目录
1.项目部署环境
2.初始化数据库
2.1获取数据库脚本
2.2创建数据库
1.创立数据库连接
2.创建数据库,命名
3.运行sql文件
4.查看导入数据
编辑
编辑
3项目环境部署
3.1导入项目资源
3.2加载框架
加载成功标志
服务器配置(用来保存排座,签字图片到本地路径)
4.导入项目文件(正式启动项目)
4.1导入项目java类
4.2在WebContent导入js,css,jsp文件
4.2.1建立一个公共包(common)用于公共类应用
4.2.2建立包(jsp)用于jsp页面存储
4.2.3建立一个包(static)项目资源存储
4.2.4导入基本的jsp
5.启动前端界面
5.1注册会议用户界面
5.2会议登录界面
5.3主界面
5.4发布会议
5.5我的会议(排座,送审)
5.6我的审批
5.7待开会议
5.8历史会议
5.9所有会议
1.项目部署环境
| 名称 | 版本 |
|---|---|
| jdk | 1.8 |
| Mysql | 8.0 |
| eclipse | 2017 |
| Goodle Chrome | 2023 |
| nivacat | 2017 |
| Tom act | 8.0 |
| jQuery | 3.3.1 |
| html2canvas(排座插件) | 2023 |
| 签字 | 2023 |
| layui | 2.7.6 |
| formSelects(下拉框插件) | 2022 |
2.初始化数据库
2.1获取数据库脚本
在项目文档找到将我们的sql

2.2创建数据库
1.创立数据库连接

2.创建数据库,命名
一般的数据库命名都需要和数据库脚本相对应,才可以使sql脚本的正常运行
3.运行sql文件
点击右侧空白区域,运行sql文件,然后在选择sql文件导入即可

