https://www.openfrp.net/
建议实名认证
创建隧道
选择左边的节点,因为ssh是tcp应用,所以选择有tcp的节点
隧道名字随便
本地端口,因为我要用ssh,所以选22
远程端口可以选择下面的随机远程端口
提交

打开linux服务器
sudo apt-get install wget -y
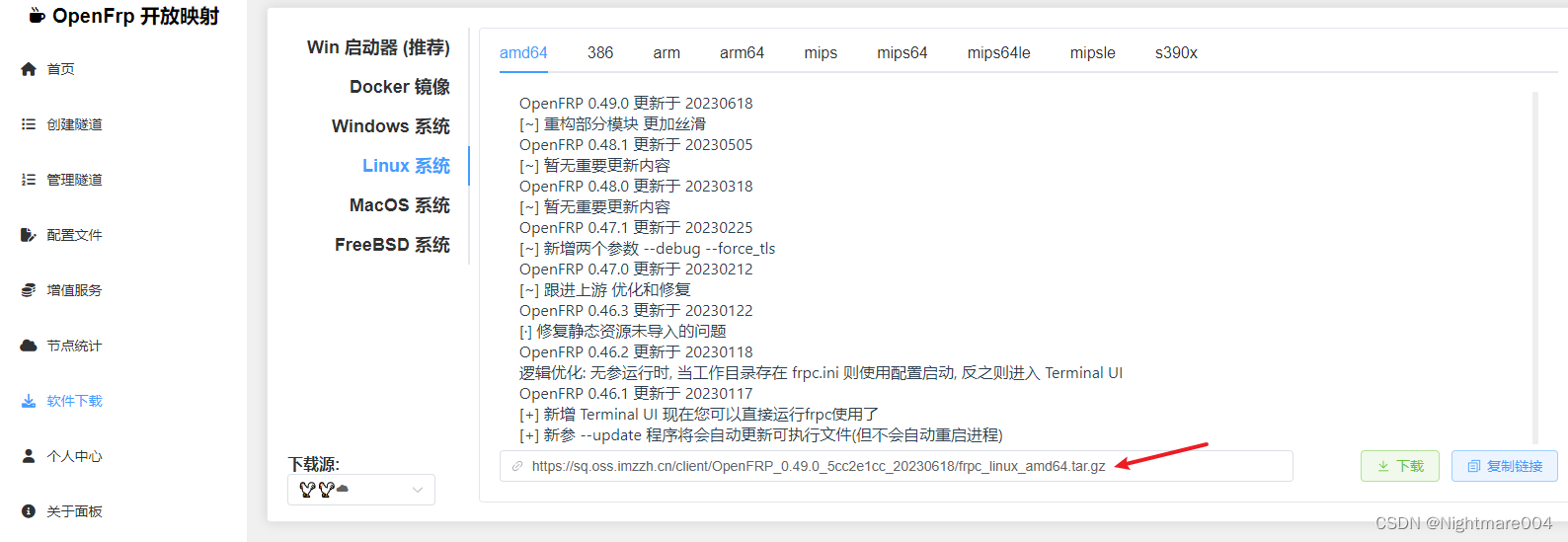
复制链接

cd /usr/local/bin
sudo wget https://sq.oss.imzzh.cn/client/OpenFRP_0.49.0_5cc2e1cc_20230618/frpc_linux_amd64.tar.gz
sudo tar -zxvf frpc_linux_amd64.tar.gz
sudo chmod 777 frpc_linux_amd64
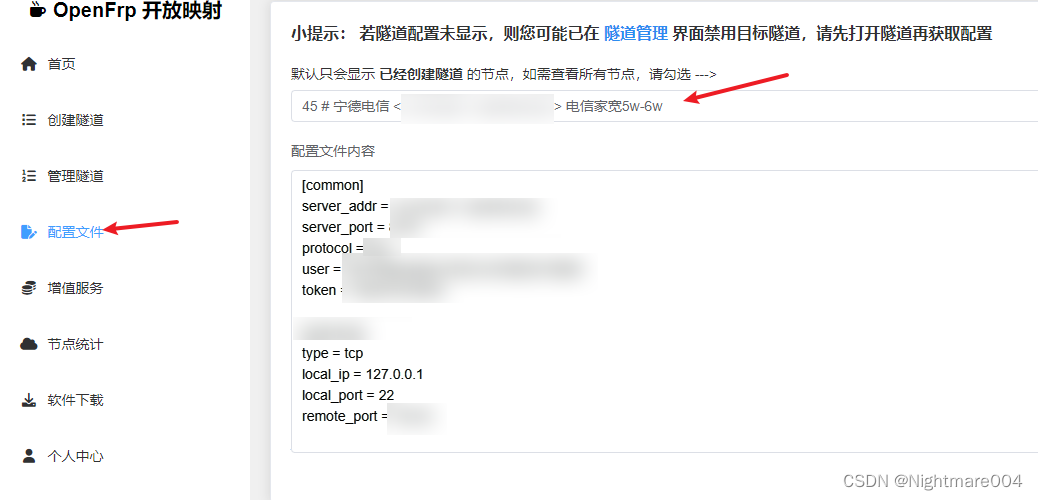
在配置文件
选择对应节点,可以得到配置文件

