MVVM思想
-
M:即Model,模型,包括数据和一些基本操作
-
V:即View,视图,页面渲染结果
-
VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
Vue.js - 渐进式 JavaScript 框架 | Vue.js
使用NPM初始化项目:npm init -y

安装vue
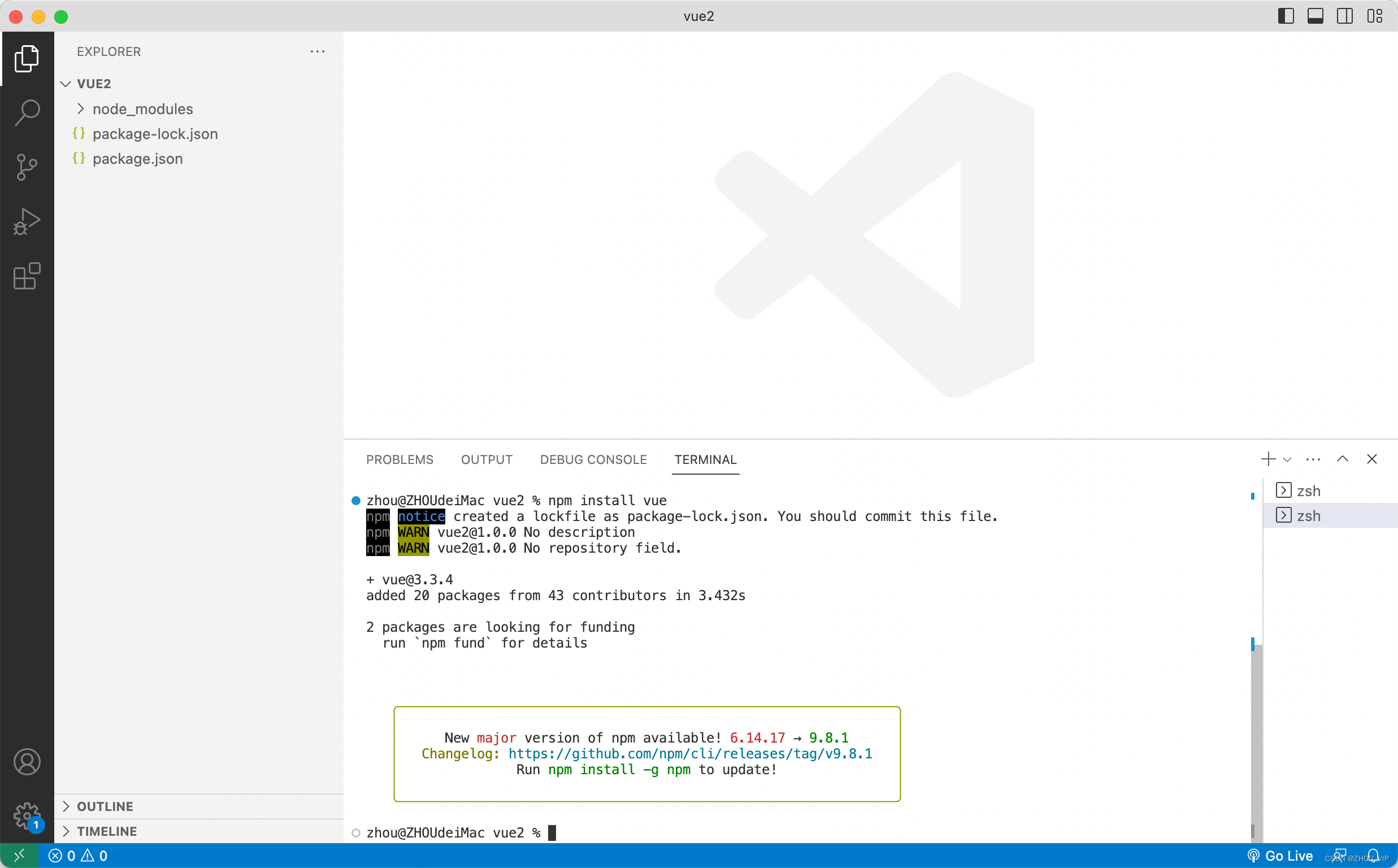
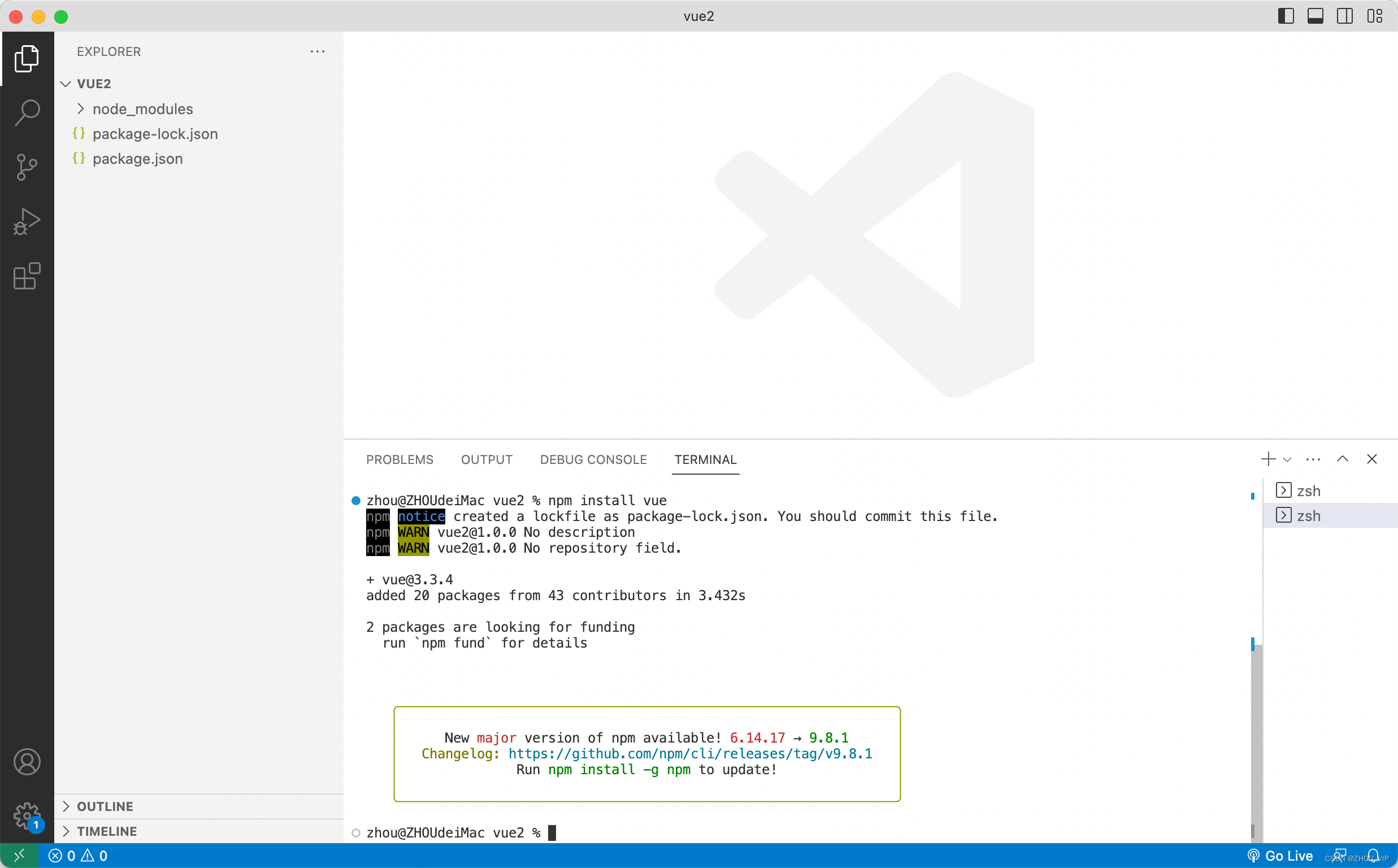
npm install vue

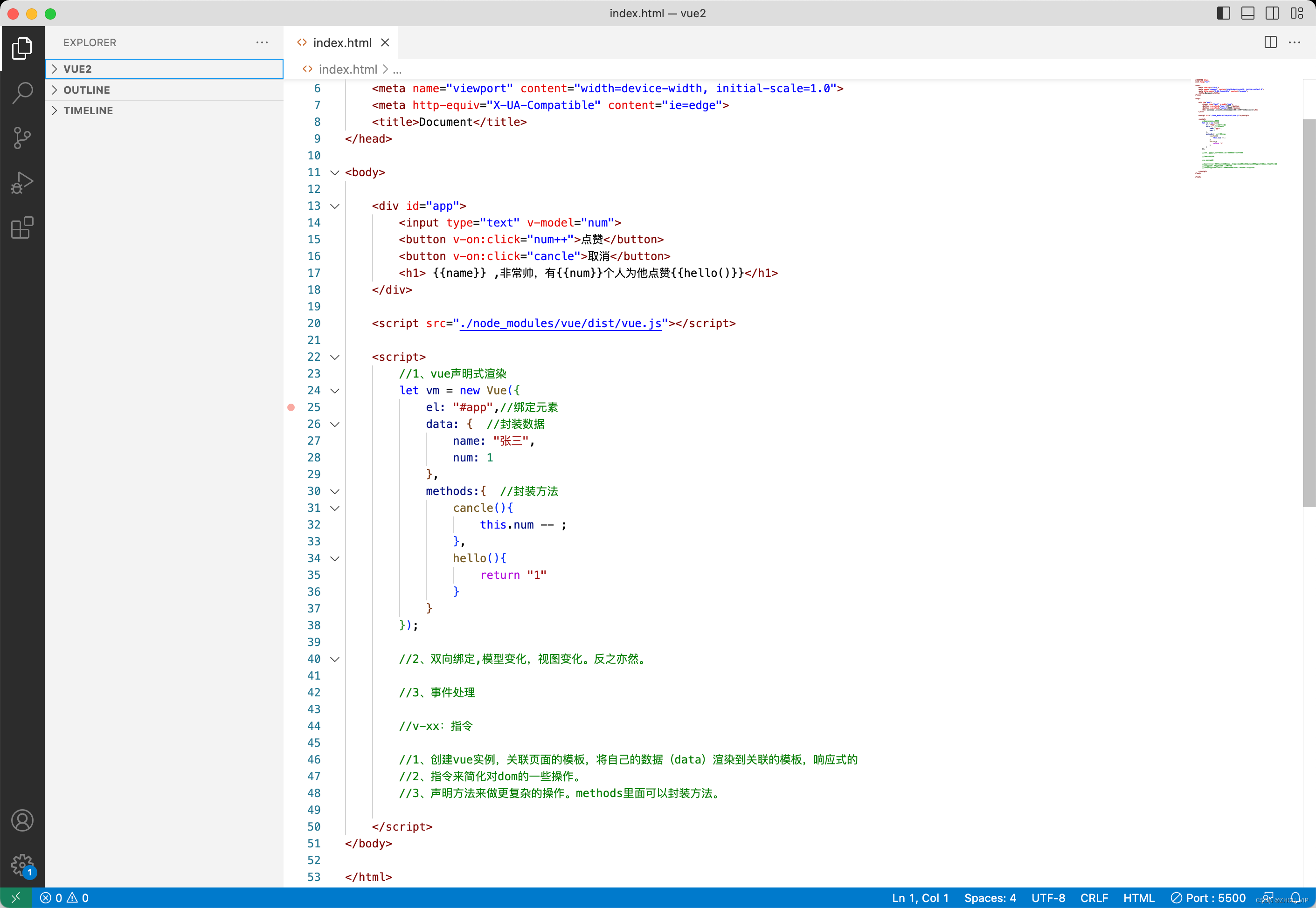