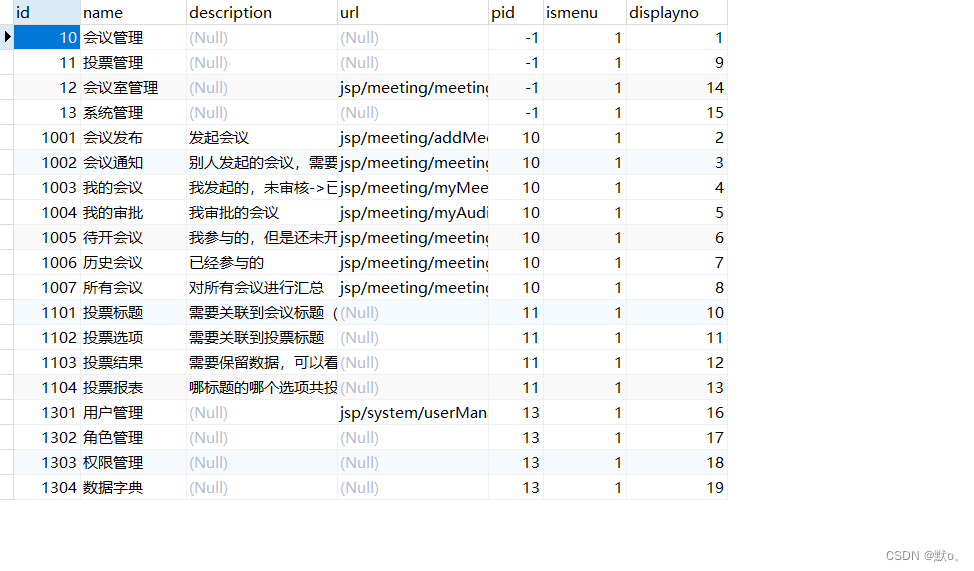
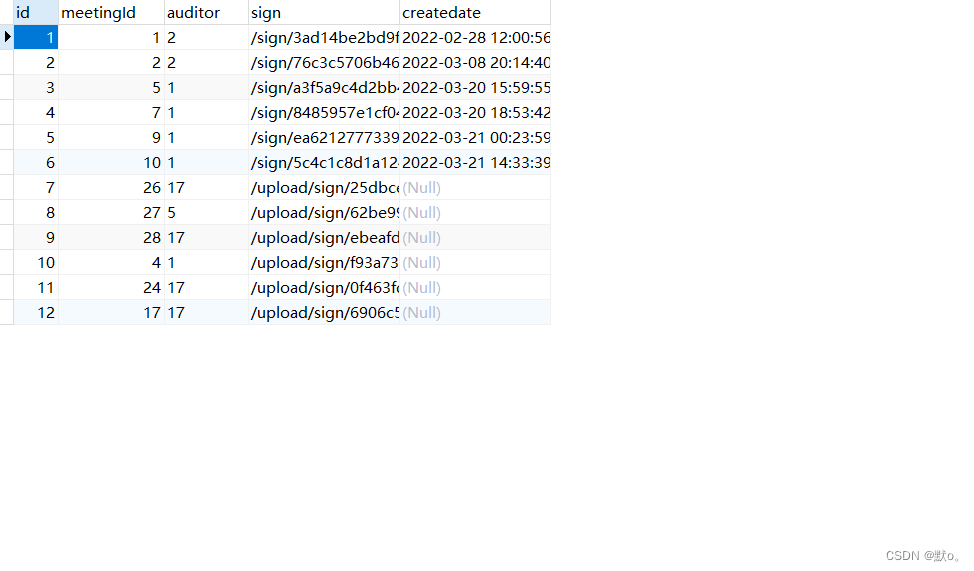
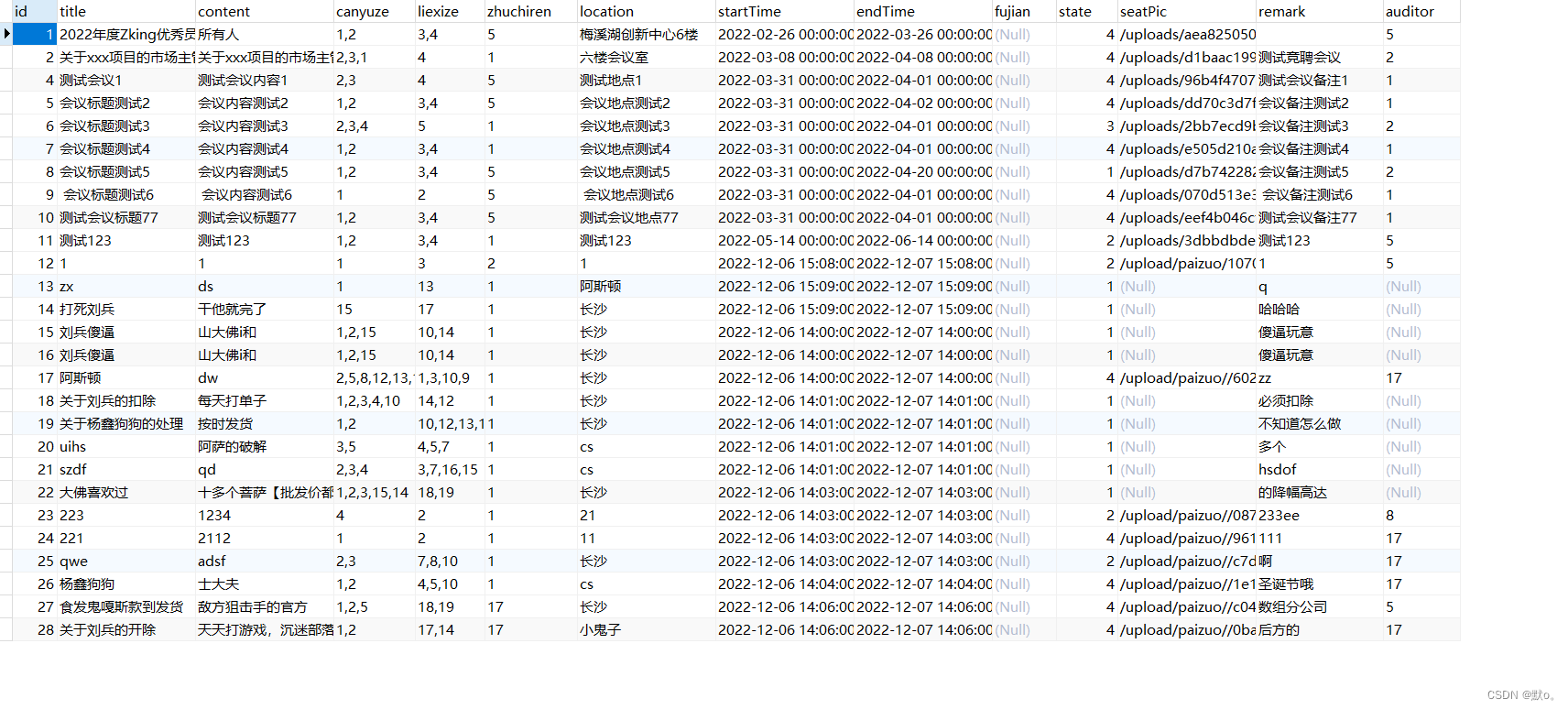
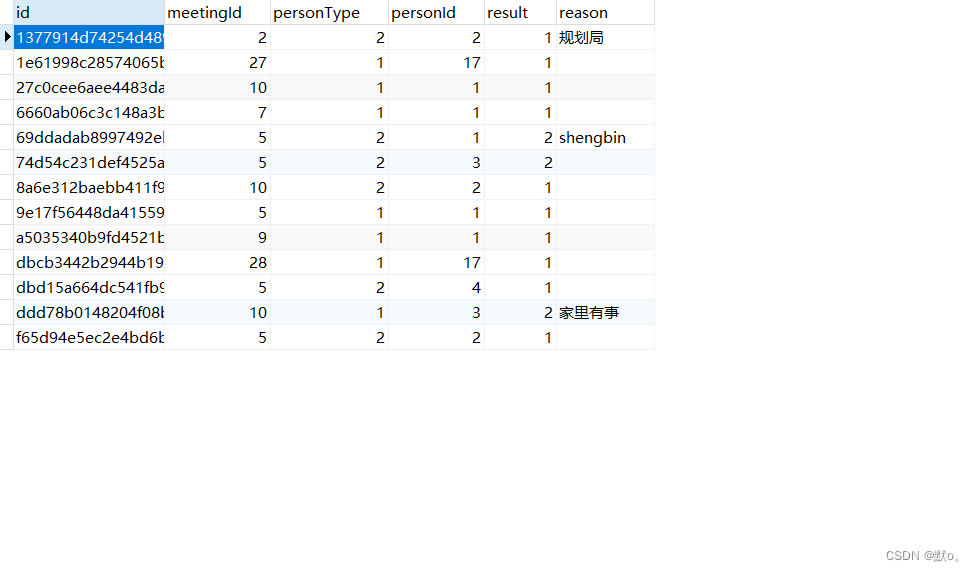
4.查看导入数据



