前言:最近项目上需要使用富文本编辑器,觉得tinymce很不错就用了,具体怎么在项目中使用参考
【vue】 vue2 中使用 Tinymce 富文本编辑器
【vue】 Tinymce 数据 回显问题 | 第一次正常回显后面,显示空白bug不能编辑
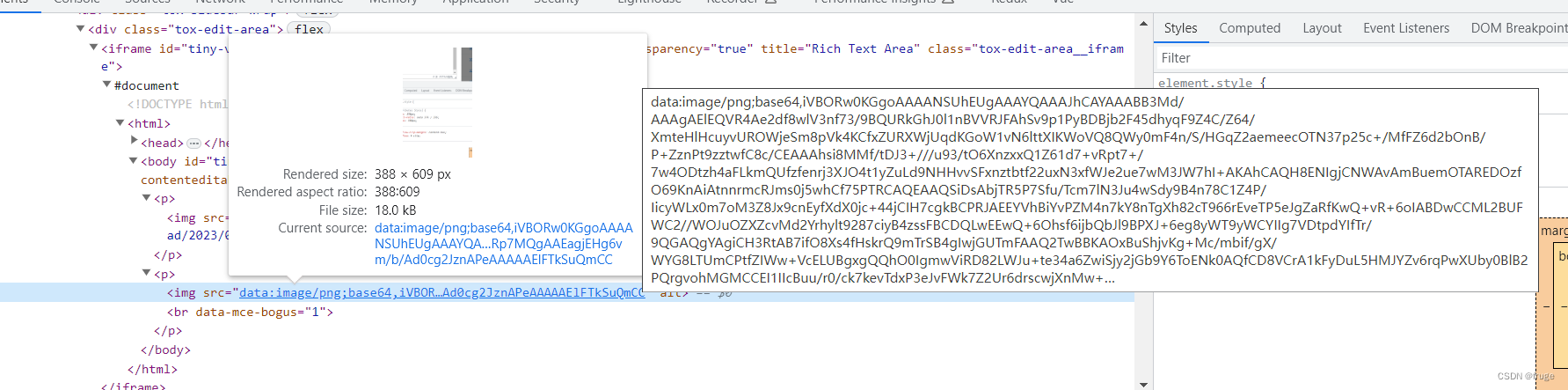
这两天又遇到了新的问题,图片上传后是看地址栏发现是base64的,就是下面这样的,

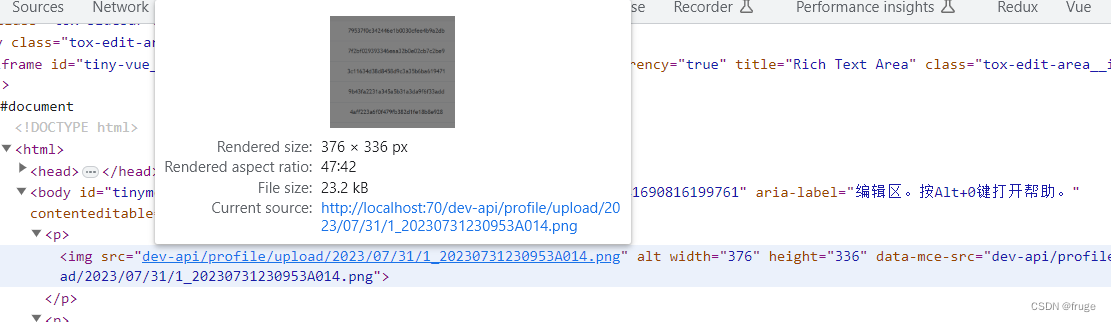
总体来说呢,这样也没有问题,毕竟图片显示了。但是多个图片上传就会导致响应体太大(后端响应太慢,优化时发现是base64图片太大),所以就想要直接放个链接回显,下面这样

如何实现?找了很多文章,参考了很长时间终于弄好了,总结一下。
简介与入门 \ 上传图片和文件
vue—tinymce粘贴图片【完美解决】
插件 \ paste 粘贴插件
gitee-wpspaster
tinymce 实现 粘贴图片自动上传
下面具体操作:
我就基于我之前使用tinymce基础上修改了,
第一步:配置粘贴【paste】具体配置项
tinymce.init({
selector: '#tinydemo',
plugins: 'paste',
toolbar: 'paste',
paste_data_images: true // 默认是false的,记得要改为true才能粘贴
})
第二步:配置图片上传函数
images_upload_handler: (blobInfo, success, failure) => {
var xhr, formData;
var file = blobInfo.blob(); //转化为易于理解的file对象
xhr = new XMLHttpRequest();
xhr.withCredentials = false;
// 图片上传路由
xhr.open("POST", process.env.VUE_APP_BASE_API + "/common/upload");
xhr.onload = () => {
var json;
if (xhr.status != 200) {
// failure("上传失败: " + xhr.status);
return;
}
json = JSON.parse(xhr.responseText);
// json是后端返回的数据,其中就包含链接
if (!json || typeof json.location != "string") {
// failFun("上传成功:");
// succFun(json.url);
success(process.env.VUE_APP_BASE_API + json.fileName);
return;
}
};
formData = new FormData();
formData.append("file", file, file.name); //此处与源文档不一样
xhr.setRequestHeader("Authorization", "Bearer " + getToken());
xhr.send(formData);
},
下面这段代码是完成系统验证的,可以根据项目调整,不需要可以不加
xhr.setRequestHeader("Authorization", "Bearer " + getToken());
至此,图片渲染就是链接形式了。