在/usr/local/bin下编写配置文件,其中文件名frpc-ssh1.ini是可以改的,例如改成xxx.ini
sudo nano /usr/local/bin/frpc-ssh1.ini
注意:每个隧道需要单独写一个配置文件
服务就是一个启动脚本,名字可以随意起,但是需要把文件创建在/etc/systemd/system目录下
我的服务是/etc/systemd/system/frpc-ssh1.service
下面是这个服务文件的内容,注意修改里面的启动文件路径和启动配置文件路径
sudo nano /etc/systemd/system/frpc-ssh1.service
内容为:
[Unit]
# 服务名称,可自定义
Description = frpc-ssh1-server
After = network.target syslog.target
Wants = network.target
[Service]
Type = simple
# 启动frpc的命令,需修改为您的frpc的安装路径 -c 后面紧跟着的是启动配置文件的路径
ExecStart =/usr/local/bin/frpc_linux_amd64 -c /usr/local/bin/frpc-ssh1.ini
[Install]
WantedBy = multi-user.target
启动+开机自启+查看状态
sudo systemctl start frpc-ssh.service
sudo systemctl enable frpc-ssh.service
sudo systemctl status frpc-ssh.service

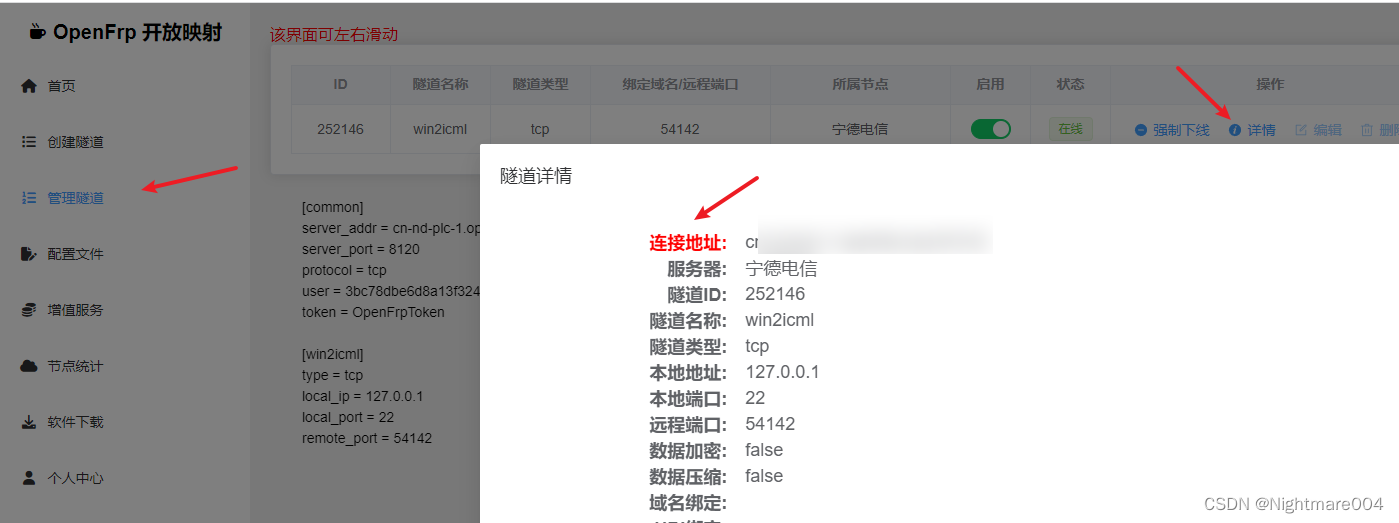
在本地,可以ssh过去
注意,链接地址不包括端口
ssh 服务器用户名@连接地址 -p 端口













![心法利器[93] | 谈校招:技术面](https://img-blog.csdnimg.cn/img_convert/4449517c382c1b7dae90322bda86fb83.png)