文章目录
- 前言
- IDE 解放开发者的生产力
- 功能强大的 IDE
- 快速搭建 Vue 开发环境
- 注册 Cloud Studio
- 进入Vue预置开发环境
- 安装相关依赖包
- 主文件 main.js 引入相关库和包
- 首页增加移动端默认样式
- 增加主要代码
- IDE 的适用场景
- 总结
前言
云计算技术的不断发展为代码开发带来了全新的体验,云 IDE(Integrated Development Environment)应运而生。腾讯云还与 CODING 联合推出的一站式云 IDE——Cloud Studio。我们将探讨云 IDE 的优势、特点以及体验,同时使用 Cloud Studio 快速搭建一个移动端 H5 页面,深入感受云 IDE 给我们带来的便利。
IDE 解放开发者的生产力
随着云计算技术的快速发展,无服务器计算成为一种热门趋势。腾讯云的 Cloud Studio 正是基于无服务器计算,通过统一管理后端服务及资源,避免了开发过程中繁琐的集群搭建和系统运维工作。云 IDE 让开发者从繁重的环境搭建中解脱出来,实现 Coding Anytime Anywhere 的理念。
与传统的本地 IDE 不同,Cloud Studio 是基于浏览器的集成式开发环境。用户无需安装任何软件,只需打开浏览器,即可随时随地进行代码开发。这一特点在异地办公等场景下尤为突出,开发者只需拥有一台联网的设备,即可快速投入工作,无需考虑不同开发环境和版本之间的冲突。

功能强大的 IDE
在本次 Demo 演示中,我们将使用 Cloud Studio 搭建一个移动端 H5 页面,选用了 Vue3 作为开发框架。Cloud Studio 提供了丰富的功能,让开发者在云端获得与传统本地 IDE 相媲美的开发体验。代码高亮、自动补全、Git 集成、终端等是 Cloud Studio 基础功能,让我们可以高效地编写代码和版本控制。
而更为令人振奋的是,Cloud Studio 支持实时调试和插件扩展,这为开发者提供了更加便捷和灵活的开发环境。我们可以轻松调试代码,快速定位问题,并且根据需要安装扩展插件,进一步提升开发效率。使用 GitHub 授权注册后,我们直接进入首页,选择 Vue.js 模板,Cloud Studio 会帮助我们初始化好开发 Vue 环境,并且默认有一个小 Demo,让我们可以迅速开始开发,不用花费时间在繁琐的环境搭建上。
总体而言,Cloud Studio 的功能强大且易用,为开发者提供了一站式的云端开发利器。
下面我们来看看如何使用腾讯云 Cloud Studio 快速搭建一个移动端系统。
快速搭建 Vue 开发环境
使用 Cloud Studio 快速搭建 Vue 预置开发环境
注册 Cloud Studio
官网地址

这里注册和登录 Cloud Studio 非常方便,提供了三种注册方式:
- 使用 CODING 账号注册
- 使用微信授权注册
- 使用 GitHub 授权注册(本文使用方式)

