最近接到需求,需要纯前端, 操作写入改变文件,一时间头大不已,还好此需求只需要屏幕展示,无需顾及兼容问题,找来找去找到了new ActiveXObject(“Scripting.FileSystemObject”) 强大控件
以下为自己记录的 一些要点,下次用到回看

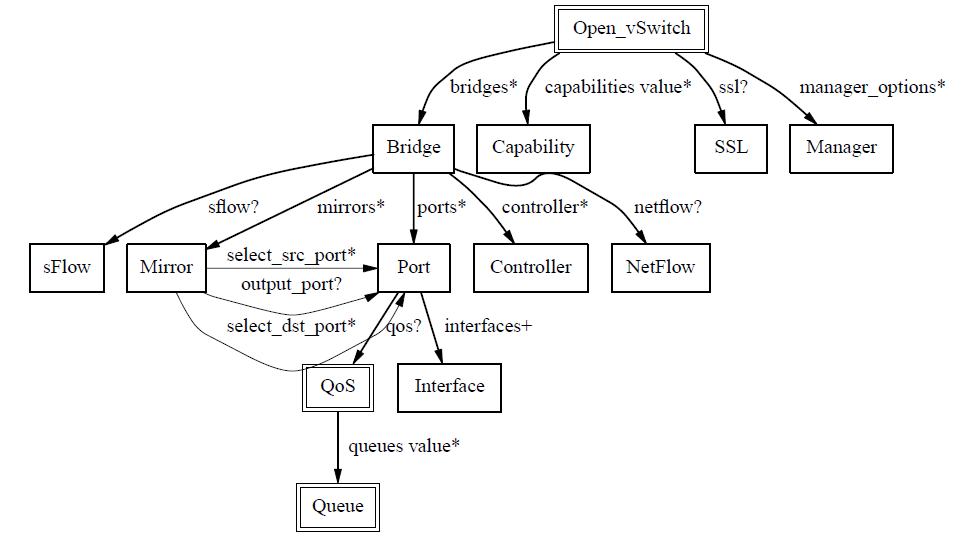
大概就是这个结构啦
1,删除议题
//delAll功能
function delAll() {
var num = window.confirm("确认删除议题吗?");
// console.log(num,typeof num)
if (num === false) {
return false;
}
var olistTable = document.getElementById("listTable");
var items = document.getElementsByName("item");
for (var j = 0; j < items.length; j++) {
if (items[j].checked) {
//如果item被选中
var oParentnode = items[j].parentNode.parentNode;
olistTable.removeChild(oParentnode);
j--;
}
}
zhuremove();
}
function zhuremove() {
var fso = new ActiveXObject("Scripting.FileSystemObject");
var tf = fso.CreateTextFile(
"D:\\tttt\\zhy\\tableModify-master\\js\\delegacy.js",
true,
true
);
// 写一行,并且带有新行字符。
tf.WriteLine("var delelist = [];");
$("#listTable tr").each(function(i, v) {
tf.WriteLine(
"delelist.push({gacy:'" +
$(v)
.find("td:nth-child(3)")
.text() +
"',names:'" +
$(v)
.find("td:nth-child(4)")
.text() +
"'});"
);
});
tf.Close();
}
2,预览议题
就是更改相同的js文件 然后双方引入 操作平台写入后,预览页面更新

上面是存放数据的,下面是预览页
3,保存议题
//writeFile功能
function writeFileAll() {
alert("文件开始写入");
var fso, tf;
fso = new ActiveXObject("Scripting.FileSystemObject");
// var utf8Enc = new ActiveXObject("Utf8Lib.Utf8Enc");
tf = fso.CreateTextFile(
"D:\\tttt\\zhy\\tableModify-master\\js\\delegacy.js",
true,
true
);
// tf.BinaryWrite(utf8Enc.UnicodeToUtf8(fso));
// 写一行,并且带有新行字符。
tf.WriteLine("var delelist = [];");
for (var i = 0; i < delelist.length; i++) {
tf.WriteLine(
"delelist.push({gacy:'" +
delelist[i].gacy +
"',names:'" +
delelist[i].names +
"'});"
);
}
tf.Close();
alert("文件写入完成");
window.location.reload();
}
这里有一点要重点说明一下,createtextfile有四个参数,最后一个true是来控制编码的,采坑了 找了很久才改好,一般js很少用到这些,实在vb论坛 asp啥的 偶然看到的
4,发布议题
function publicAll() {
alert("准备更新屏幕议题");
var fso, f2;
fso = new ActiveXObject("Scripting.FileSystemObject");
f2 = fso.GetFile("D:\\tttt\\zhy\\tableModify-master\\js\\delegacy.js");
f2.Copy("D:\\tttt\\zhengscroll\\delegacy.js");
alert("屏幕议题更新完成");
}
这个很简单,直接copy过去就行 注意路径
5,点击查看屏幕议题 就是个跳转 没啥说的

这些呢,都是小方法
除了更新需要FSO以外,其他俩个都是dom操作

![心法利器[93] | 谈校招:技术面](https://img-blog.csdnimg.cn/img_convert/4449517c382c1b7dae90322bda86fb83.png)