3项目环境部署
3.1导入项目资源
将项目所需要jar,tid(自定义标签)导入web-inf下的lib,在选择其中一个jar 点击build path ,在进行add to build path 。
3.2加载框架
将utils导入在src下的包里,在新建一个同级目录conf将mvc.xml(框架配置映射文件),resource.properties(签字,排座配置文件)放入其中,在将服务器图片映射路径修改即可。
加载成功标志

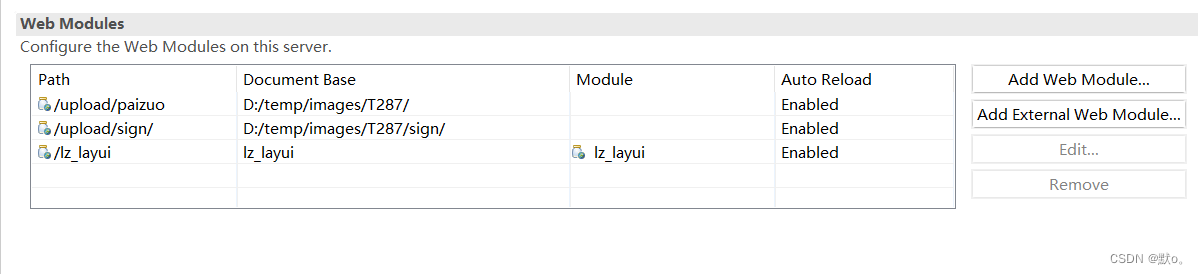
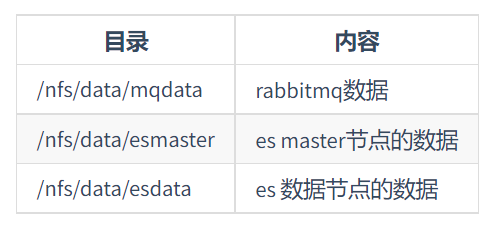
服务器配置(用来保存排座,签字图片到本地路径)

4.导入项目文件(正式启动项目)
4.1导入项目java类
将其放在src下的包里和utils在同一包级里,并且要注意包名子的命名
4.2在WebContent导入js,css,jsp文件
4.2.1建立一个公共包(common)用于公共类应用
在其内部建立一个jsp文件在其中导入,layui.css,layui.js,formSelects-v4.css,formSelects-v4.js,config.js(layui扩展文件)
4.2.2建立包(jsp)用于jsp页面存储
在其中分为两个包以用于存储(会议界面的jsp)另一个用于系统界面的jsp的存储
4.2.3建立一个包(static)项目资源存储
命名为css包里存储项目css文件,image存储项目图片,js包里在构建layui包存储layui的css,font的js文件;构建一个命名为meeting包(存储会议jsp的js);构建一个命名为system包(存储系统jsp的js);最后导入jQuery,main.js,login.js,register.js
4.2.4导入基本的jsp
在所建立的包里,导入何其同级目录的jsp文件(login,main,register)
5.启动前端界面
5.1注册会议用户界面