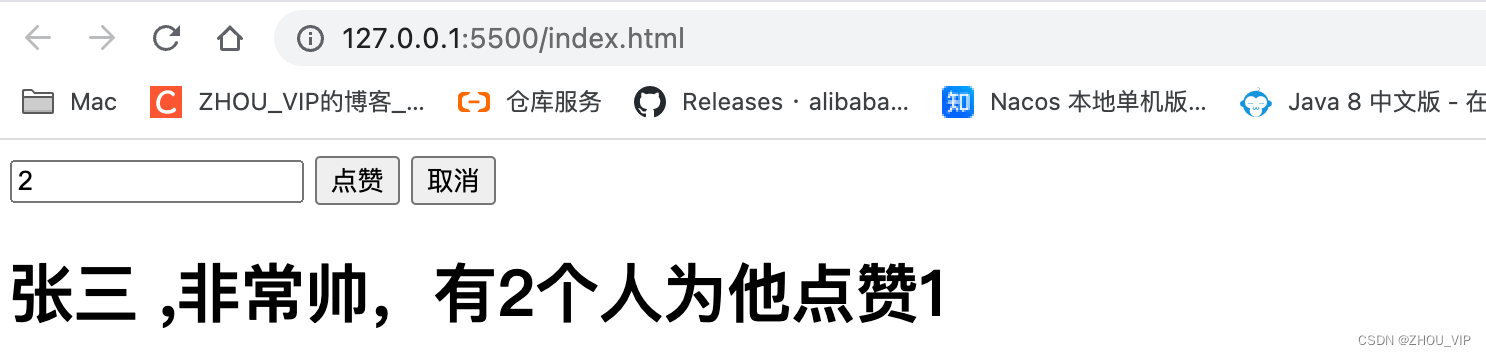
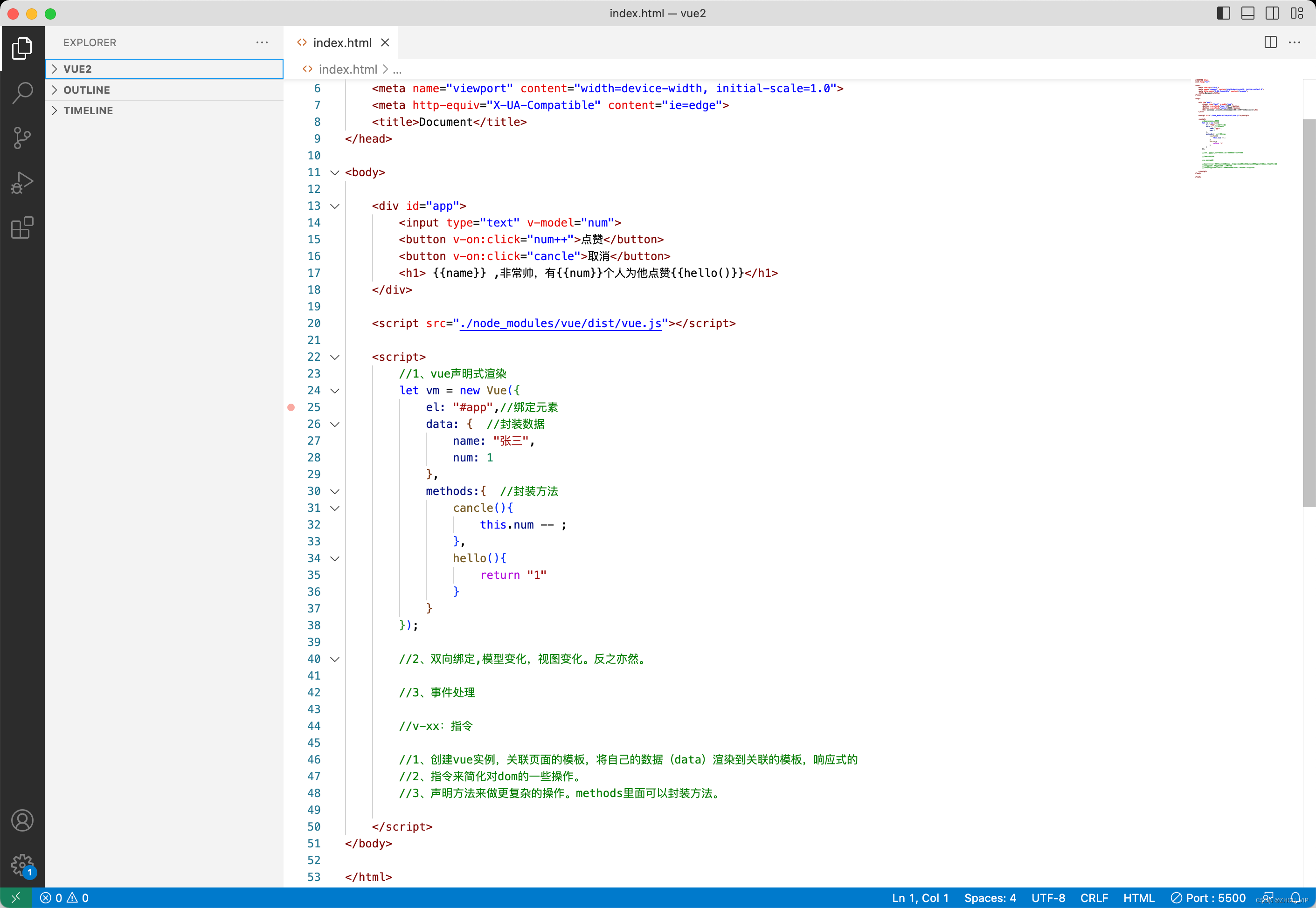
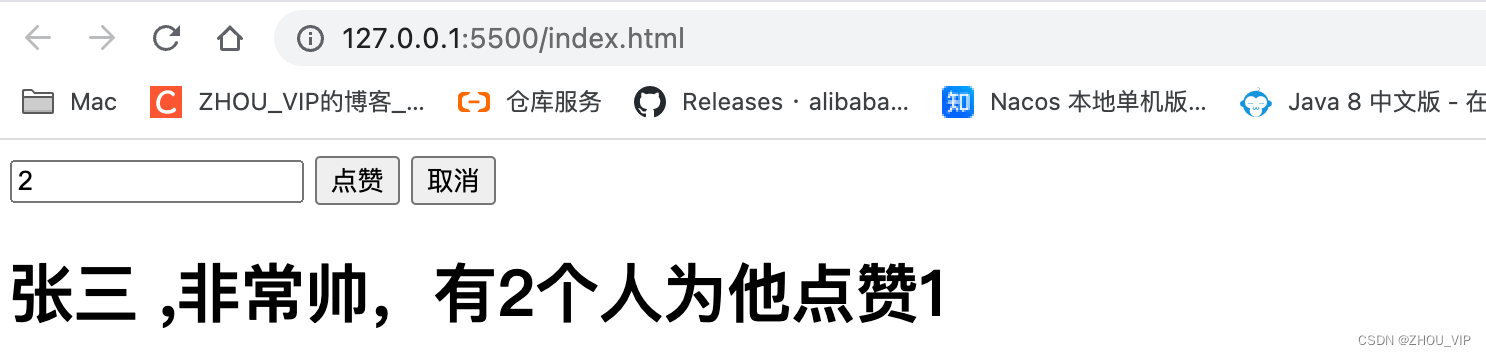
写一个index.html测试下:


M:即Model,模型,包括数据和一些基本操作
V:即View,视图,页面渲染结果
VM:即View-Model,模型与视图间的双向操作(无需开发人员干涉)
Vue.js - 渐进式 JavaScript 框架 | Vue.js
使用NPM初始化项目:npm init -y

安装vue
npm install vue

写一个index.html测试下:


本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.coloradmin.cn/o/816824.html
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈,一经查实,立即删除!