【二开】JeecgBoot-vue3二次开发 前端 扩展online表单js增强等-初始化列表之后执行
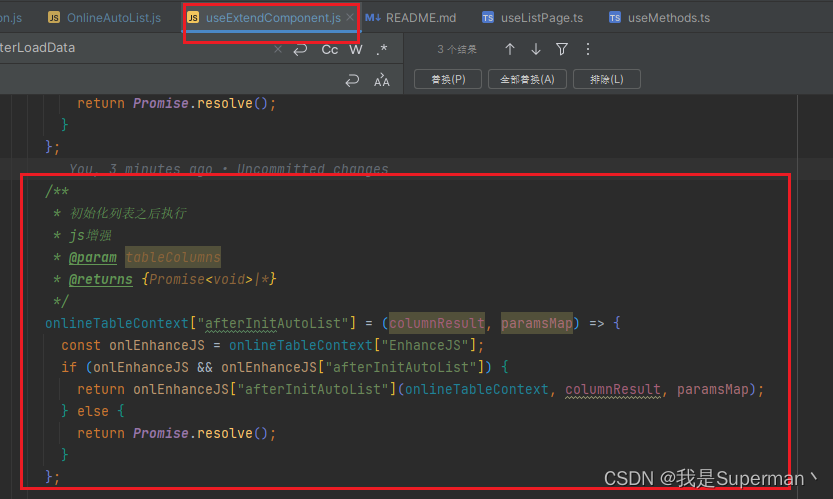
二开位置
OnlineAutoList.js.initAutoList

定义方法

/**
* 初始化列表之后执行
* js增强
* @param tableColumns
* @returns {Promise<void>|*}
*/
onlineTableContext["afterInitAutoList"] = (columnResult, paramsMap) => {
const onlEnhanceJS = onlineTableContext["EnhanceJS"];
if (onlEnhanceJS && onlEnhanceJS["afterInitAutoList"]) {
return onlEnhanceJS["afterInitAutoList"](onlineTableContext, columnResult, paramsMap);
} else {
return Promise.resolve();
}
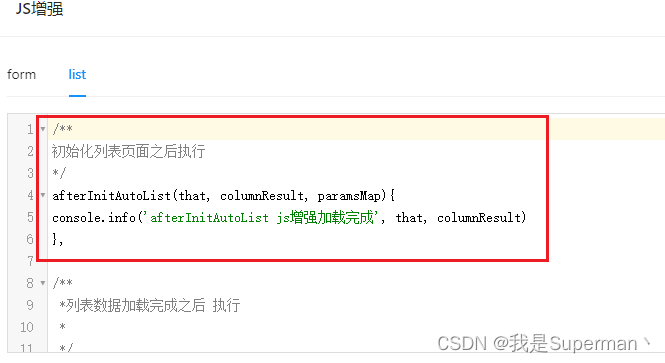
};使用

效果