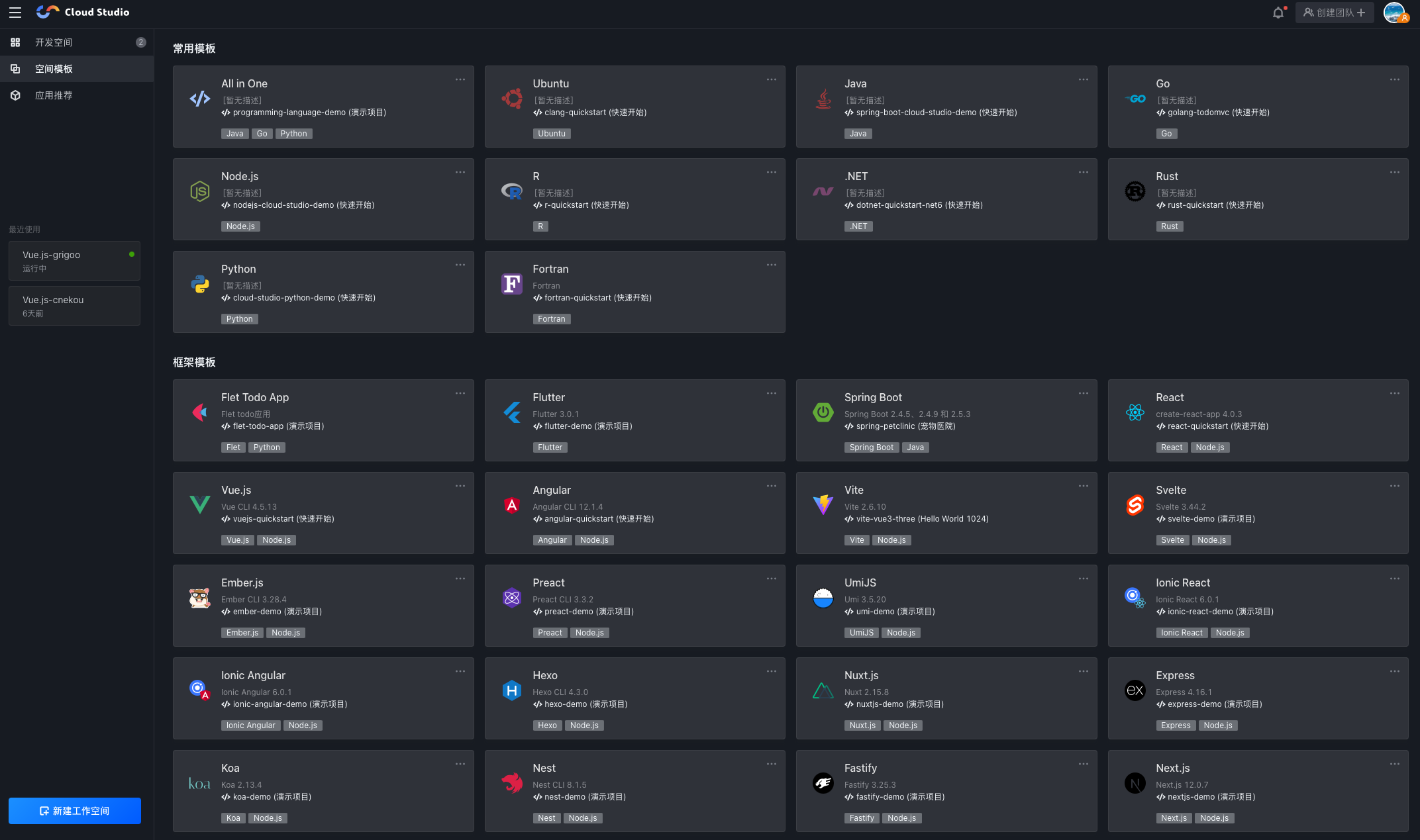
使用 GitHub 授权注册,点击授权即可进入首页,如下空间模板开箱即用,可以快速搭建环境进行代码开发,同时 Cloud Studio 也对所有新老用户每月赠送 3000 分钟的工作空间免费时长。
Cloud Studio 控制台中罗列了常见的集成开发环境,支持了 40+ 的多种模板(框架模板、云原生模板、建站模板),单击所需模板卡片即可进入对应环境中,也可以选择新建工作空间中的云服务器模式,连接云服务器进行开发环境搭建。

进入Vue预置开发环境
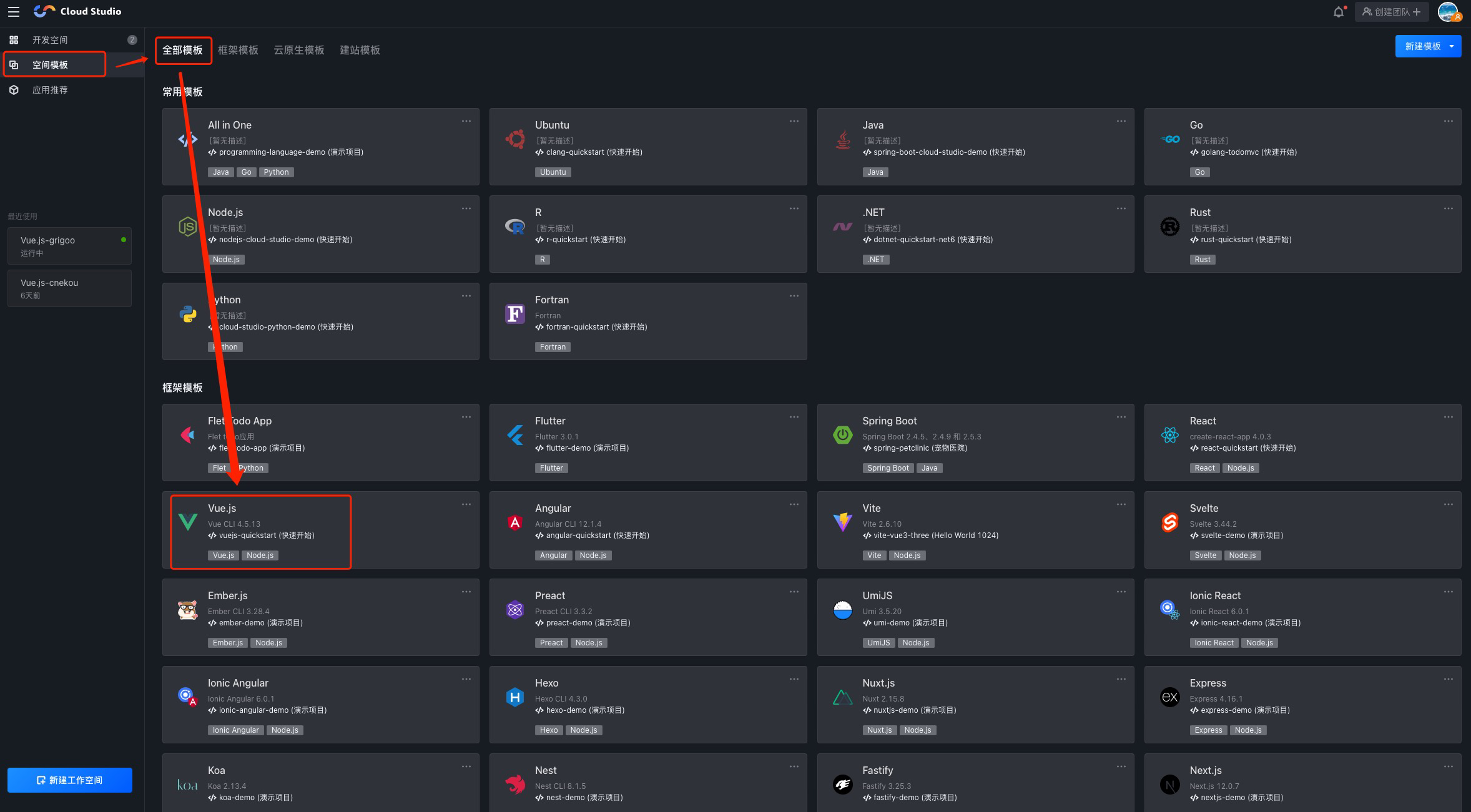
因为本文主旨是利用云 IDE Cloud Studio 快速搭建还原一个移动端系统,所以,这里我们选择使用 Vue 模板来实现功能。点击 Vue.js 模板卡片,进入集成环境加载页面,加载成功后即可进入开发环境进行编程。

在进入Vue预置开发环境后,我们发现 Cloud Studio 已经为我们初始化好了 Vue 开发环境,并且还提供了一个小 Demo 供我们参考。在加载页面后,系统相关配置信息清晰展示:
- 当前目录为 /workspace
- 当前 Node 版本为 v16.17.0,Npm 版本为 8.18.0
- 环境默认不支持 docker
- 还有近2G多的内存是空闲

这些信息表明,Cloud Studio 为开发者提供了稳定、高效的开发环境,同时具有足够的计算资源支持开发工作。
安装相关依赖包
为了快速开发,一般我们会采用一些 UI 库,比如移动端我们经常会选择 Vant,在 css 这块,我们也一般会使用 SCSS 和 LESS 这些 CSS 预处理语言,本实验中我们选择 Less。
(1). 安装 Vant:
yarn add vant@^3.6.2
(2). 按需引入组件样式:
在基于 vite、webpack 或 vue-cli 的项目中使用 Vant 时,可以使用 unplugin-vue-components 插件,它可以自动引入组件,并按需引入组件的样式。
相比于常规用法,这种方式可以按需引入组件的 CSS 样式,从而减少一部分代码体积,但使用起来会变得繁琐一些。如果业务对 CSS 的体积要求不是特别极致,我们推荐使用更简便的常规用法。
yarn add -D unplugin-vue-components@^0.22.7
本实验是基于 vue-cli 的项目,所以,在根目录下,vue.config.js 文件中配置插件。
// 引入以下2个库
const { VantResolver } = require('unplugin-vue-components/resolvers');
const ComponentsPlugin = require('unplugin-vue-components/webpack');
module.exports = {
devServer: {
disableHostCheck: true
