
文章目录
- 引言
- 前端工程化的背景和发展
- 1. 构建工具的出现
- 2. 模块化开发
- 3. 包管理工具的兴起
- 4. 自动化测试和持续集成
- 5. 组件化开发和前端框架的崛起
- 前端工程化对项目开发和团队协作的重要性
- 前端工程化基础
- 前端工程化的定义和目标
- 前端工程化的核心概念和原则
- 前端工程化工具与流程
- 自动化构建工具的介绍与比较
- 前端项目的打包和编译流程
- CSS 预处理器和模块化 JavaScript
- 1. CSS预处理器
- 2. 模块化JavaScript
- 前端静态类型检查工具和代码风格规范
- 1. 静态类型检查工具
- 2. 代码风格规范
引言
前端工程化的背景和发展
前端工程化是指利用各种工具和技术来提高前端开发效率、代码质量和团队协作的一种开发模式。
它的背景和发展与前端技术的演进密切相关。
在过去,前端开发主要依靠手工编写HTML、CSS和JavaScript来构建网页。随着互联网的发展和前端技术的不断演进,前端的工作变得更加复杂和多样化。同时,前端开发者们也面临更高的要求,如快速开发、可维护性和可扩展性。
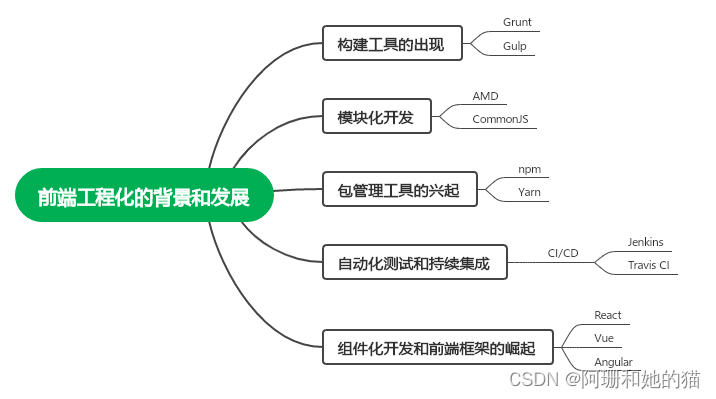
为了解决这些挑战,前端工程化应运而生。它的发展可以归结为以下几个重要阶段:

1. 构建工具的出现
随着项目规模的增长,手动编写和维护复杂的前端代码变得困难。构建工具如Grunt和Gulp出现,自动化了常见的任务,如文件合并、压缩、代码校验等。
2. 模块化开发
为了解决代码的可维护性和复用性问题,前端开发引入了模块化的概念。AMD和CommonJS等模块化规范的出现,使得前端代码可以按照模块划分,提供了更好的代码组织和管理方式。
3. 包管理工具的兴起
前端项目往往依赖于大量的第三方库和插件,手动管理这些依赖变得复杂且容易出错。包管理工具如npm和Yarn的出现,简化了依赖的安装、更新和管理过程。
4. 自动化测试和持续集成
为了保证代码的质量和稳定性,前端工程化逐渐引入了自动化测试和持续集成的概念。测试工具如Jest和Mocha提供了丰富的断言和测试框架,而CI/CD工具如Jenkins和Travis CI则可以自动构建、测试和部署前端代码。
5. 组件化开发和前端框架的崛起
前端的复杂度不断增加,为了提高开发效率和代码重用性,前端工程化逐渐转向组件化开发的模式。前端框架如React、Vue和Angular提供了组件化开发的支持,进一步提升了前端开发的效率和可维护性。
总的来说,前端工程化的发展旨在解决前端开发中的各种挑战,提高开发效率、代码质量和协作效果。随着前端技术的不断进步,前端工程化将继续发展,为开发者带来更好的开发体验和更高的效率。
前端工程化对项目开发和团队协作的重要性
前端工程化对项目开发和团队协作有着重要的作用,以下是几个方面的重要性:

