import tkinter
from PIL import Image, ImageTk
dog = tkinter. Tk( )
dog. geometry( '500x500+200+100' )
dog. resizable( False , False )
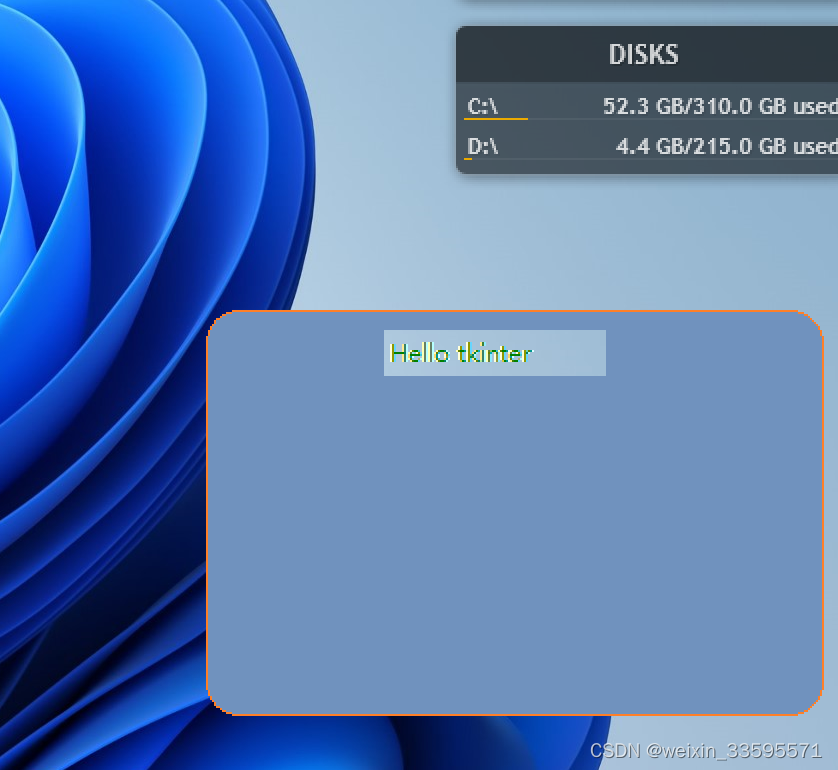
dog. overrideredirect( True )
dog. wm_attributes( '-transparentcolor' , 'white' )
image = Image. open ( r'D:\bbgg.png' ) . resize( ( 500 , 500 ) )
image = ImageTk. PhotoImage( image)
lbImage = tkinter. Label( dog, image= image)
lbImage. pack( fill= tkinter. BOTH, expand= tkinter. YES)
tkinter. Label( lbImage, text= 'Hello tkinter' ,
fg= 'green' , bg= 'white' ,
height= 1 , width= 15 , anchor= 'nw' ) . pack( padx= 90 , pady= 120 )
canMove = tkinter. IntVar( dog, value= 0 )
X = tkinter. IntVar( dog, value= 0 )
Y = tkinter. IntVar( dog, value= 0 )
def onLeftButtonDown ( event) :
X. set ( event. x)
Y. set ( event. y)
canMove. set ( 1 )
lbImage. bind( '<Button-1>' , onLeftButtonDown)
def onLeftButtonMove ( event) :
if canMove. get( ) == 0 :
return
newX = dog. winfo_x( ) + ( event. x - X. get( ) )
newY = dog. winfo_y( ) + ( event. y - Y. get( ) )
g = f'500x500+ { newX} + { newY} ' . geometry( g)
lbImage. bind( '<B1-Motion>' , onLeftButtonMove)
def onLeftButtonUp ( event) :
canMove. set ( 0 )
lbImage. bind( '<ButtonRelease-1>' , onLeftButtonUp)
def onRightButtonUp ( event) :
dog. destroy( )
lbImage. bind( '<ButtonRelease-3>' , onRightButtonUp)
dog. mainloop( )