前言
提示:这个是一个很小的项目,大概30分钟就能搞定
实现方式:输入支付代码,存储到对应的数据库表中,二维码访问一个PHP文件通过id来进行重定向,这样就可以使每张二维码都是固定的,替换二维码内容也只需改数据库的即可
文章目录
- 前言
- 一、设计UI界面
- 二、设计数据库
- 三、设计接口
- 列表接口
- 数据更新接口
- 四、设计重定向访问页面
- 四、解决跨域问题
- 第一步
- 第二步
- 第三步
- 总结
提示:以下代码需要导入B-ui插件,或者在页面顶部直接下载资源即可
一、设计UI界面


index.vue
<template>
<view>
<view class="b-popup " v-if="showPopup" :class="[directionClass,{'b-popup-round':round},{'b-popup-animation':animation}]">
<view class="b-popup-shade" @click="showPopup = false"></view>
<view class="b-popup-content">
<!-- 你的内容写在这里 -->
<view class="b-p-32" style="width: 500rpx;height: 300rpx;display: flex;flex-direction: column;justify-content: center;align-items: center;">
<input placeholder="填入新的支付代码" v-model="update_url" style="background-color: #ccc;height: 80rpx;width: 487rpx;" />
<view style="margin-top: 20rpx;">
<button class="b-btn b-btn-blue" @click="update__()">确认</button>
<button class="b-btn b-btn-red" @click="show(false)" style="margin-left: 50rpx;">取消</button>
</view>
</view>
</view>
</view>
<!-- <view class="b-flex-x b-bg-white b-p-32">
<image src="/static/logo.png" mode="aspectFit" class="logo b-radius-8"></image>
<view class="b-flex-item b-ml-32">
<view class="b-text-B b-text-48 b-text-black">支付链接转二维码 v{{BuiVersion}}</view>
<view class="b-font-24 b-mt-8 b-text-black-dd">@园游会永不打烊</view>
</view>
</view> -->
<!-- <view class="b-flex-grow b-ml-32" style="width: 680rpx;">
<input type="text" class="b-form-input" placeholder="请输入名称" style="width: 680rpx;" v-model="name">
</view> -->
<!-- <view class="b-bg-white b-pl-32 b-pr-32 b-pt-24 b-pb-24">
<button class="b-btn b-btn-blue b-btn-block b-btn-lg" @click="upload()">上传图片</button>
</view> -->
<view class="b-pt-32 b-pr-32 b-pl-32 b-pb-24 b-text-black-dd">列表</view>
<view class="b-list-user b-bg-white">
<view class="b-list-item"
v-for="(item,index) in list" :key="index">
<view class="b-flex-x">
<view class="b-icon b-text-black-d">
<image src="/static/tabBar/api.png" mode="widthFix" style="width: 50rpx;height: 50rpx;"></image>
</view>
<view style="font-size:20rpx;">位置{{item.id}}</view>
</view>
<view class="btns-box">
<button class="b-btn b-btn-blue b-btn-sm" @click="jumps_edit(item.id)">修改URL</button>
<button class="b-btn b-btn-blue b-btn-sm" style="margin-left: 10rpx;" @click="jumps(item.id)">生成</button>
<!-- <button class="b-btn b-btn-blue b-btn-sm" style="margin-left: 10rpx;" @click="delete_(item.id)">删</button> -->
</view>
</view>
</view>
<view class="b-p-32 b-text-black-dd b-text-c b-text-20">
<view>欢迎使用 B-ui </view>
<view class="b-mt-8">© 园游会永不打烊</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
select_id:'',
update_url:'',
showPopup:false,
directionClass:"",
round:true,
animation:true,
name:"",
BuiVersion:"",
list:[],
}},
onLoad() {
this.BuiVersion = uni.Bui.version;
this.get_list();
},
methods: {
update__(){
let that=this;
uni.request({
url: 'https://*****/update.php',
data: {
url:that.update_url,
id:that.select_id
},
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded' //自定义请求头信息
},
success: (res) => {
if (res.data.code==200) {
uni.showToast({
title:res.data.msg
})
} else{
uni.showToast({
title:res.data.msg
})
}
this.update_url='';
that.showPopup=false;
}
})
},
show(status = true){
this.showPopup = status;
this.update_url='';
},
get_list(){
let that=this;
uni.request({
url: 'https://*****/get_list.php',
data: {
},
method: 'POST',
header: {
'content-type': 'application/x-www-form-urlencoded' //自定义请求头信息
},
success: (res) => {
console.log(res.data)
that.list=res.data.data;
}
})
},
jump(path){
uni.navigateTo({
url:'/pages/video/video?path='+path
})
},
jumps(path){
console.log(path)
uni.navigateTo({
url:'/pages/qrcode/qrcode?path='+path
})
},
jumps_edit(id){
let that=this;
that.select_id=id;
that.showPopup = true;
}
}
}
</script>
<style lang="scss">
.logo{
width: 140rpx;
height: 140rpx;
}
.line-top{
border-top: #eee solid 1px;
}
</style>
qrcode.vue
<template xlang="wxml">
<view class="container">
<view class="qrimg">
<view class="qrimg-i">
<tki-qrcode v-if="ifShow" cid="qrcode1" ref="qrcode" :val="val" :size="size" :unit="unit" :background="background" :foreground="foreground" :pdground="pdground" :icon="icon" :iconSize="iconsize" :lv="lv" :onval="onval" :loadMake="loadMake" :usingComponents="true" @result="qrR" />
</view>
<!-- <view class="qrimg-i">
<tki-qrcode v-if="ifShow" cid="qrcode2" ref="qrcode2" val="第二个二维码" :size="size" :onval="onval" :loadMake="loadMake" :usingComponents="true" @result="qrR" />
</view> -->
</view>
<view class="uni-padding-wrap uni-common-mt">
<view class="uni-title">设置二维码大小</view>
</view>
<view class="body-view">
<slider :value="size" @change="sliderchange" min="50" max="500" show-value />
</view>
<view class="uni-padding-wrap">
<view class="btns">
<button type="primary" @tap="selectIcon">选择二维码图标</button>
<button type="primary" @tap="creatQrcode">生成二维码</button>
<button type="primary" @tap="saveQrcode">保存到图库</button>
<!-- <button type="warn" @tap="clearQrcode">清除二维码</button>
<button type="warn" @tap="ifQrcode">显示隐藏二维码</button> -->
</view>
</view>
</view>
</template>
<script>
import tkiQrcode from '@/components/tki-qrcode/tki-qrcode.vue'
export default {
data() {
return {
ifShow: true,
val: '', // 要生成的二维码值
size: 300, // 二维码大小
unit: 'upx', // 单位
background: '#ffffff', // 背景色
foreground: '#252625', // 前景色
pdground: '#252625', // 角标色
icon: '', // 二维码图标/static/logo.jpg
iconsize: 40, // 二维码图标大小
lv: 3, // 二维码容错级别 , 一般不用设置,默认就行
onval: false, // val值变化时自动重新生成二维码
loadMake: true, // 组件加载完成后自动生成二维码
src: '' // 二维码生成后的图片地址或base64
}
},
methods: {
sliderchange(e) {
this.size = e.detail.value
},
creatQrcode() {
this.$refs.qrcode._makeCode()
},
saveQrcode() {
this.$refs.qrcode._saveCode()
},
qrR(res) {
this.src = res
},
clearQrcode() {
this.$refs.qrcode._clearCode()
this.val = ''
},
ifQrcode() {
this.ifShow = !this.ifShow
},
selectIcon() {
let that = this
uni.chooseImage({
count: 1, //默认9
sizeType: ['original', 'compressed'], //可以指定是原图还是压缩图,默认二者都有
sourceType: ['album'], //从相册选择
success: function (res) {
that.icon = res.tempFilePaths[0]
setTimeout(() => {
that.creatQrcode()
}, 100);
// console.log(res.tempFilePaths);
}
});
}
},
components: {
tkiQrcode
},
onLoad(options) {
let that = this;
that.val="https://******/location.php?id="+options.path
},
}
</script>
<style>
/* @import "../../../common/icon.css"; */
.container {
display: flex;
flex-direction: column;
width: 100%;
}
.qrimg {
display: flex;
justify-content: center;
}
.qrimg-i{
margin-right: 10px;
}
slider {
width: 100%;
}
input {
width: 100%;
margin-bottom: 20upx;
}
.btns {
display: flex;
flex-direction: column;
width: 100%;
}
button {
width: 100%;
margin-top: 10upx;
}
</style>
二、设计数据库

三、设计接口
列表接口
固定位置在数据库即可,前端刷新出来通过id进行操作
get_list.php
<?php
// 假设你已经建立了数据库连接 $conn
// 这里我们假设数据库表名为 url_list
include 'conn.php';
// 查询数据库,获取数据
$query = "SELECT * FROM url_list";
$result = $conn->query($query);
// 检查查询结果是否成功
if (!$result) {
die(
json_encode(
array(
'code' => 500,
'msg' => '查询失败',
),
JSON_UNESCAPED_UNICODE | JSON_PRETTY_PRINT
)
);
}
// 将查询结果转换为关联数组
$data = array();
while ($row = mysqli_fetch_assoc($result)) {
$data[] = $row;
}
// 释放查询结果资源
mysqli_free_result($result);
// 输出JSON格式的数据
die(
json_encode(
array(
'code' => 200,
'data' => $data,
'msg' => '查询成功',
),
JSON_UNESCAPED_UNICODE | JSON_PRETTY_PRINT
)
);
?>
数据更新接口
既然要实现,不更改二维码替换内容,那数据库的数据需要改变,就不得不弄一个能修改的操作
update.php
<?php
include 'conn.php';
if ($_POST) {
$url=$_POST['url'];
$id=$_POST['id'];
$sql="UPDATE `url_list` SET `url` = '$url' WHERE `id` = '$id'";
$res=$conn->query($sql);
die(
json_encode(
array(
'code' => 200,
'msg' => '更改成功'
),480)
);
} else {
die(
json_encode(
array(
'code' => 100,
'msg' => '请求失败'
),480)
);
}
四、设计重定向访问页面
上述工作都做完了,现在就差重定向页面。什么是重定向?
重定向是指将一个网页、URL或文件请求从一个位置转发到另一个位置的过程。在互联网和计算机领域,重定向是一种常见的技术,用于将用户从一个网址或链接导向到另一个网址或链接。
重定向通常有两种类型:
- 服务器端重定向:当用户访问一个网页或URL时,服务器会检测到这个请求,并根据预先设定的规则,将用户的请求从原始网址转发到新的目标网址。这个过程是在服务器端完成的,用户通常无法察觉到重定向的发生。服务器端重定向是通过HTTP状态码实现的,如301永久重定向、302临时重定向等。
- 客户端重定向:这种重定向是通过网页上的特定代码(通常是JavaScript或HTML的标签)来实现的。当用户访问一个网页时,网页上的代码会检测到用户的请求,并将用户自动导向到新的目标网址。客户端重定向可以通过页面刷新或页面跳转来实现。
重定向在网站管理和维护中有多种用途。一些常见的应用包括:- 网址更改:当网站的URL发生变化时,可以使用重定向将原始URL导向到新的URL,以确保用户仍能够访问到所需内容。
- 域名重定向:当网站的域名更改或网站需要多个域名来访问时,可以使用重定向将用户从一个域名导向到另一个域名。
- 错误页面处理:当用户访问一个不存在的页面或出现错误时,可以使用重定向将用户引导到一个有效的页面,或者返回一个合适的错误信息。
- 流量管理:通过重定向,网站管理员可以控制特定页面的访问量,将用户导向不同的内容或服务。
总之,重定向是一种有用的技术,能够为网站提供更好的用户体验和更有效的管理,可实现域名跳转。
我们通过对二维码的设置使每个栏位根据id来生成二维码,通过传递id给重定向文件,然后重定向文件去数据库查询最新的URL来实现跳转
onLoad(options) {
let that = this;
that.val="https://******/location.php?id="+options.path
},
location.php
<?php
// 重定向的目标链接
include("conn.php");
if ($_GET['id']) {
$id=$_GET['id'];
$query = "SELECT url FROM `url_list` WHERE `id` = '$id'";
$result = $conn->query($query);
if ($result->num_rows > 0) {
// If at least one row is found, extract the id
$row = $result->fetch_assoc();
$url = $row['url'];
$redirect_url = $url;
// 执行重定向
header("Location: " . $redirect_url);
} else {
// If no data is found, display a message
echo "没有数据";
}
// Don't forget to close the database connection after using it
$conn->close();
exit();
} else {
die("参数不合法");
}
?>
四、解决跨域问题
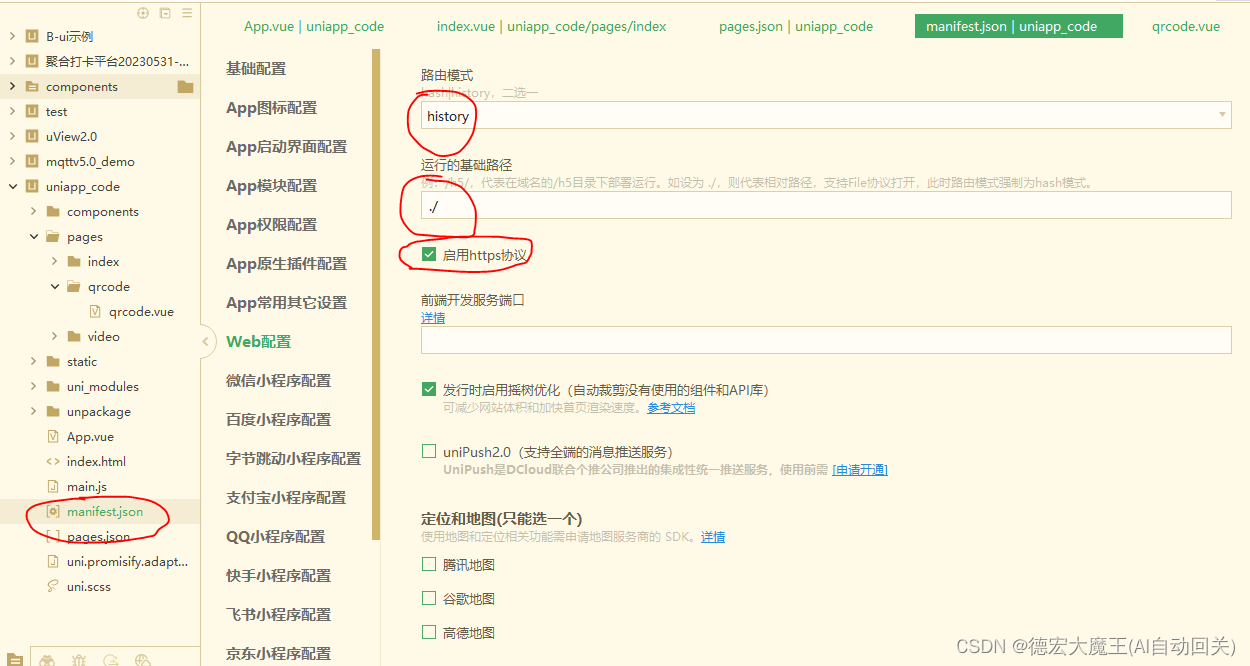
第一步
打开manifest.json,勾选Https等其他如图

第二步
替换所有的域名http为https
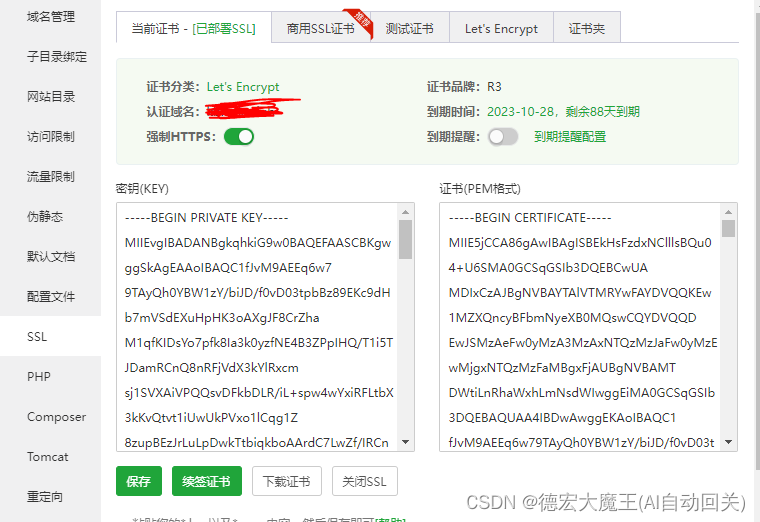
第三步
服务端配置SSL证书,设置为强制

总结
以上就是今天记录的内容,本次项目很简单,是一个新手练手的项目,重定向解决办法就是保持协议一致,你也可以不按我的来,只要统一即可
🍋希望你能喜欢我的其他作品
《记一次云之家签到抓包》
《记一次视频抓包m3u8解密过程》
《抓包部分软件时无网络+过代理检测 解决办法 安卓黄鸟httpcanary+vmos》
《Python】记录抓包分析自动领取芝麻HTTP每日免费IP(成品+教程)》
《某课抓包视频 安卓手机:黄鸟+某课app+VirtualXposed虚拟框架》
推荐专栏:
《Python爬虫脚本项目实战》
该专栏往期文章:
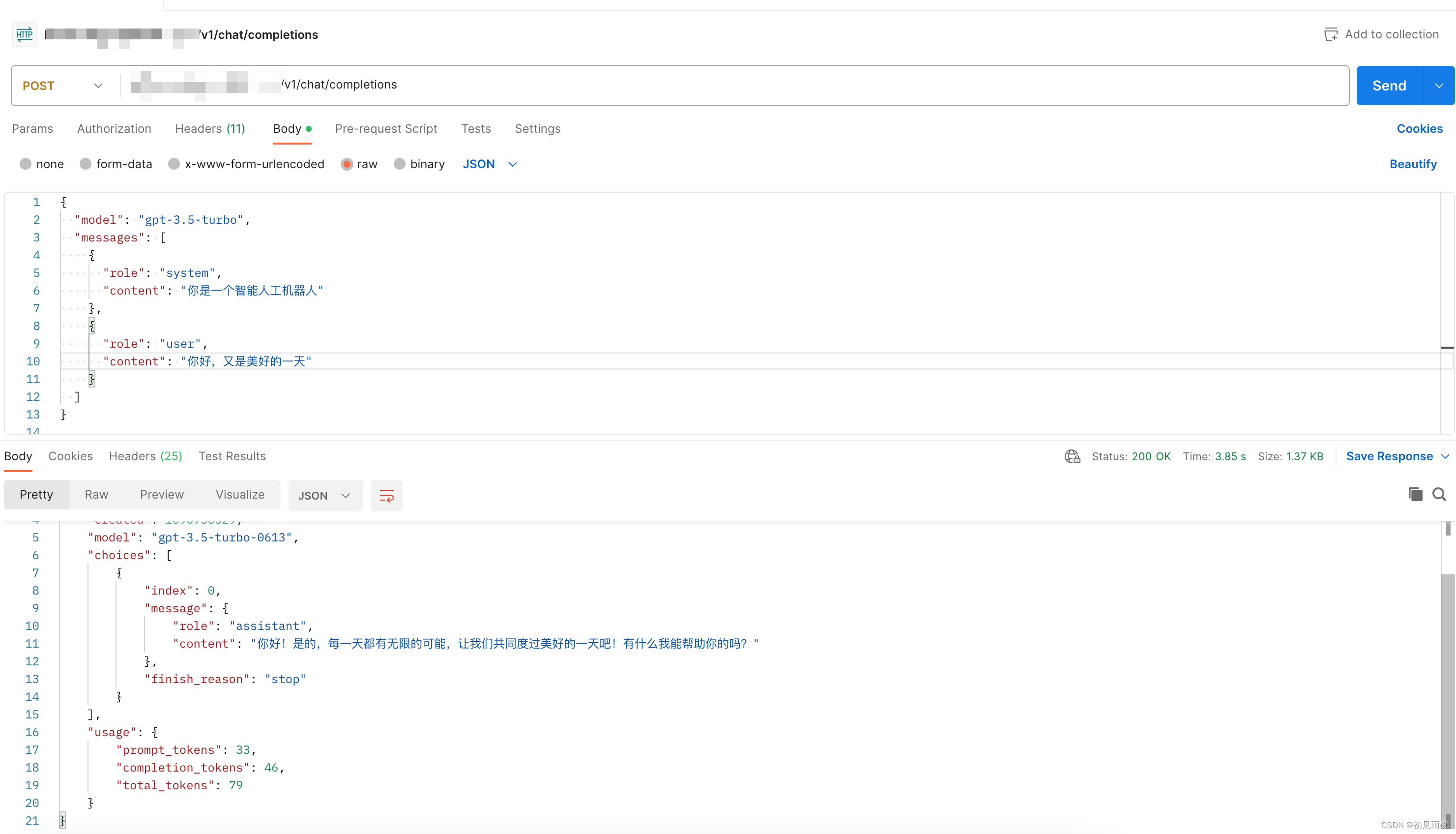
《【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)》
🥦如果感觉看完文章还不过瘾,欢迎查看我的其它专栏
🥦作者对python有很大的兴趣,完成过很多独立的项目:例如滇医通等等脚本,但是由于版权的原因下架了,爬虫这一类审核比较严谨,稍有不慎就侵权违规了,所以在保证质量的同时会对文章进行筛选
如果您对爬虫感兴趣请收藏或者订阅该专栏哦《Python爬虫脚本项目实战》,如果你有项目欢迎联系我,我会同步教程到本专栏!
🚀Python爬虫项目实战系列文章!!
⭐⭐欢迎订阅⭐⭐
【Python爬虫项目实战一】获取Chatgpt3.5免费接口文末付代码(过Authorization认证)
【Python爬虫项目实战二】Chatgpt还原验证算法-解密某宝伪知网数据接口
⭐⭐欢迎订阅⭐⭐

Python爬虫脚本项目实战