},
// 增加以下配置
configureWebpack: {
plugins: [
ComponentsPlugin({
resolvers: [VantResolver()],
}),
],
},
};
完成以上安装和修改配置文件两步,就可以直接在模板中使用 Vant 组件了,unplugin-vue-components 会解析模板并自动注册对应的组件。
(3). 安装 Less:
yarn add -D less@^3.12.2
yarn add -D less-loader@^7.0.1
在根目录下,vue.config.js 文件中配置 less 配置。
const { VantResolver } = require('unplugin-vue-components/resolvers');
const ComponentsPlugin = require('unplugin-vue-components/webpack');
module.exports = {
devServer: {
disableHostCheck: true
},
configureWebpack: {
plugins: [
ComponentsPlugin({
resolvers: [VantResolver()],
}),
],
},
// 增加 less 配置
css: {
loaderOptions: {
less: {
lessOptions: {
// 在这里添加自定义的 Less 配置
},
},
},
},
};
(4). 安装 normalize:
Normalize.css 是 CSS 重置的现代替代方案,可以为默认的 HTML 元素样式上提供了跨浏览器的高度一致性。相比于传统的 CSS reset,Normalize.css 是一种现代的、为 HTML5 准备的优质替代方案。
yarn add -D normalize.css@^8.0.1
主文件 main.js 引入相关库和包
上面我们安装了开发中常用的一些包和库,安装完后,需要在主文件 main.js 进行引入使用。
在 src/main.js 文件中引入包和库。
import { createApp } from 'vue'
import App from './App.vue'
// 按需引入 Vant
import { Tabbar, TabbarItem } from 'vant';
import 'vant/es/toast/style'
// CSS 重置的现代替代方案
import 'normalize.css/normalize.css'
// 实例化 Vue 实例
const app = createApp(App)
// 安装 Vant 相关使用插件
app.use(Tabbar);
app.use(TabbarItem);
// 挂载到 #app 节点
app.mount('#app')
首页增加移动端默认样式
