在数字化时代的浪潮下,技术的迅猛发展为企业和个人带来了前所未有的机遇和挑战。然而,传统的软件开发过程通常需要大量的编程工作,对于非技术背景的人士而言,这是一座高不可攀的技术门槛。如何能够快速地实现创新,推动业务发展,成为了许多组织和个人面临的重要问题。幸运的是,无代码开发应运而生,为我们提供了一种无需编程,快速创新的新途径。

什么是无代码开发?
无代码开发是指使用图形化的界面和简单的拖拽操作,通过可视化工具来创建应用程序或软件解决方案的过程。它摒弃了传统的编程语言和复杂的代码编写,使得任何人都可以参与到软件开发中来,实现自己的想法。

无代码开发的优势
1. 提高效率和创造力:无代码开发让非技术人员也能参与到软件开发过程中,节省了大量的时间和资源,提高了工作效率。同时,简化的开发流程也激发了更多创新思维和创造力的释放。
2. 降低技术门槛:传统的软件开发需要具备一定的编程技能和经验,而无代码开发打破了这个限制,使得任何人都可以轻松地创建应用程序或解决方案,无需编程基础。
3. 减少开发成本:无代码开发可以极大地降低开发成本,不仅是因为减少了编码的复杂性,还因为无代码开发平台通常提供了丰富的模板和组件库,可以快速构建出功能完备的应用。

