场景:我们在小程序项目中的一个图片列表,当某些图片加载失败后,直接显示空白,这样用户体验不好,为了解决当图片加载失败,我们给一个默认图片代替,参考官方给的图片加载失败的处理方法:binderror
cover-image | 微信开放文档
第一步: 给定一个循环列表
<image src='{{img}}' binderror='setFailImg' data-errorimg="{{index}}" mode="aspectFill" />data-errorimg="{{index}}":指定当前元素下标
binderror='setFailImg':图片加载失败的处理方法
第二步:js中做相应处理
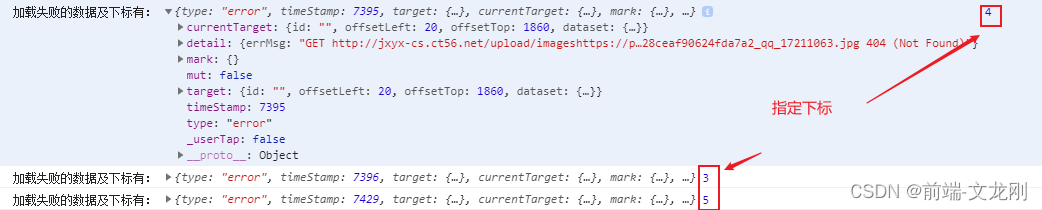
setFailImg(e){ var errorImgIndex = e.target.dataset.errorimg//获取当前下标 console.log('加载失败的数据及下标有:',e,errorImgIndex) this.data.hotsaleGoodsList[errorImgIndex].hotWideGraph=this.data.imgs//给原数据指定下标对应的对象赋值(这个值是你指定的默认值) this.setData({//重新给原数据赋值 hotsaleGoodsList:this.data.hotsaleGoodsList }) },下图是获取到加载失败的对象及下标

到这就完成了小程序列表图片加载失败设置默认图的全部操作!!!

题外话:如果你需要处理加载成功时用:bindload