uni-ajax网络请求库使用
uni-ajax是什么
uni-ajax是基于 Promise 的轻量级 uni-app 网络请求库,具有开箱即用、轻量高效、灵活开发
特点。
下面是安装和使用教程
-
安装该请求库到项目中
npm install uni-ajax -
编辑工具类request.js
// ajax.js // 引入 uni-ajax 模块 import ajax from 'uni-ajax' // 创建请求实例 const instance = ajax.create({ // 初始配置 baseURL: 'https://meal.xvidc.com/api' }) // 添加请求拦截器 instance.interceptors.request.use( config => { // 在发送请求前做些什么 return config }, error => { // 对请求错误做些什么 return Promise.reject(error) } ) // 添加响应拦截器 instance.interceptors.response.use( response => { // 对响应数据做些什么 return response }, error => { // 对响应错误做些什么 return Promise.reject(error) } ) // 导出 create 创建后的实例 export default instance -
在封装的api中引入使用
import request from "@/utils/request"; /** * 测试 */ export function test(data) { return request.get({url:"/combination/list"}); } -
页面引入使用
import {test} from '@/api/api.js' test().then(res => { console.log(res) }).catch(err => { console.log(err) })
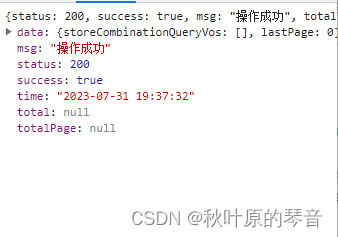
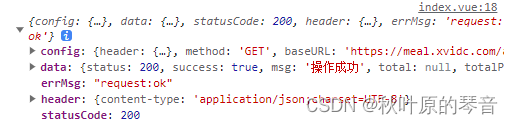
成功返回


参数配置说明: https://uniajax.ponjs.com/api/config







![[每日习题]进制转换 参数解析——牛客习题](https://img-blog.csdnimg.cn/936927d209fe4f379df0528c7b764781.png)