-
提高开发效率:前端工程化采用自动化构建工具和任务流程,如
代码打包、压缩、自动化测试等,能够显著减少手动操作的时间和精力,提高开发效率。开发者可以专注于业务逻辑和功能实现,而无需关心繁琐的构建和优化过程。 -
规范项目:前端工程化引入了代码规范、风格检查、静态代码分析等工具和流程,能够帮助团队统一代码风格、降低代码质量问题,并减少潜在的
Bug。这有助于保持项目整体的一致性,便于团队合作和代码维护。 -
支持模块化开发:前端工程化推崇模块化开发,将代码拆分成独立的模块,实现高度复用性。模块化的设计使得不同的开发者可以独立工作,提高团队的并行开发能力。同时,模块化开发也降低了应用的复杂性,增加了可维护性和可扩展性。
-
管理依赖和版本控制:前端工程化引入包管理工具,如npm和Yarn,可以更好地管理项目所使用的依赖库和插件。通过明确的依赖列表和版本控制,团队成员能够更好地共享和协同工作,并能够及时更新和管理项目依赖,保持项目的稳定和安全性。
-
管理项目构建和部署:前端工程化通过自动化构建工具和持续集成(CI)工具,如
Webpack、Gulp和Jenkins,实现了自动化的项目构建、测试和部署。这大大减少了手动操作的复杂性,提高了项目的交付速度和质量,降低了潜在的错误。 -
加强团队协作:前端工程化的工具和流程,
如版本控制系统(如Git)、协作平台(如GitHub、GitLab)和任务管理工具(如JIRA、Trello),能够加强团队协作和沟通效果。开发者可以方便地共享代码、解决冲突、跟踪任务进度等,更好地完成项目。
综上所述,前端工程化在项目开发和团队协作中的重要性不可忽视。它提高了开发效率,规范了项目流程,支持模块化开发,管理依赖和版本控制,简化了项目构建和部署,并加强了团队协作和沟通。这些都有助于提高项目的开发质量、减少问题和错误,并加快项目的交付速度。
前端工程化基础
前端工程化的定义和目标
前端工程化是指利用各种工具、流程和最佳实践来提高前端开发效率、代码质量和团队协作的一种开发模式。

前端工程化的主要目标包括:
-
提高开发效率:通过自动化工具和流程,减少手动重复性的操作,如代码打包、压缩、测试等,从而节省开发者的时间和精力。这使得开发者能够专注于业务逻辑和功能实现,提高开发效率。
-
规范项目代码:通过代码规范、风格检查和静态代码分析等工具,确保项目代码风格的一致性和质量。这有助于降低代码的易读性和维护性,减少潜在的Bug,并增加团队成员之间的协作效果。
-
支持模块化开发:将代码按照模块进行拆分,实现高度的代码复用性。模块化开发使得不同的开发者可以独立工作,提高团队并行开发的能力。同时,模块化开发也降低了应用的复杂性,增加了可维护性和可扩展性。
-
管理依赖和版本控制:通过使用包管理工具,如npm和Yarn,更好地管理项目所使用的第三方库和插件。明确的依赖列表和版本控制帮助团队共享和协同工作,并且能够及时更新和管理项目依赖,保持项目的稳定和安全性。
-
管理项目构建和部署:通过自动化构建工具和持续集成(CI)工具,自动化地实现项目的构建、测试和部署。这减少了手动操作的复杂性,提高了项目的交付速度和质量,降低了潜在的错误。
-
加强团队协作:通过版本控制系统(如Git)、协作平台(如GitHub、GitLab)和任务管理工具(如JIRA、Trello),加强团队的协作和沟通效果。开发者可以方便地共享代码、解决冲突、跟踪任务进度等,更好地完成项目。
综上所述,前端工程化的定义是利用各种工具、流程和最佳实践来提高前端开发效率、代码质量和团队协作。其目标是提高开发效率,规范项目代码,支持模块化开发,管理依赖和版本控制,简化项目构建和部署,并加强团队协作和沟通。
前端工程化的核心概念和原则
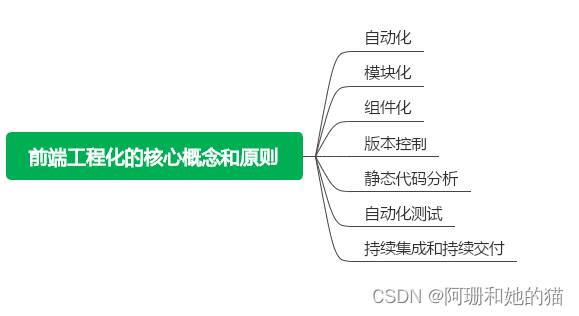
前端工程化的核心概念和原则可以总结为以下几点:

