边框border
1、border-style 属性指定要显示的边框类型
- dotted - 定义点线边框
- dashed - 定义虚线边框
- solid - 定义实线边框
- double - 定义双边框
- groove - 定义 3D 坡口边框。效果取决于 border-color 值
- ridge - 定义 3D 脊线边框。效果取决于 border-color 值
- inset - 定义 3D inset 边框。效果取决于 border-color 值
- outset - 定义 3D outset 边框。效果取决于 border-color 值
- none - 定义无边框
- hidden - 定义隐藏边框
- border-style 属性可以设置一到四个值(用于上边框、右边框、下边框和左边框)。
边框类型代码:
<style>
p.dotted {border-style: dotted;}
p.dashed {border-style: dashed;}
p.solid {border-style: solid;}
p.double {border-style: double;}
p.groove {border-style: groove;}
p.ridge {border-style: ridge;}
p.inset {border-style: inset;}
p.outset {border-style: outset;}
p.none {border-style: none;}
p.hidden {border-style: hidden;}
p.mix {border-style: dotted dashed solid double;}
</style>
</head>
<body>
<p class="dotted">点状边框。</p>
<p class="dashed">虚线边框。</p>
<p class="solid">实线边框。</p>
<p class="double">双线边框。</p>
<p class="groove">凹槽边框。</p>
<p class="ridge">垄状边框。</p>
<p class="inset">3D inset 边框。</p>
<p class="outset">3D outset 边框。</p>
<p class="none">无边框。</p>
<p class="hidden">隐藏边框。</p>
<p class="mix">混合边框。</p>
</body>
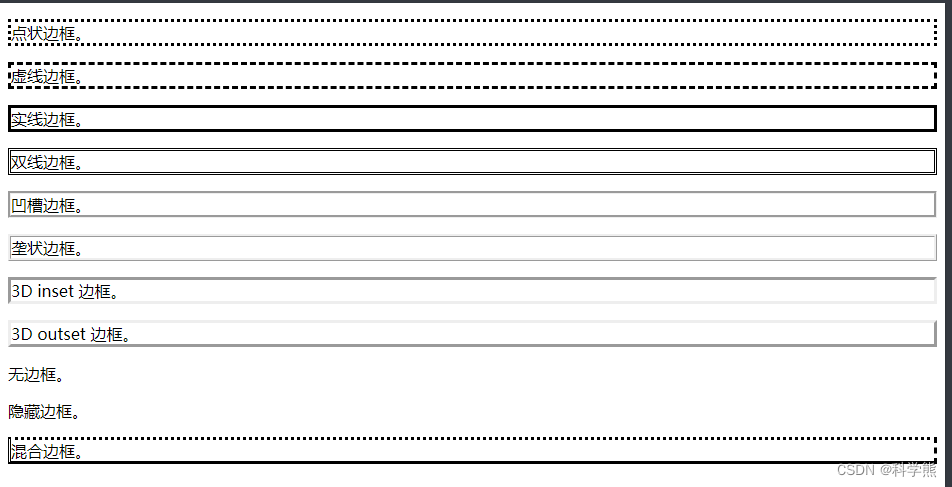
效果图:

一到四个属性值设置(顺时针):
<style>
body {
text-align: center;
}
/* 四个值 */
p.four {
border-style: dotted solid double dashed;上 右 下 左
}
/* 三个值 */
p.three {
border-style: dotted solid double; 上 (右左) 下
}
/* 两个值 */
p.two {
border-style: dotted solid; (上下)(右左)
}
/* 一个值 */
p.one {
border-style: dotted; 全部
}
</style>
</head>
<body>
<p class="four">四种不同的边框样式。</p>
<p class="three">三种不同的边框样式。</p>
<p class="two">两种不同的边框样式。</p>
<p class="one">一种边框样式。</p>
</body>
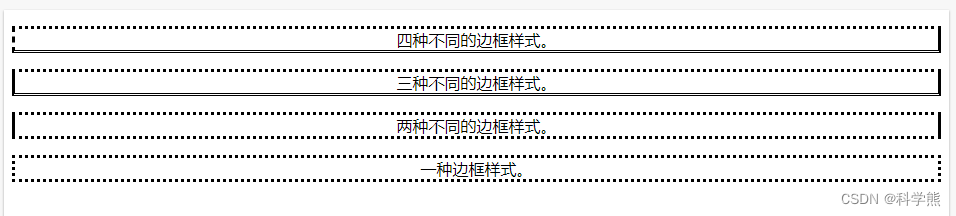
效果图:

2、边框border-width属性
该属性设置边框的线条大小。值得设置也符合-到四个值的设置特性(顺时针:上 右 下 左)。
代码:
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-width: 5px;
}
p.two {
border-style: solid;
border-width: medium;//值有medium、thick
}
</style>
</head>
<body>
<h1>border-width 属性</h1>
<p class="one">一些文本。</p>
<p class="two">一些文本。</p>
</body>
</html>
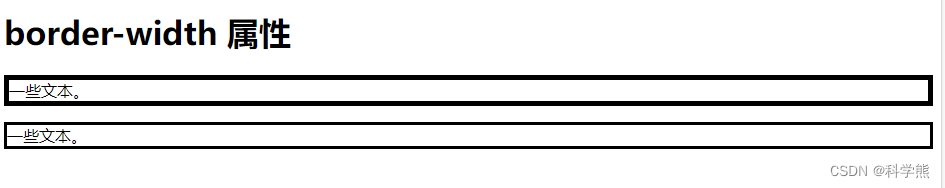
效果图:

3、属性border-color
设置边框的颜色,也符合-到四个值的设置特性。
<!DOCTYPE html>
<html>
<head>
<style>
p.one {
border-style: solid;
border-color: red;
}
</style>
</head>
<body>
<p class="one">红色实线边框</p>
<p><b>注释:</b>border-color 属性单独使用时不起作用。请首先使用 border-style 属性设置样式。</p>
</body>
</html>
效果图:

上面这些属性可以简写为:p { border: 5px solid red; }
5px:是边框线的大小;solid:是样式;red:是颜色。
4、边框属性border-radius
该属性设置边框的圆角。
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
border: 2px solid red;
}
p.round1 {
border: 2px solid red;
border-radius: 5px;
}
p.round2 {
border: 2px solid red;
border-radius: 8px;
}
p.round3 {
border: 2px solid red;
border-radius: 12px;
}
</style>
</head>
<body>
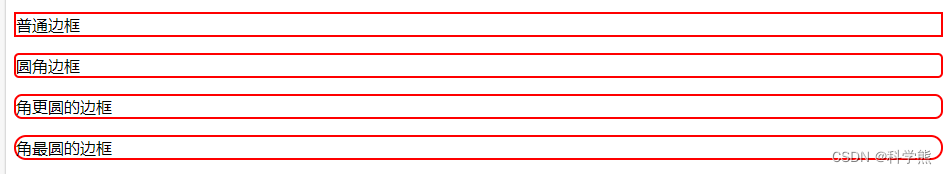
<p class="normal">普通边框</p>
<p class="round1">圆角边框</p>
<p class="round2">角更圆的边框</p>
<p class="round3">角最圆的边框</p>
</body>
</html>
效果图: