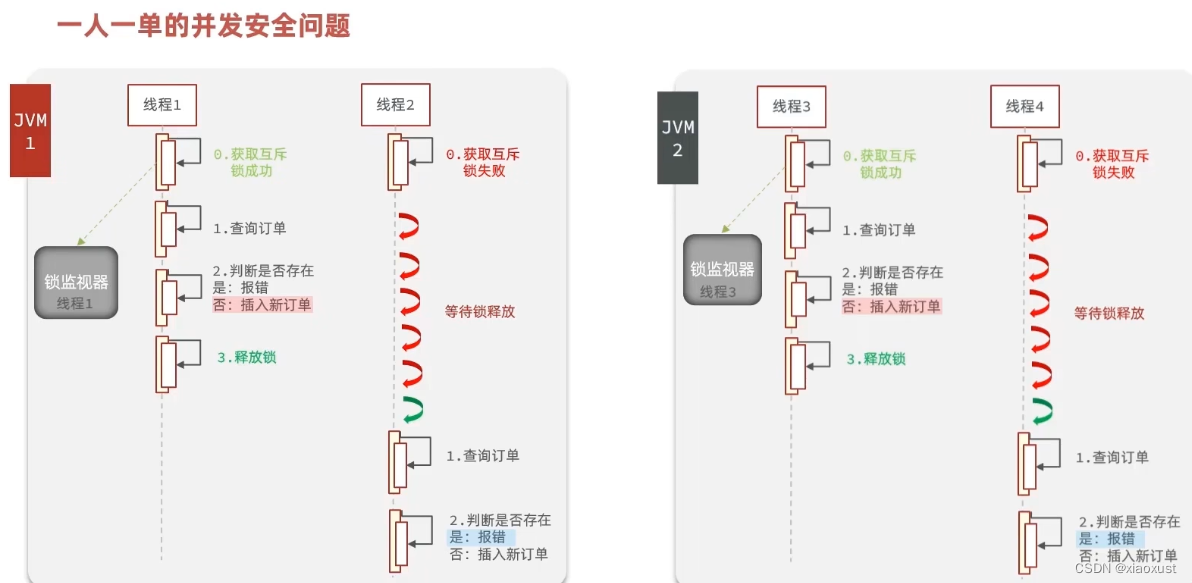
##逻辑图:

##效果图:

##代码实现:
###01.定义变量;
identifyCode2: '',//随机数字
downloadUrl:'',//图片路径###02.随机数的方法;
randomNum(min, max) {
return Math.floor(Math.random() * (max - min) + min)
},
// 生成四位随机验证码
makeCode(o, l) {
for (let i = 0; i < l; i++) {
this.identifyCode2 += this.identifyCodes[
this.randomNum(0, this.identifyCodes.length)
]
}
},###03.验证码的方法;
// 获取图片验证码
refreshCode() {
api.captcha({ sessionId: this.identifyCode2 }).then((res) => {
if (res.success) {
this.downloadUrl = res.data
this.sessionId = this.identifyCode2
}
})
},###template实现;
<span class="refreshCode" @click="refreshCode">
<img :src="downloadUrl" width="100" height="36">
</span>喜欢的话点个赞吧!!!