-
自动化:自动化是前端工程化的核心概念之一。通过利用构建工具、任务流程和脚本等自动化工具,自动完成重复性、繁琐的操作,如
文件合并、压缩、代码测试等。自动化能够提高开发效率,减少错误和人为漏洞,并保持项目的一致性。 -
模块化:模块化是前端工程化的另一个重要概念。通过将代码拆分成独立的模块,实现高度的代码复用性和可维护性。模块化开发可以使不同的开发者在独立的模块上工作,提高团队并行开发的能力,同时也降低了应用的复杂性。
-
组件化:组件化是前端工程化中的重要原则之一。通过将页面拆分成独立的可复用组件,实现更高级别的代码复用和组合。组件化开发提供了更灵活、可维护和可扩展的开发方式,同时也能够减少开发者的重复劳动和修改工作。
-
版本控制:版本控制是前端工程化中的基本原则之一。通过使用版本控制系统(如Git),团队可以对代码进行追踪、管理和协同工作。版本控制系统可以帮助团队合作开发,解决代码冲突,恢复历史版本,同时也提供了代码备份和分支管理等功能。
-
静态代码分析:静态代码分析是前端工程化的一项关键实践。通过使用工具进行代码静态分析,可以自动检测代码中的错误、潜在的问题和不符合规范的代码。静态代码分析可以帮助开发团队提升代码质量,减少Bug和技术债务。
-
自动化测试:自动化测试是前端工程化中不可或缺的一环。通过编写自动化测试用例和使用测试框架,可以自动对前端代码进行单元测试、集成测试和端到端测试等。自动化测试能够提高代码的稳定性和可靠性,减少潜在的错误和回归问题。
-
持续集成和持续交付:持续集成(CI)和持续交付(CD)是前端工程化的重要实践。通过使用CI/CD工具,自动化地构建、测试和部署前端代码。持续集成和持续交付能够保证代码的及时集成和交付,加速项目的开发和发布过程。
这些核心概念和原则共同构成了前端工程化的基础,通过合理应用这些概念和原则,可以提高前端开发的效率、代码质量和团队协作能力。
前端工程化工具与流程
自动化构建工具的介绍与比较
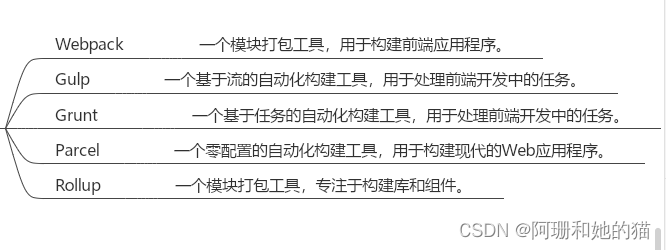
在前端工程化中,有几种常见的自动化构建工具可供选择,下面是它们的简单介绍和比较:

