文章目录
- 介绍
- 创建项目并引入Element-ui
- 按需引入
- 全局引入
- vue-router
- 安装
- 嵌套路由
介绍
通过这个系列文章,我们将学到:
1.项目搭建+使用element实现首页布局
2.顶部导航菜单及与左侧导航联动的面包屑实现
3.封装—个ECharts组件
4.封装一个Form表单组件和Table表格组件
5.企业开发之权限管理思路讲解
创建项目并引入Element-ui
首先我们创建项目,在 D 盘中打开 cmd,执行 vue create my-app 来创建项目,我们选择 vue2 来创建这个后台项目
用 webstorm 打开项目,我们来安装 Element-ui,执行 npm i element-ui -S即可
按需引入
之后我们按需引入,首先我们需要安装插件,执行npm install babel-plugin-component -D,然后修改 babel.config.js
module.exports = {
presets: [
'@vue/cli-plugin-babel/preset',
["@babel/preset-env", { "modules": false }]
],
"plugins": [
[
"component",
{
"libraryName": "element-ui",
"styleLibraryName": "theme-chalk"
}
]
]
}
然后就可以在 main.js 中把需要的组件引入进来,例如我们需要用到 Button 和 Row,修改 main.js
import Vue from 'vue'
import App from './App.vue'
import { Button, Row } from 'element-ui';
Vue.config.productionTip = false
// 按需引入
Vue.use(Button);
Vue.use(Row);
new Vue({
render: h => h(App),
}).$mount('#app')
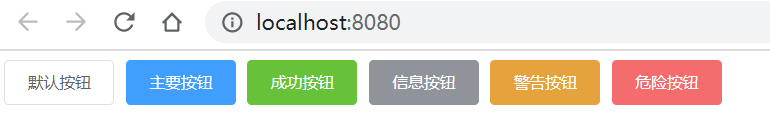
然后我们在 App.vue 中我们使用 Button
<template>
<div id="app">
<el-row>
<el-button>默认按钮</el-button>
<el-button type="primary">主要按钮</el-button>
<el-button type="success">成功按钮</el-button>
<el-button type="info">信息按钮</el-button>
<el-button type="warning">警告按钮</el-button>
<el-button type="danger">危险按钮</el-button>
</el-row>
</div>
</template>
<script>
</script>
执行 npm run serve执行项目看效果:

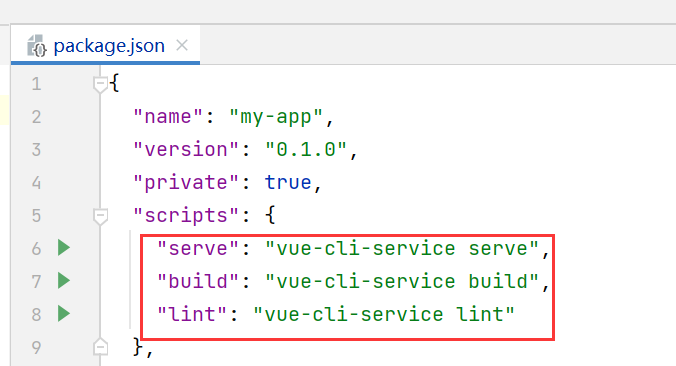
按需引入虽然繁琐,但是打包体积小,package.json 中的 scripts 中是我们能执行的命令

我们执行 npm run build 来进行打包,执行结束后我们会发现项目下多了 dist 文件夹,这个文件夹

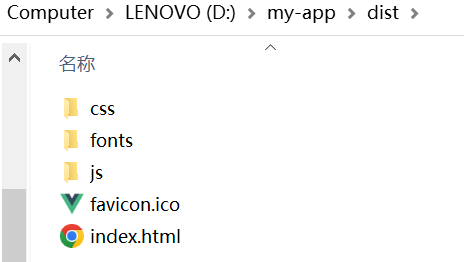
点进去发现有 index.html、css、js 和 字体图标,这就是我们打包之后的静态文件,将来上线的时候就是需要将这些打包之后的文件进行部署

我们看下它的大小目前是 747kb

为了对比,接下来我们使用全局引入的方式
全局引入
import Vue from 'vue'
import App from './App.vue'
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.config.productionTip = false
// 全局引入
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app')
然后我们再执行 npm run build,之后我们再查看 dist 的大小,已经变成了 2.72M了

