React 基础巩固(四十三)——Effect Hook
一、Effect Hook的基本使用
Effect Hook 用来完成一些类似class中生命周期的功能。
在使用类组件时,不管是渲染、网路请求还是操作DOM,其逻辑和代码是杂糅在一起的。例如我们希望把计数器结果显示在标签上,在类组件中,我们通过生命周期进行实现,如下所示:
import React, { PureComponent } from "react";
export class App extends PureComponent {
constructor() {
super();
this.state = {
counter: 100,
};
}
componentDidMount() {
document.title = this.state.counter;
}
componentDidUpdate() {
document.title = this.state.counter;
}
render() {
const { counter } = this.state;
return (
<div>
<h2>计数:{counter}</h2>
<button onClick={(e) => this.setState({ counter: counter + 1 })}>
+1
</button>
</div>
);
}
}
export default App;
在函数组件中,我们可以利用useEffect来完成除渲染界面以外的事情,即完成副作用的事情。这样能让代码和逻辑看起来更清晰、简洁:
import React, { memo, useEffect, useState } from "react";
export default memo(function App() {
const [count, setCount] = useState(200);
// 完成一些除渲染外,副作用的事情
useEffect(() => {
// 当前传入的回调函数会在组件被渲染完成后,自动执行
// 网络请求/DOM操作/事件监听
document.title = count;
});
return (
<div>
<h2>计数:{count}</h2>
<button onClick={(e) => setCount(count + 1)}>+1</button>
</div>
);
});
可以看到,通过useEffect的Hook,能够告知react在渲染后需要执行哪些操作。在react执行完更新DOM操作后,会回调我们在useEffect中传入的回调函数。在默认情况下,这个函数无论是第一次渲染还是每次更新后,均会被调用。
二、需要清除的Effect
在class组件中,我们通常会在componentDidMount中设置监听事件,componentWillUnmount中清除监听事件;而利用useEffect的函数组件中,我们可以通过useEffect的返回值(回调函数)来实现事件监听的清除操作:
import React, { memo, useEffect, useState } from "react";
export default memo(function App_clear() {
const [count, setCount] = useState(0);
// 在执行完渲染后,执行副作用事件
useEffect(() => {
// 监听事件
// const unsubscribe = store.subscribe(() => {});
// function foo() {}
// eventBus.on("test", foo);
// 监听和取消放在一个地方,内聚性高
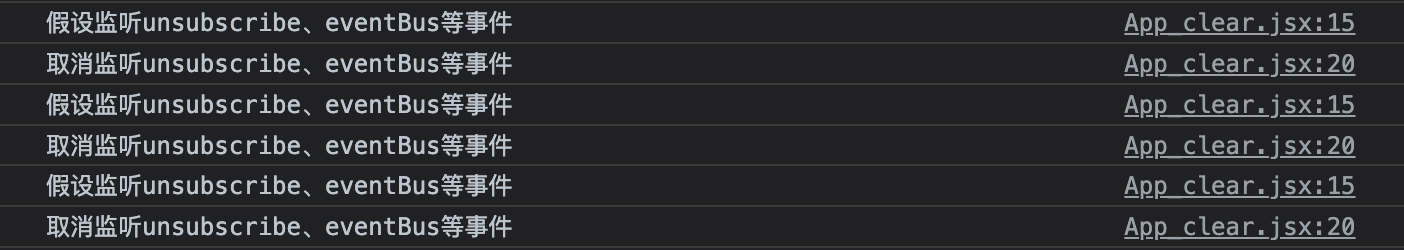
console.log("假设监听unsubscribe、eventBus等事件");
// // 返回值:回调函数 => 组件重新渲染或组件卸载时执行
return () => {
console.log("取消监听unsubscribe、eventBus等事件");
};
});
return (
<div>
<button onClick={(e) => setCount(count + 1)}>+1({count})</button>
</div>
);
});
useEffect中返回的函数,是effect的可选的清除机制,能够实现将设置监听和取消监听的逻辑放在一起,提高内聚性。