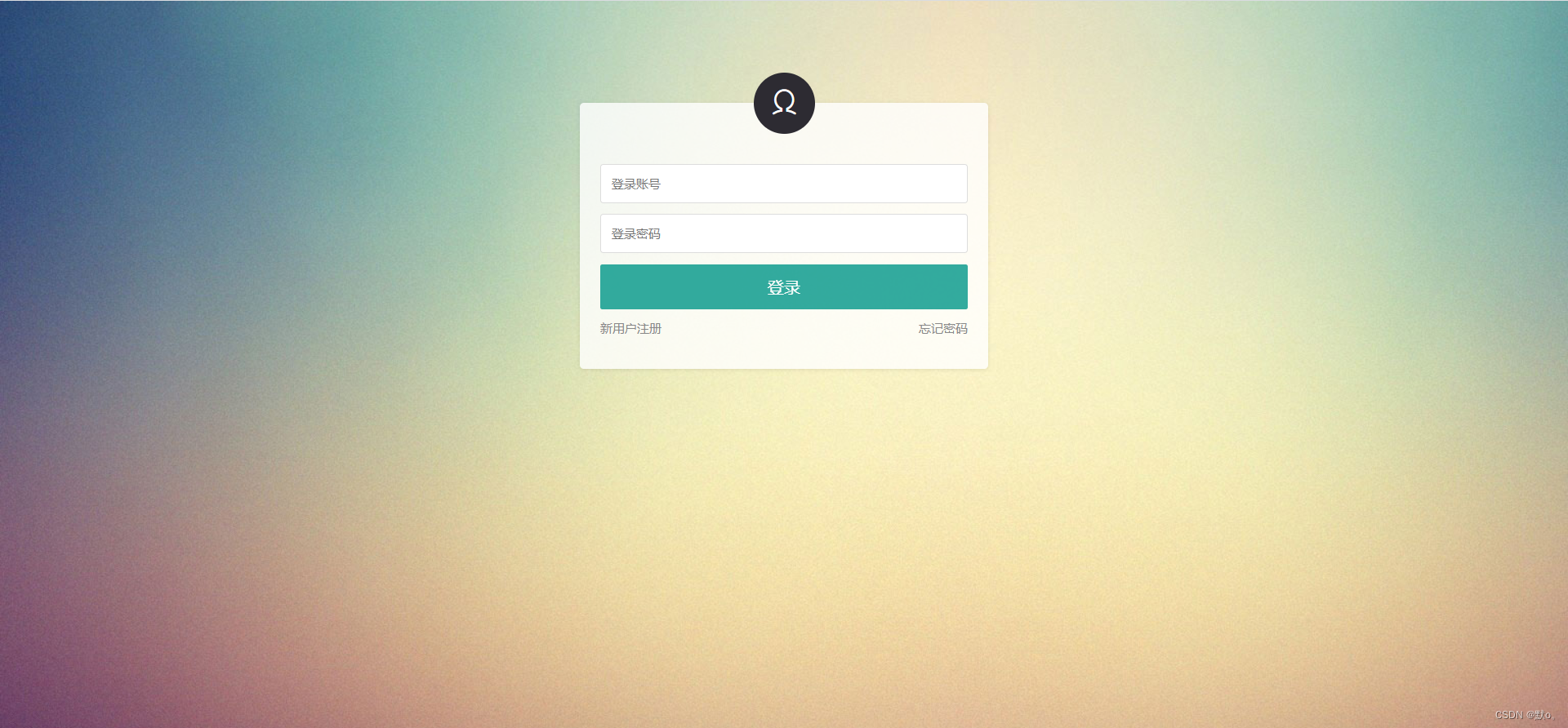
5.2会议登录界面

5.3主界面

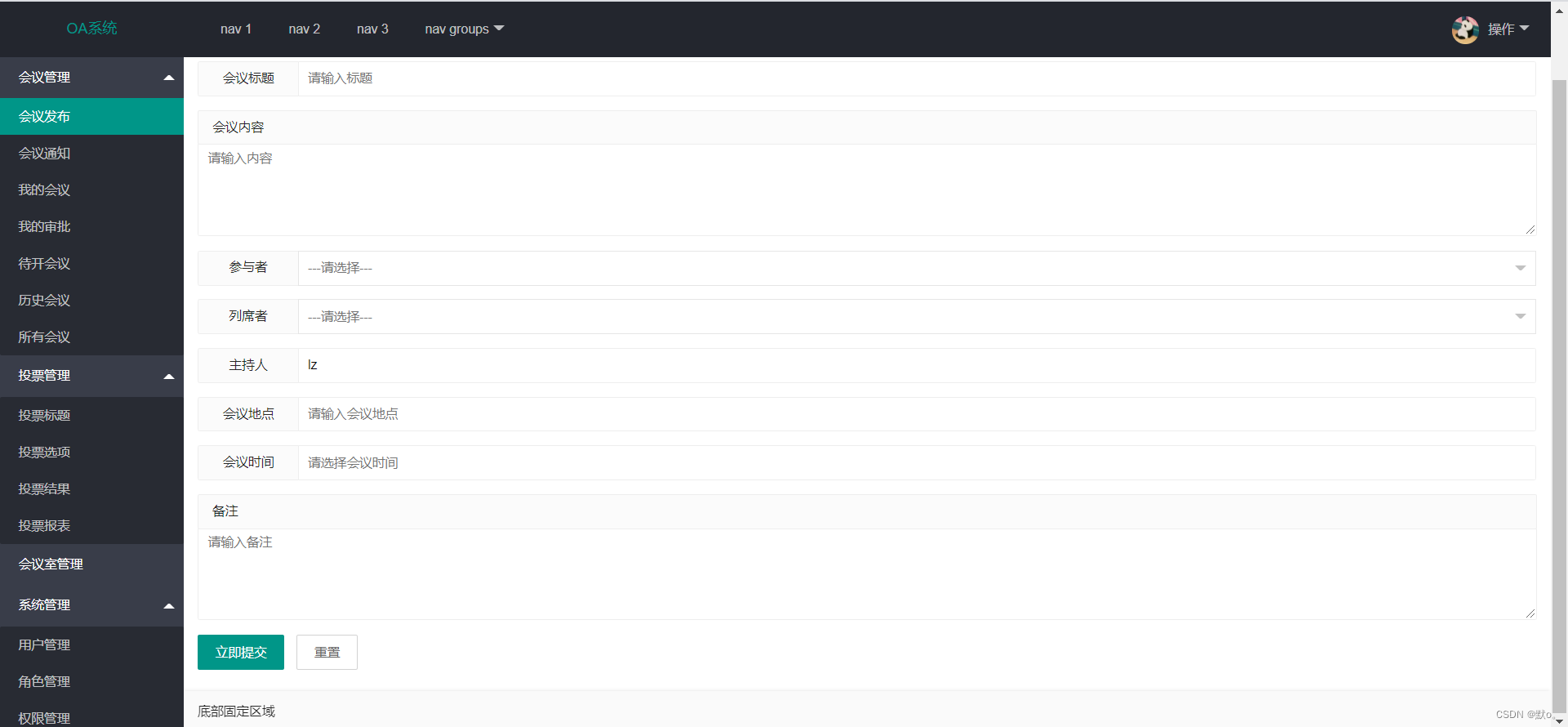
5.4发布会议

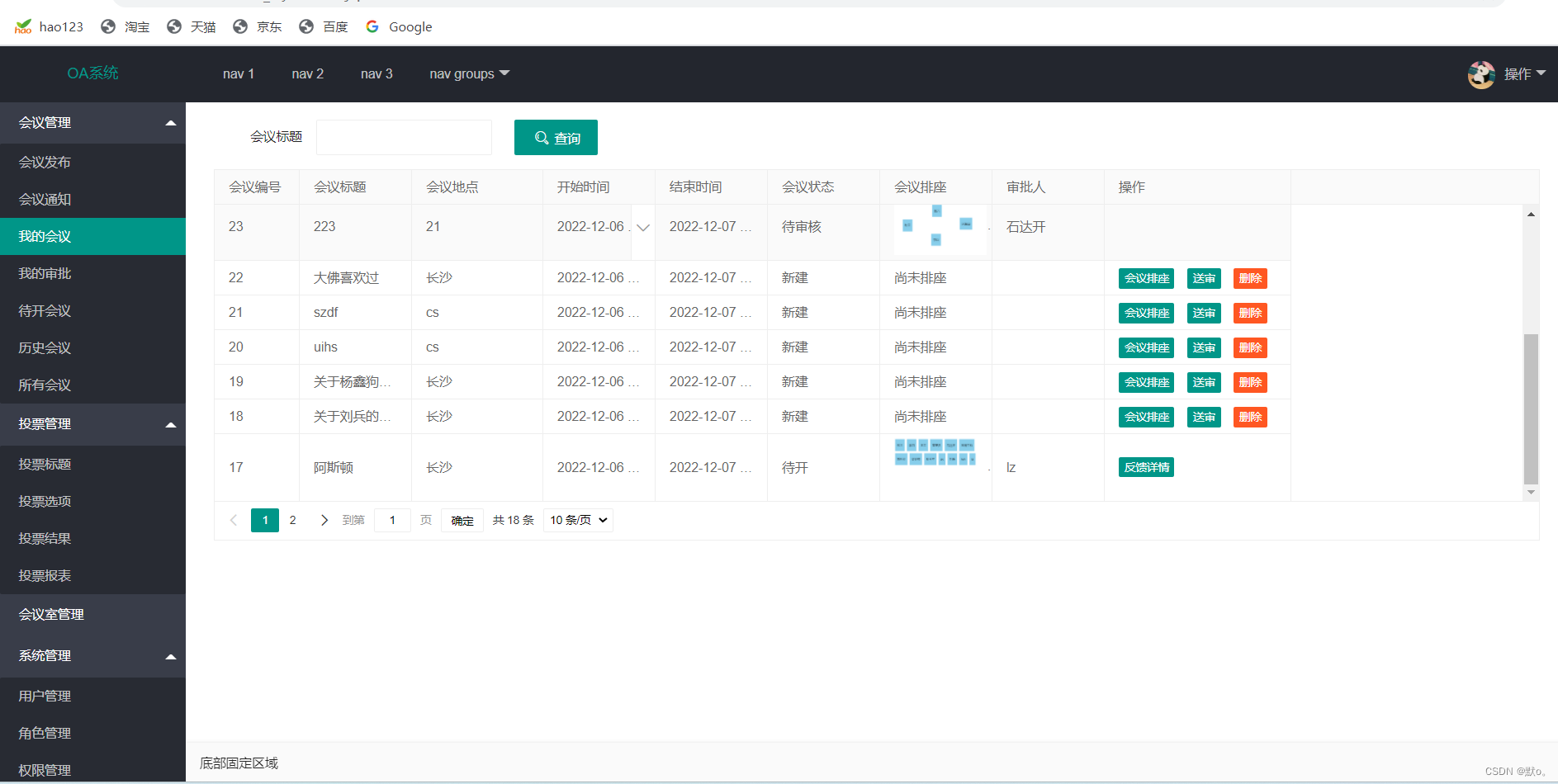
5.5我的会议(排座,送审)