| 工具名称 | 简介 | 优点 | 缺点 |
|---|---|---|---|
| Webpack | 一个模块打包工具,用于构建前端应用程序。 | - 强大的模块化支持 - 高度可配置 - 丰富的插件生态系统 | - 配置复杂 - 学习曲线较陡 |
| Gulp | 一个基于流的自动化构建工具,用于处理前端开发中的任务。 | - 简单易用 - 高度可配置 - 大量的插件可用 | - 不支持模块化开发 - 性能相对较低 |
| Grunt | 一个基于任务的自动化构建工具,用于处理前端开发中的任务。 | - 灵活 - 大量的插件可用 - 社区支持广泛 | - 配置复杂 - 速度较慢 |
| Parcel | 一个零配置的自动化构建工具,用于构建现代的Web应用程序。 | - 简单易用 - 自动化配置 - 快速构建速度 | - 一些附加功能有限 - 社区支持较小 |
| Rollup | 一个模块打包工具,专注于构建库和组件。 | - 高效的模块打包算法 - 优化构建速度和体积 | - 某些特定场景下的配置复杂度较高 - 插件生态系统相对较小 |
这只是对几种常见的自动化构建工具进行了简单的介绍和比较,实际选择工具时还要考虑项目的需求、团队的技术栈和个人的偏好等因素。
前端项目的打包和编译流程
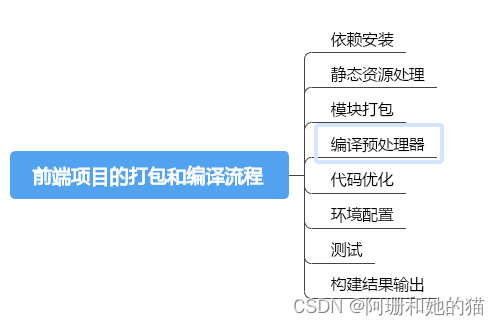
前端项目的打包和编译流程可以根据具体的项目需求和使用的构建工具而有所差异,但通常包括以下几个常见的步骤:

-
依赖安装:在开始构建之前,需要通过包管理工具(如
npm、Yarn)安装项目所依赖的第三方库和插件。 -
静态资源处理:静态资源包括
HTML、CSS、JavaScript、图片、字体等。在打包过程中,这些静态资源需要进行处理,如合并、压缩、优化等。构建工具会根据配置规则将这些资源进行相应的处理,以提高页面加载性能。 -
模块打包:如果项目采用了模块化的开发方式(如
ES6的import/export语法、CommonJS、AMD等),构建工具会将模块打包成适合浏览器运行的格式,如使用Webpack的打包过程。 -
编译预处理器:如果项目使用了CSS预处理器(如
Sass、Less)或JavaScript的编译语言(如TypeScript、CoffeeScript),需要通过相应的编译工具将其转换为浏览器可执行的CSS和JavaScript。 -
代码优化:构建工具可以对代码进行优化,包括去除未使用的代码、代码压缩、混淆等,以减少文件体积和提高性能。
-
环境配置:根据不同的环境需求(如开发、测试、生产环境),构建工具可以通过配置文件自动切换对应的配置,如API请求地址、不同的资源路径等。
-
测试:根据项目需求配置测试相关的任务,包括单元测试、集成测试和端到端测试等。这些测试可以自动运行并生成测试报告。
-
构建结果输出:构建完成后,构建工具会将打包好的静态资源输出到指定的目录中,可用于部署到服务器或发布到线上环境。
需要注意的是,以上流程仅为一般情况下的打包和编译流程,实际项目中可能会根据具体需求和工具配置有所差异。因此,在实际开发中,需要根据项目情况进行相应的配置和调整。
CSS 预处理器和模块化 JavaScript
CSS预处理器和模块化JavaScript是前端开发中常用的两个技术,它们分别用于改善CSS和JavaScript的开发过程和代码管理。下面对它们进行简单介绍:
1. CSS预处理器
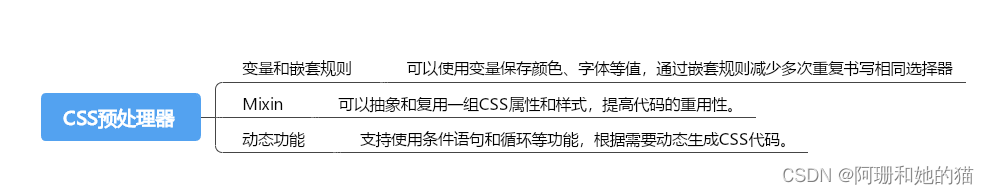
CSS预处理器是一种将CSS代码进行扩展和增强的工具。它们提供了一些编程语言的特性,如变量、嵌套规则、函数、Mixin等,使得CSS代码更易于编写和维护。常见的CSS预处理器有Sass、Less和Stylus等。