在 src/public/index.html 文件中,添加以下 script 代码可以使用 Rem 编写代码,另外对安卓和 iOS 机型有一些默认的处理。
<!DOCTYPE html>
<html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<noscript>
<strong>We're sorry but <%= htmlWebpackPlugin.options.title %> doesn't work properly without JavaScript enabled. Please enable it to continue.</strong>
</noscript>
<div id="app"></div>
<!-- built files will be auto injected -->
<script>
// rem定义
/*
720代表设计师给的设计稿的宽度,你的设计稿是多少,就写多少;100代表换算比例
*/
getRem(375, 100);
window.onresize = function() {
getRem(375, 100);
};
function getRem(pwidth, prem) {
var html = document.getElementsByTagName("html")[0];
var oWidth =
document.documentElement.clientWidth || document.body.clientWidth;
html.style.fontSize = (oWidth / pwidth) * prem + "px";
}
// 安卓机中,默认字体大小不让用户修改
;(function () {
if (typeof WeixinJSBridge == 'object' && typeof WeixinJSBridge.invoke == 'function') {
handleFontSize()
} else {
if (document.addEventListener) {
document.addEventListener('WeixinJSBridgeReady', handleFontSize, false)
} else if (document.attachEvent) {
document.attachEvent('WeixinJSBridgeReady', handleFontSize)
document.attachEvent('onWeixinJSBridgeReady', handleFontSize)
}
}
function handleFontSize() {
// 设置网页字体为默认大小
WeixinJSBridge.invoke('setFontSizeCallback', {
fontSize: 0,
})
// 重写设置网页字体大小的事件
WeixinJSBridge.on('menu:setfont', function () {
WeixinJSBridge.invoke('setFontSizeCallback', {
fontSize: 0,
})
})
}
})()
</script>
</body>
</html>
增加主要代码
在 src/App.vue 中复制以下为主要的业务代码:
<template>
<div class="container">
<van-nav-bar
title="e租宝案"
left-arrow
/>
<div class="list_box">
<div class="list">
<div class="list-head">开庭前准备 5</div>
<div class="list_item">
<div class="list_item-head">
<van-checkbox v-model="radio" shape="square">核对证据原件并存档</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--gray">03-28 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--blue">
<div class="list_item-head">
<van-checkbox v-model="radio1" shape="square">调取并查阅案卷</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--blue">下周一 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--orange">
<div class="list_item-head">
<van-checkbox v-model="radio2" shape="square">领取传票并通知委托人</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--orange">明天 17:00 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
<div class="list_item list_item--red">
<div class="list_item-head">
<van-checkbox v-model="radio3" shape="square">写委托书</van-checkbox>
<div class="list_item-head_name">
<div class="list_item-head_name-tag"></div>
<div class="list_item-head_name-text">e租宝案</div>
</div>
</div>
<div class="list_item-info">
<img class="list_item-info_img" style="display: block;" src="https://cs-res.codehub.cn/workspace/assets/icons/emberjs.svg" lazy-load alt="" />
<div class="list_item-info_tag list_item-info_tag--red">2019-2-12 截止</div>
<img class="list_item-info_clock" style="display: block;" src="https://cs-res.codehub.cn/vscode/serverless.svg" lazy-load alt="" />
</div>
</div>
</div>
</div>
<van-tabbar v-model="active">
<van-tabbar-item icon="comment-o">名片夹</van-tabbar-item>
<van-tabbar-item icon="shop-o">官网</van-tabbar-item>
<van-tabbar-item icon="user-o">我的</van-tabbar-item>
</van-tabbar>
</div>
</template>
<script>
export default {
name: 'App',
data() {
return {
active: 0,
radio: false,
radio1: false,
radio2: false,
radio3: false,
};
},
};
</script>
<style lang="less">
html,
body {
// font-family: PingFangSC-Medium, PingFang SC, Arial, 'Microsoft Yahei', sans-serif;
font-family: Arial, 'Microsoft Yahei', sans-serif;
font-size: 0.14rem;
// line-height: 0.24rem;
color: #333;
background: #f9f9f9;
// iPhone 横屏默认会放大文字,设置text-size-adjust会解决这个问题
-webkit-text-size-adjust: 100% !important;
-moz-text-size-adjust: 100% !important;
text-size-adjust: 100% !important;
}
* {
outline-style: none !important;
}
</style>
<style lang="less" scoped>
.container {
position: relative;
min-height: 100vh;
padding-bottom: 0.5rem;
background: #fff;
}
.list_box {
padding: 0.2rem 0.1rem;
box-sizing: border-box;
.list {
padding: 0.1rem 0.1rem 0.3rem;
box-sizing: border-box;
background: #f4f4f4;
width: 100%;
border-radius: 3px;
&-head {
padding: 16px 15px 12px 0;
box-sizing: border-box;
font-size: 0.16rem;
}
}
}
.list_item {
background: #fff;
padding: 0.1rem;
box-sizing: border-box;
border-radius: 3px;
margin-bottom: 0.1rem;
&--gray {
background: #cccccc;
}
&--blue {
border-left: 2px solid #75A8F7;
}
&--orange {
border-left: 2px solid #E8A743;
}
&--red {
border-left: 2px solid #E8311F;
}
&-head {
display: flex;
align-items: center;
justify-content: space-between;
&_name {
display: flex;
align-items: center;
&-tag {
width: 6px;
height: 6px;
background: #5F8DD8;
border-radius: 50%;
margin-right: 0.05rem;
}
&-text {
font-size: 0.12rem;
color: #989A9C;
}
}
}
&-info {
padding-top: 8px;
padding-left: 25px;
display: flex;
align-items: center;
&_img {
width: 20px;
height: 20px;
margin-right: 10px;
}
&_tag {
padding: 0 5px;
box-sizing: border-box;
height: 18px;
line-height: 18px;
background: #989A9C;
border-radius: 3px;
margin-right: 10px;
color: #fff;
font-size: 0.1rem;
&--gray {
background: #cccccc;
}
&--blue {
background: #75A8F7;
}
&--orange {
background: #E8A743;
}
&--red {
background: #E8311F;
}
}
&_clock {
width: 10px;
height: 10px;
}
}
}
</style>
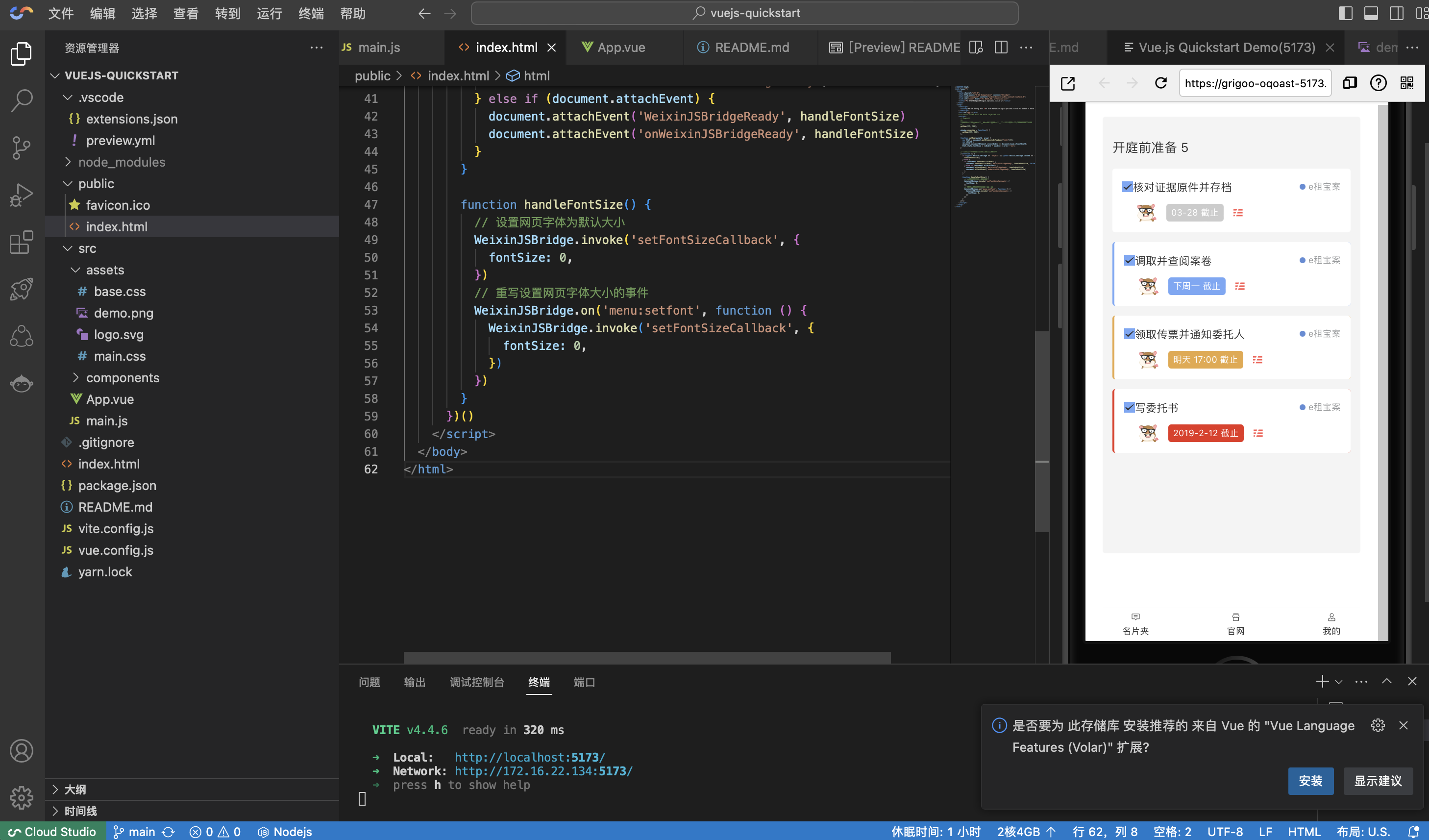
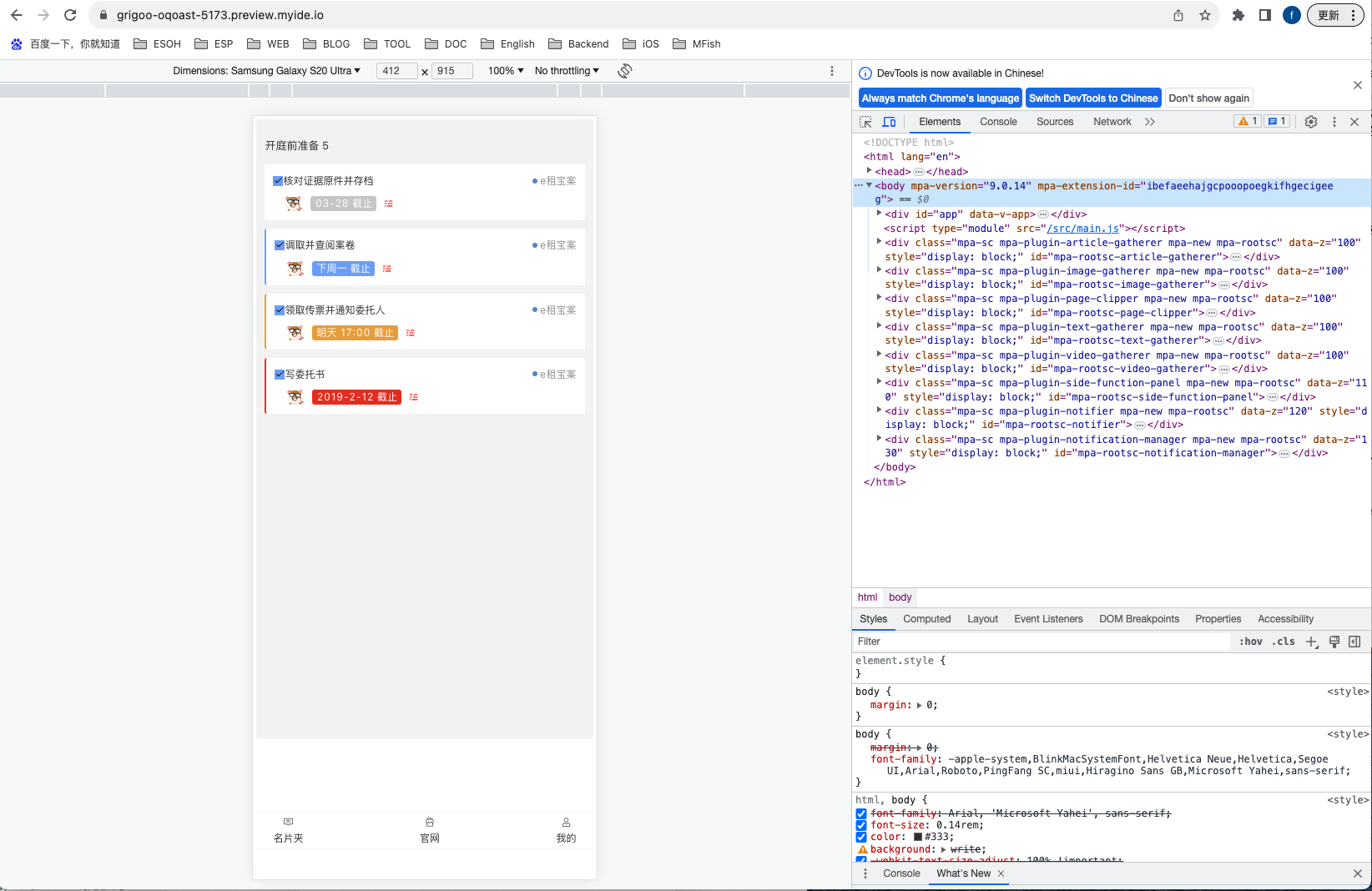
Cloud Studio 内置预览插件,可以实时显示网页应用,当代码发生改变之后,预览窗口会自动刷新,即可在 Cloud Studio 内实时开发调试网页了,还提供了二维码在手机端进行调试。
因为本项目是移动端 H5 的项目,所以需要打开“toggle device”按钮查看样式。

复制内置 Chrome 浏览器窗口的地址栏,分享给团队的其它成员,免去了部署 nginx 的繁琐配置。
IDE 的适用场景
在本次,我们深感云 IDE 的便捷与高效。云 IDE 尤其适用于以下场景:
- 学习与测试:对于初学者或者需要快速测试代码的开发者来说,云 IDE 提供了简单、直接的开发环境,无需担心本地环境配置和版本问题。
- 临时开发需求:当需要快速完成一些开发功能,或者进行临时性的编码任务时,云 IDE 可以大幅提高开发效率。
- 团队协作:云 IDE 的云端存储和协作功能使得多人在同一项目上的协作变得简单高效。
然而,云 IDE 也有一些潜在的局限性。对于一些大型项目或需要复杂环境配置的应用,本对于一些大型项目或需要复杂环境配置的应用,云 IDE 可能不太适用。由于云 IDE 是基于浏览器的,对于大规模代码库的处理可能会受到一定的限制,导致编辑和编译的速度较慢。此外,对于某些特殊需求和定制化环境,本地 IDE 可能提供更灵活的配置选项和更多的插件支持。
尽管如此,云 IDE 的优势在于它的便捷性和无需配置的特点,这为很多开发者提供了更轻松的开发体验。特别是对于初学者和需要快速开发的开发者,云 IDE 提供了一个低门槛、高效率的解决方案。
总结
腾讯云 Cloud Studio 作为一站式云 IDE 平台,为开发者提供了稳定、高效的开发环境,让开发者能够随时随地进行代码开发。其无需配置和无服务器计算的特点,解放了开发者的生产力,让他们能够专注于编程本身而不必担心繁琐的环境搭建和维护工作。
在本次演示中,我们成功使用 Cloud Studio 快速搭建了一个移动端系统,并深切感受到了云 IDE 带来的便利和高效。然而,我们也看到了云 IDE 的一些局限性,特别是对于大规模代码库和定制化环境的适应性相对较差。
综合来看,腾讯云 Cloud Studio 作为一款云 IDE 平台,在学习、测试和临时开发需求等场景下表现突出,为开发者提供了一个方便、高效的开发利器。但在面对一些复杂项目和特殊需求时,开发者可能仍然需要依赖本地 IDE 来满足更灵活的配置和更多的插件支持。
无论如何,云 IDE 的出现无疑为开发者带来了全新的体验,让编程更加便捷和高效。对于开发者而言,选择合适的 IDE 工具,结合云端和本地的优势,将有助于提升开发效率,从而更好地应对各种项目和需求的挑战。