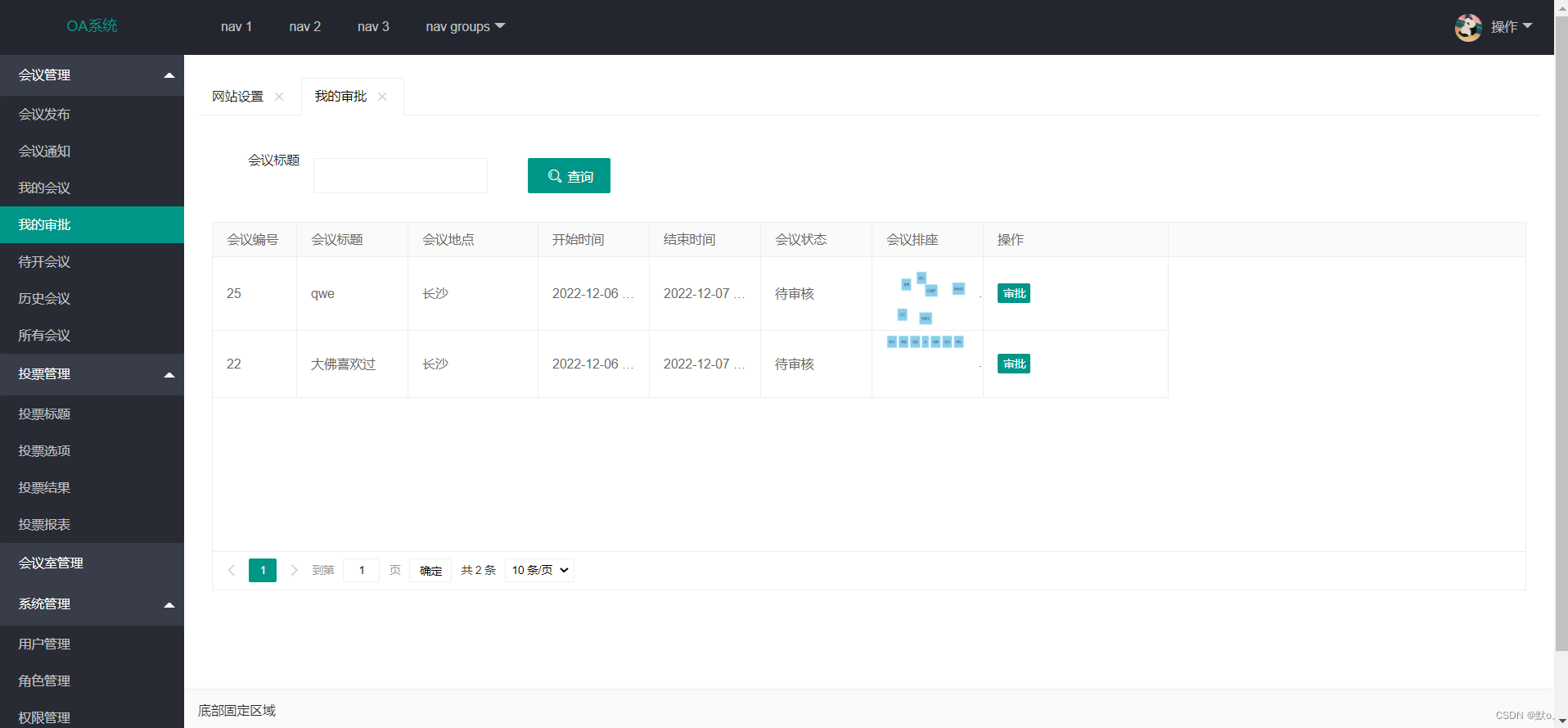
5.6我的审批

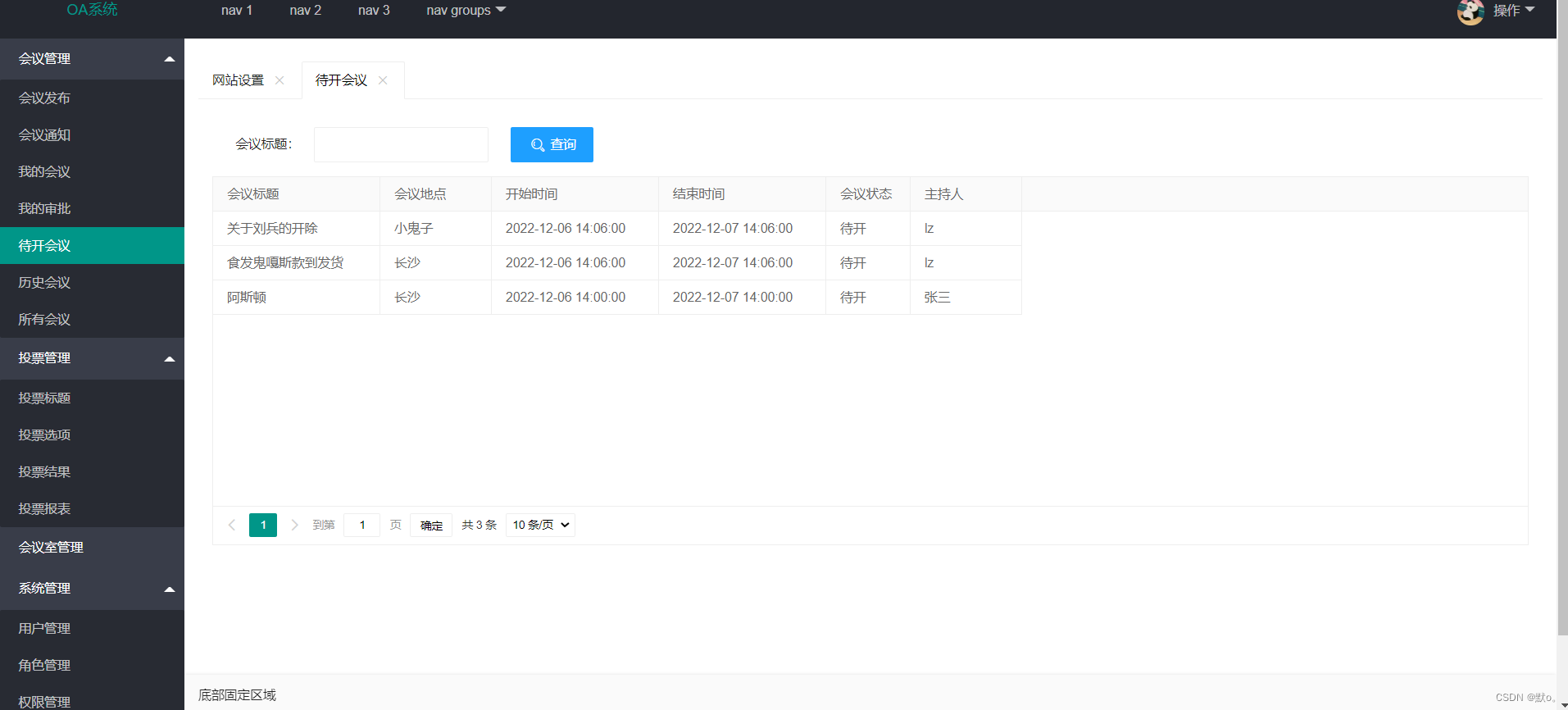
5.7待开会议