无代码开发的应用场景
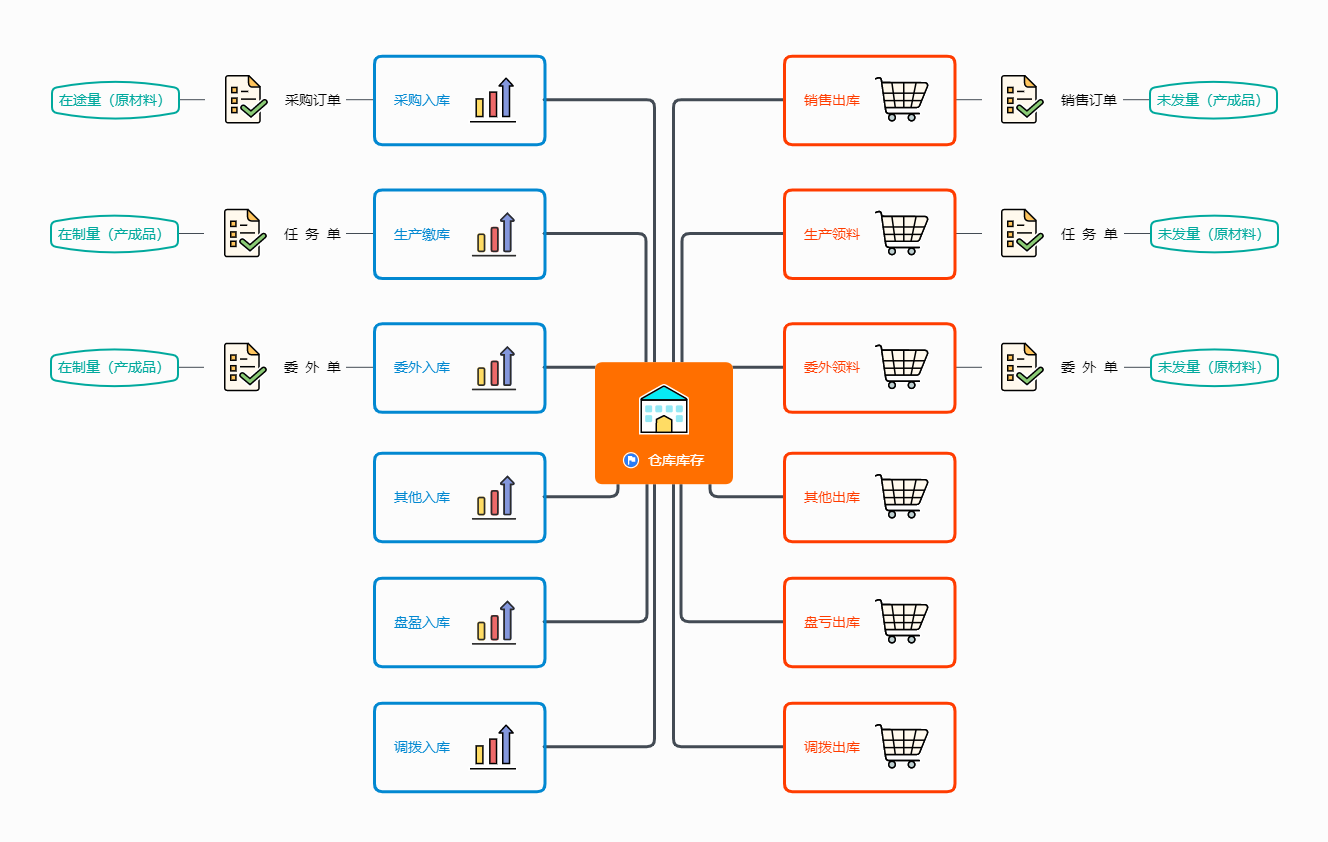
1. 企业内部工具开发:无代码开发平台可以帮助企业快速构建各种内部工具和业务系统,满足企业的特定需求,提高内部运营效率。
2. 移动应用开发:通过无代码开发平台,任何人都可以快速创建移动应用程序,推动移动化转型,并实现与用户的更紧密互动。
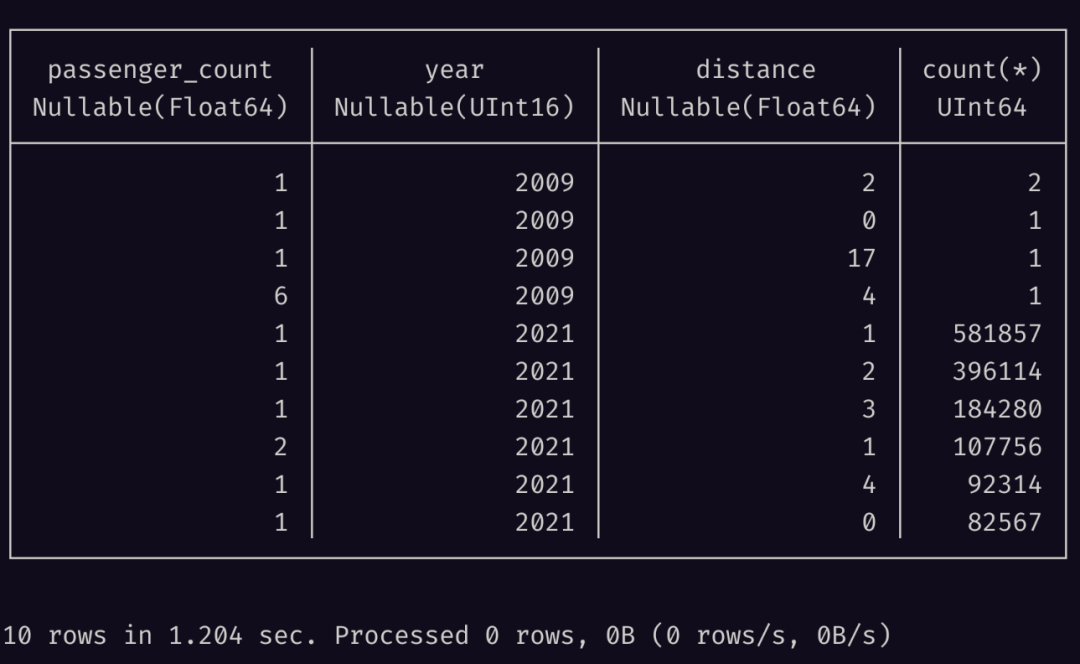
3. 数据可视化:无代码开发平台提供了强大的数据处理和可视化工具,使得数据分析和报告生成变得简单易行,让普通用户也能快速掌握数据分析的能力。

无代码开发的案例分析
云表平台源自金山WPS办公软件,经过多年研发和实践,于2010年独立成立,并专注于无代码开发领域。云表平台的发展历程展现了其技术创新和行业领导地位。作为一种全新的企业管理模式,云表平台与众多行业合作,为企业提供高效智能的数据管理和运营决策支持。

云表平台的主要特点在于其功能强大、优势明显。首先,云表平台采用B/S架构,只需打开浏览器即可进行开发和使用,无需安装额外插件和软件,降低了使用门槛和成本。其次,云表平台内置了MySQL数据库,可以轻松生成与电脑端内容同步的移动终端app,方便进行多终端的数据管理和分享。此外,云表平台还具备强大的数据处理和分布式计算能力,能够应对大规模、高并发的数据请求和处理。最后,云表平台还提供丰富的智能化管理功能,例如数据分析、预测和预警提醒,帮助企业实现更精准、高效的运营决策。
无代码开发正以其独特的优势和便利性引领着未来的趋势。它打破了传统软件开发的限制,让更多的人能够参与到创新的过程中来。










![[计算机入门] 回收站](https://img-blog.csdnimg.cn/635ac290b1664de68a5ad97208d75901.png)