所以为了更好的用户体验,提倡使用按需引入
vue-router
安装
由于我们使用 vue2,所以 vue-router 我们使用 3.x 的版本:Vue-router官方文档
安装时执行 npm install vue-router,这样会下载最新版本,如果想指定版本可以使用 @ 连接相应版本,例如 npm install vue-router@3.1.1
如果想看下 vue-router 3.x 的最新版本是多少,可以打开 npm ,搜索 vue-router 然后查看 versions 即可),我们可以看到是 3.6.5
我们执行 npm i vue-router@3.6.5
安装完成后我们在 src 下新建 router 文件夹,然后新建 index.js
在 src 下新建 views 文件夹,创建 Home.vue 和 User.vue 两个组件

在安装的步骤中的 javascript部分我们看到
- 如果使用模块化机制编程,导入Vue和VueRouter,要调用 Vue.use(VueRouter)
我们把示例代码复制进 index.js 中,然后按实例代码进行编写,index.js 代码如下
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//1、创建组件
import Home from '../views/Home';
import User from '../views/User';
//2、将路由与组件进行映射
const routes = [
{ path: '/home', component: Home },
{ path: '/user', component: User }
]
//3、创建router实例
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
export default router
第四步是:创建和挂载根实例。记得要通过 router 配置参数注入路由,从而让整个应用都有路由功能,所以我们需要将其挂载到 main.js 中
......
import router from "@/router";
......
new Vue({
router,
render: h => h(App),
}).$mount('#app')
然后我们看 html 的部分,因为我们要把内容展示到 App.vue 中所以,复制示例代码的内容到 App.vue 中
<template>
<div id="app">
<!-- 路由出口 -->
<!-- 路由匹配到的组件将渲染在这里 -->
<router-view></router-view>
</div>
</template>
<script>
</script>
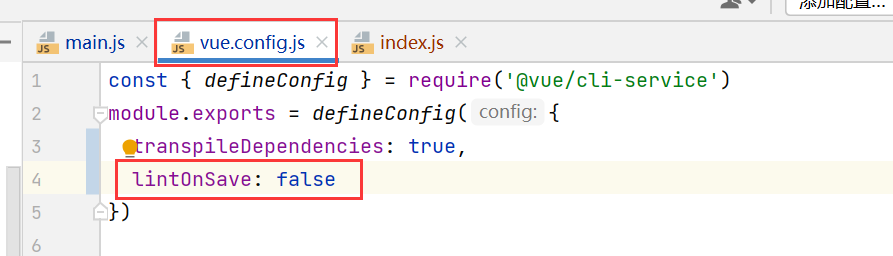
然后执行 npm run serve看下运行效果,如果报错,可以先关闭vue.config.js中的 lintOnSave ,它的作用是设置是否在开发环境下每次保存代码时都启用 eslint验证

再次运行项目,当我们在地址栏输入 http://localhost:8080/#/home 时,页面就会展示 Home 组件的内容了

需要注意的时,vue2 中组件内容需要有一个根元素,我们看下 Home.vue 的内容,是有一个根 div 的,没有会报错
<template>
<div>
我是Home组件
</div>
</template>
<script>
export default {
name: "Home"
}
</script>
<style scoped>
</style>
嵌套路由
当然后台的头部和左侧都是固定的,所以我们在 views 下新建 Main.vue,然后修改 index.js
import Vue from 'vue'
import VueRouter from 'vue-router'
Vue.use(VueRouter)
//1、创建组件
import Home from '../views/Home';
import User from '../views/User';
import Main from '../views/Main';
//2、将路由与组件进行映射
const routes = [
{
//主路由
path: '/',
component: Main,
children: [
{ path: '/home', component: Home },
{ path: '/user', component: User }
]
}
]
//3、创建router实例
const router = new VueRouter({
routes // (缩写) 相当于 routes: routes
})
export default router
Main.vue
<template>
<div>
<h1>Main<h1>
<router-view></router-view>
</div>
</template>
<script>
export default {
name: "Main"
}
</script>
当匹配到 / 时

当匹配到 home 时

当匹配到 user 时