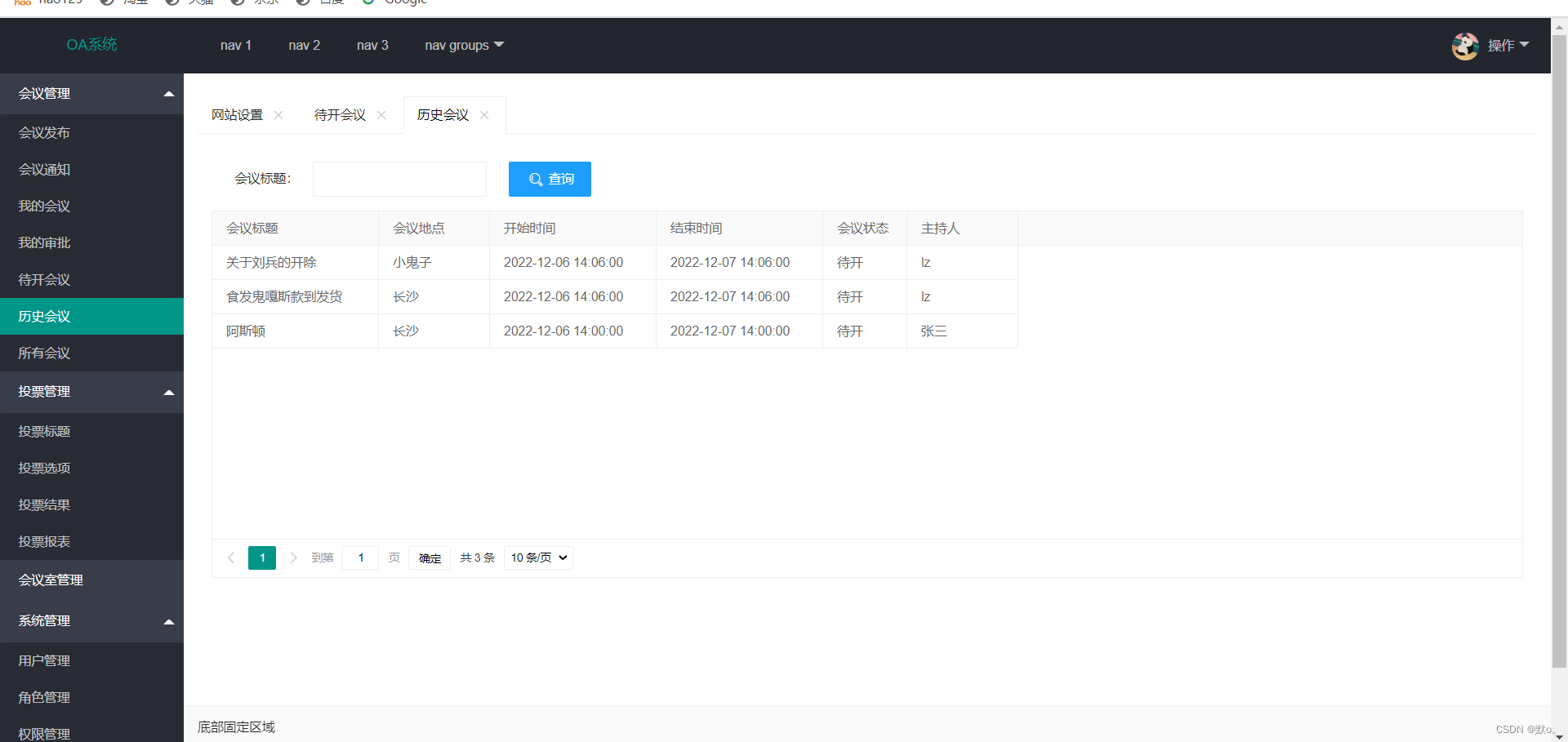
5.8历史会议

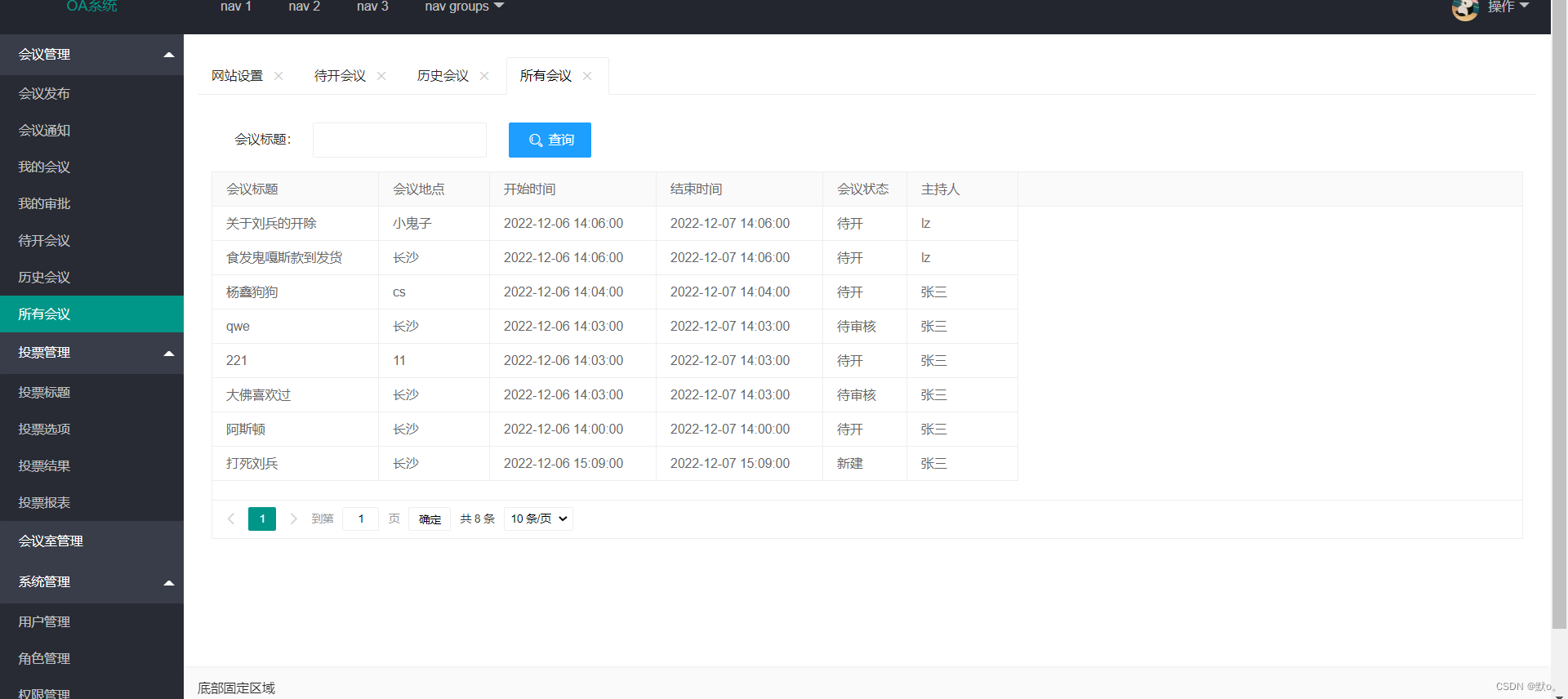
5.9所有会议






![P5691 [NOI2001] 方程的解数(内附封面)](https://img-blog.csdnimg.cn/3ee4d81d9c3248369ee4d6177e260fab.png)