1、需求背景
想在某个稳定版本上,添加一个刚开发完成的版本中的功能。就可以使用 Cherry-pick 命令,将这个功能相关的 commit 提取出来,合入稳定版本的分支上。
对于多分支的代码库,将代码从一个分支转移到另一个分支是常见需求。
通常开发时分两种情况:
- 需要将某一个分支的所有代码变动,那么就采用合并(git merge)
- 只需要某一个分支的部分代码变动(某几个提交),这时可以采用 Cherry pick
2、git cherry-pick介绍
cherry-pick 和它的名称翻译一样,精心挑选,挑选一个我们需要的 commit 进行操作。它可以将在其他分支上的 commit 修改,移植到当前的分支。
git cherry-pick命令的作用,就是将指定的提交(commit)应用于其他分支。
git cherry-pick <commitHash>上面命令会将指定提交的commitHash应用于当前分支。此时在当前分支产生一个新的提交,新提交代码的哈希值会和之前的不一样。
3、演示操作
3.1 cherry-pick一次转移一次提交
比如下面两个分支:
a - b - c - d Master
\
e - f - g Feature将提交f应用到master分支:
# 切换到 master 分支
git checkout master
# Cherry pick 操作
git cherry-pick f上面的操作完成以后,代码库就变成了下面的样子。
a - b - c - d - f Master
\
e - f - g Feature从上面可以看到,master分支的末尾增加了一个提交f。
git cherry-pick命令的参数,不一定是提交的哈希值,分支名也是可以的,表示转移该分支的最新提交。
git cherry-pick feature上面代码表示将feature分支的最近一次提交,转移到当前分支。
实战操作:
假如master分支正在运行着新版本的程序,这次突然有一个新的需求,在分支2.1_dev上已经将新功能实现,需要合并到新的分支上:

找到2.1_dev提交的记录:

将2.1_dev提交的记录合并到master主分支上:

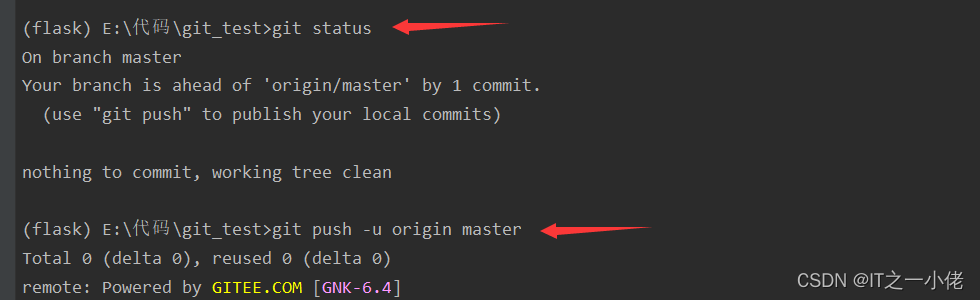
将合并后的主分支提交到远程仓库:

3.2 cherry-pick 支持一次转移多个提交。
git cherry-pick <HashA> <HashB>上面的命令将 A 和 B 两个提交应用到当前分支。这会在当前分支生成两个对应的新提交。
如果想要转移一系列的连续提交,可以使用下面的简便语法:
git cherry-pick A..B 上面的命令可以转移从 A 到 B 的所有提交。它们必须按照正确的顺序放置:提交 A 必须早于提交 B,否则命令将失败,但不会报错。
注意:使用上面的命令,提交 A 将不会包含在 Cherry pick 中。如果要包含提交 A,可以使用下面的语法。
git cherry-pick A^..B 3.3 代码冲突
如果操作过程中发生代码冲突,Cherry pick 会停下来,让用户决定如何继续操作。
- --continue
用户解决代码冲突后,第一步将修改的文件重新加入暂存区(git add .),第二步使用下面的命令,让 Cherry pick 过程继续执行。
git cherry-pick --continue实战操作:
首先是master主分支下的内容:

然后是dev分支下的内容:

在dev分支中修改了某些内容,然后进行提交,提交后的记录如下图所示:

切换到master分支上,使用git cherry-pick hash_id合并代码,此时发生了冲突:

手动改动冲突的代码:

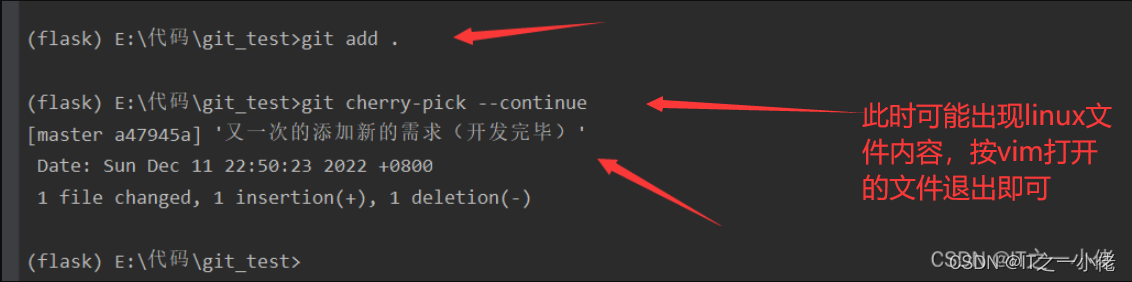
解决代码冲突后,第一步将修改的文件重新加入暂存区(git add .),第二步使用git cherry-pick --continue命令,让 Cherry pick 过程继续执行。

接着将代码提交到远程仓库:

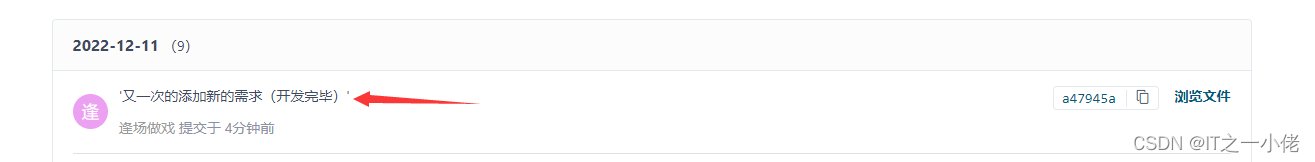
查看提交记录,此时commit的描述仍为之前提交时的描述信息:

- --abort
发生代码冲突后,放弃合并,回到操作前的样子。
- --quit
发生代码冲突后,退出 Cherry pick,但是不回到操作前的样子。
参考博文:
git cherry-pick详解_qq_40741855的博客-CSDN博客_git cherry-pick详解
git cherry-pick用法总结 - 收手吧阿祖 - 博客园







![[附源码]Node.js计算机毕业设计大数据与智能工程系教师档案管理系统Express](https://img-blog.csdnimg.cn/6ababa4ecaba44cb8f203e5b0be4567d.png)








![[附源码]Node.js计算机毕业设计大学生心理健康咨询系统Express](https://img-blog.csdnimg.cn/d4c693db9a1d4329831f17d9178f3a1f.png)
![[附源码]Python计算机毕业设计吃到撑零售微商城Django(程序+LW)](https://img-blog.csdnimg.cn/016d0e6838484ff1b7060b8991313494.png)