主要优点:
- 变量和嵌套规则: 可以使用变量保存颜色、字体等值,通过嵌套规则减少多次重复书写相同选择器的问题。
- Mixin: 可以抽象和复用一组CSS属性和样式,提高代码的重用性。
- 动态功能: 支持使用条件语句和循环等功能,根据需要动态生成CSS代码。
示例代码(使用Sass的变量和嵌套规则):
$primary-color: #ff0000;
.button {
background-color: $primary-color;
color: #fff;
padding: 10px;
}
2. 模块化JavaScript
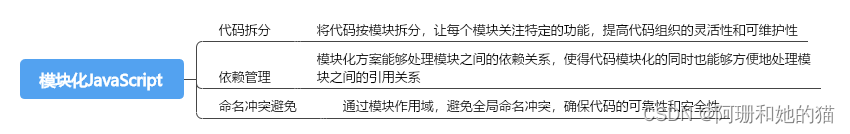
模块化JavaScript是将JavaScript代码按照模块的方式进行组织和管理的方法。
它将代码拆分成多个独立的模块,每个模块负责处理特定的功能或任务。
常见的模块化方案有CommonJS、AMD和ES Modules等。

主要优点:
- 代码拆分:将代码按模块拆分,让每个模块关注特定的功能,提高代码组织的灵活性和可维护性。
- 依赖管理:模块化方案能够处理模块之间的依赖关系,使得代码模块化的同时也能够方便地处理模块之间的引用关系。
- 命名冲突避免:通过模块作用域,避免全局命名冲突,确保代码的可靠性和安全性。
示例代码(使用ES Modules的导入和导出):
// moduleA.js
export function add(a, b) {
return a + b;
}
// moduleB.js
import { add } from './moduleA.js';
console.log(add(2, 3)); // 输出:5
CSS预处理器和模块化JavaScript都能提高开发效率、代码可维护性和重用性,使得前端开发更加灵活、高效。它们在实际开发中常常会被用于不同规模和要求的项目中。
前端静态类型检查工具和代码风格规范
前端静态类型检查工具和代码风格规范是帮助开发团队提高代码质量、统一编码风格和减少错误的重要工具。下面是两个常用的工具和规范的简介:
1. 静态类型检查工具
静态类型检查工具可以分析JavaScript代码,检测潜在的类型错误和编码问题,并提供相应的警告或错误提示。它能够在开发过程中捕获一些错误,并帮助开发者更早地发现和修复问题,从而减少运行时错误。常见的静态类型检查工具有TypeScript和Flow。

主要优点:
- 类型推导:静态类型检查工具能够根据代码进行类型推导,从而提供更准确的类型检查。
- 编码问题检测:静态类型检查工具可以检测编码规范、错误的语法和潜在的问题。
- IDE集成:常见的
IDE(如VS Code、WebStorm)支持静态类型检查工具,能够提供实时的错误提示和代码补全等功能。
2. 代码风格规范
代码风格规范定义了编码时应遵循的一系列规则和准则,它可以帮助开发团队保持一致的代码风格,提高代码的可读性和可维护性。常用的代码风格规范包括ESLint和Prettier。

主要优点:
- 统一风格:代码风格规范提供了一套统一的规则,使得团队成员能够以相同的格式编写代码,减少代码审查的时间和精力。
- 自动化工具:代码风格规范的工具(如
ESLint)能够集成到开发工作流中,在编码过程中自动检测和修复不符合规范的代码。 - 定制化配置:代码风格规范允许根据项目需求进行定制化的配置,以适应不同的开发环境和团队需求。
静态类型检查工具和代码风格规范是帮助前端开发团队提高代码质量、统一编码风格和减少错误的重要工具。
它们能够显著提高代码的稳定性、可读性和可维护性,在团队协作中起到关键的作用。















![[USACO06JAN] The Grove S](https://img-blog.csdnimg.cn/016e771327934d1285267d13a39471d4.png#pic_center)