三、多个Effect的使用
假设我们在useEffect执行如下三个操作:
// 在执行完渲染后,执行副作用事件
useEffect(() => {
// 1.修改document的title
// 2.对redux中数据变量的监听
// 3.监听eventBus中的事件
});
我们会发现,随着事件的增多,useEffect中的逻辑会逐渐复杂,这时我们可以将其拆分为多个effect,依次执行,即react支持多个useEffect:
// 在执行完渲染后,执行副作用事件
useEffect(() => {
// 1.修改document的title
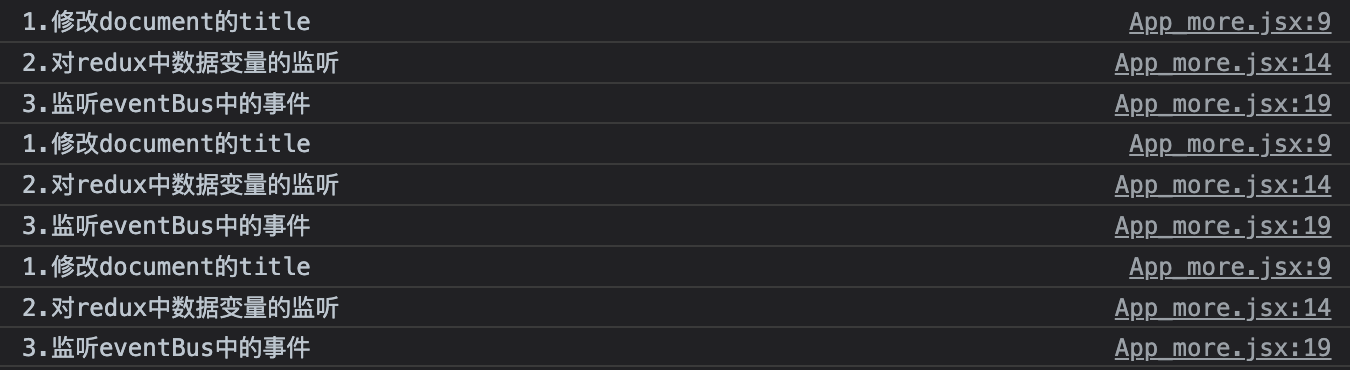
console.log('1.修改document的title');
});
useEffect(() => {
// 2.对redux中数据变量的监听
console.log('2.对redux中数据变量的监听');
});
useEffect(() => {
// 3.监听eventBus中的事件
console.log('3.监听eventBus中的事件');
});
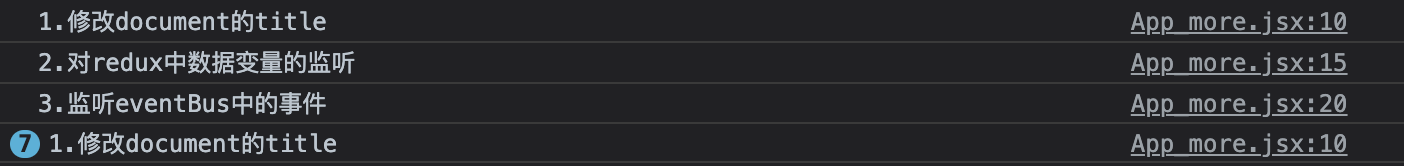
当我们每次触发页面渲染后,可以看到,三个事件被依次执行:

四、Effect的执行机制
我们发现,每次点击按钮都会执行监听操作,假设effect中是一个网络请求事件,则会在每次更新后发起请求,这样频繁的监听、请求绝对不是我们想要的。我们可以用useEffect的第二个参数来控制其执行机制:
// 在执行完渲染后,执行副作用事件
useEffect(() => {
// 1.修改document的title
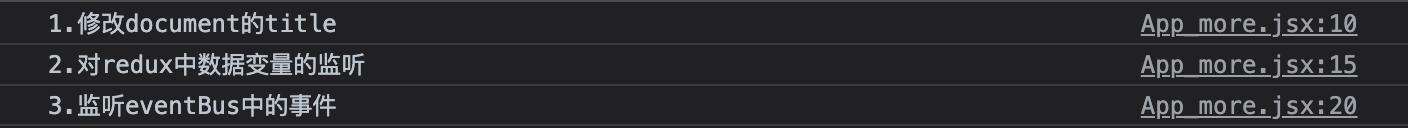
console.log("1.修改document的title");
}, [count]);
useEffect(() => {
// 2.对redux中数据变量的监听
console.log("2.对redux中数据变量的监听");
}, []);
useEffect(() => {
// 3.监听eventBus中的事件
console.log("3.监听eventBus中的事件");
}, []);
当我们传入一个空数组时,意味着该副作用事件不依赖任何内容,此时与componentDidMount的效果一致,只有在第一次加载时,才会执行useEffect:

当我们对于事件1传入[count]时,则意味着事件1所在的useEffect依赖count变量,当count变量发生变化时,则会执行。于是,当我们点击按钮修改count值时,只有事件1会被一次次的触发: