table数据表格模块中的col属性支持配置复杂表头,其为二维数组,用于描述复杂表头中每个表头单元格的位置和尺寸信息(colspan和rowspan描述表头单元格所占行数和列数)。
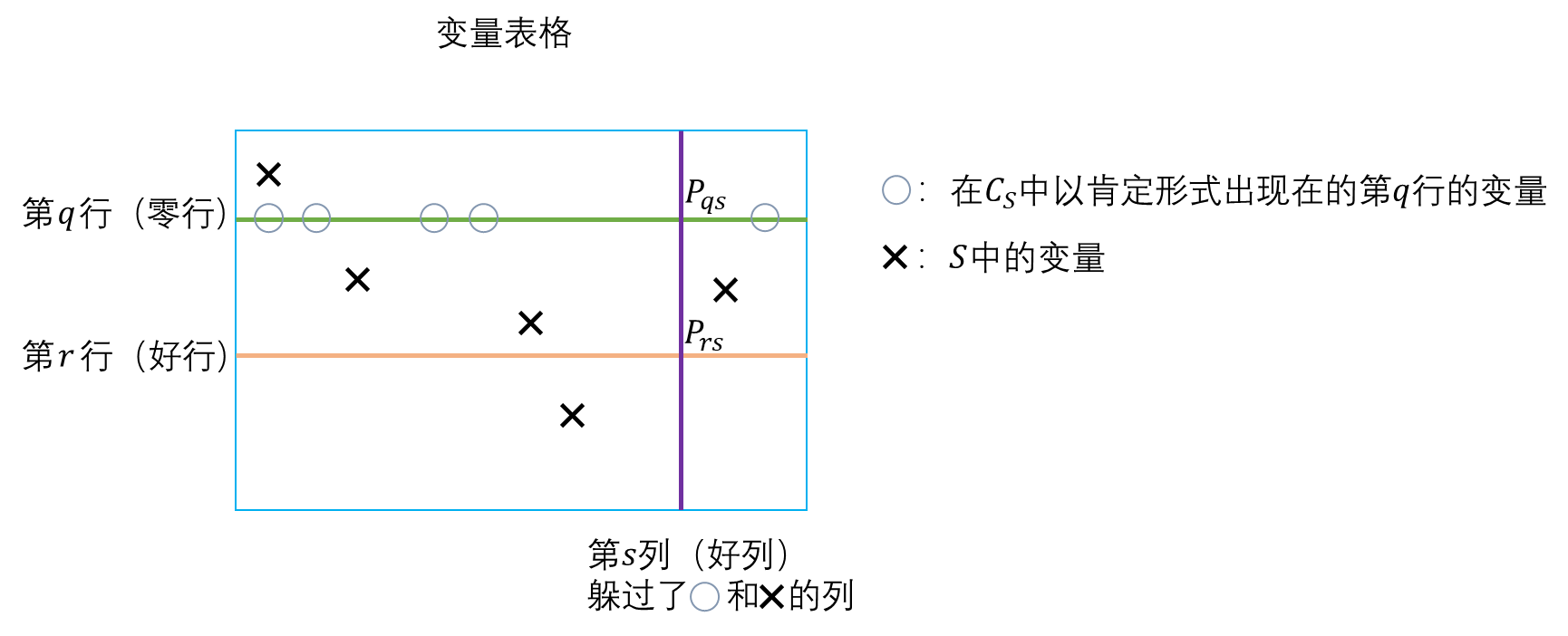
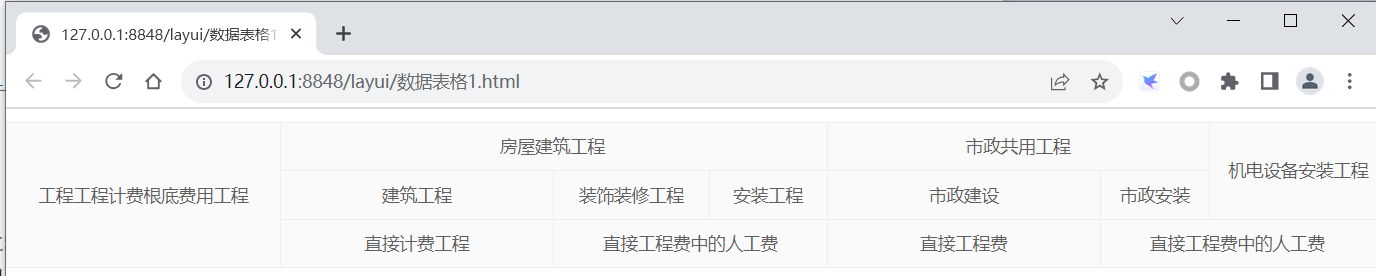
从参考文献2-3给出的示例来看,描述复杂表头的方式应为从左向右、从上向下描述每个表头单元格,所谓从左向右是指col属性中的第一维数据应为当前行的所涉及的所有表头单元格的列描述(从左向右描述),而从上向下则是指col属性中的第二维应为从上向下的所有行的内容描述,如果涉及的单元格已在前面行描述过,则不需要赘述,也即仅需描述在本行新出现的表头单元格即可。 已下图为例进行说明(本文所有示例图形均来自参考文献2-3及百度图片),其中每个表头单元格的位置和尺寸信息如下表所示:

| 单元格序号 | 所属行号 | 顺序号 | 所占行数 | 所占列数 |
|---|---|---|---|---|
| 1 | 1 | 1 | 3 | 1 |
| 2 | 1 | 2 | 1 | 3 |
| 3 | 1 | 3 | 1 | 2 |
| 4 | 1 | 4 | 2 | 1 |
| 5 | 2 | 1 | 1 | 1 |
| 6 | 2 | 2 | 1 | 1 |
| 7 | 2 | 3 | 1 | 1 |
| 8 | 2 | 4 | 1 | 1 |
| 9 | 2 | 5 | 1 | 1 |
| 10 | 3 | 1 | 1 | 1 |
| 11 | 3 | 2 | 1 | 2 |
| 12 | 3 | 3 | 1 | 1 |
| 13 | 3 | 4 | 1 | 2 |
基于上面分析,得到数据表格的列定义及显示效果如下:
table.render({
elem: '#demo'
,cols: [[
{title: '工程工程计费根底费用工程',colspan:1,rowspan:3,align:'center'}
,{title: '房屋建筑工程',colspan:3,rowspan:1,align:'center'}
,{title: '市政共用工程',colspan:2,rowspan:1,align:'center'}
,{title: '机电设备安装工程',colspan:1,rowspan:2,align:'center'}
],
[
{title: '建筑工程',colspan:1,rowspan:1,align:'center'}
,{title: '装饰装修工程',colspan:1,rowspan:1,align:'center'}
,{title: '安装工程',colspan:1,rowspan:1,align:'center'}
,{title: '市政建设',colspan:1,rowspan:1,align:'center'}
,{title: '市政安装',colspan:1,rowspan:1,align:'center'}
],
[
{title: '直接计费工程',colspan:1,rowspan:1,align:'center'}
,{title: '直接工程费中的人工费',colspan:2,rowspan:1,align:'center'}
,{title: '直接工程费',colspan:1,rowspan:1,align:'center'}
,{title: '直接工程费中的人工费',colspan:2,rowspan:1,align:'center'}
]]
});

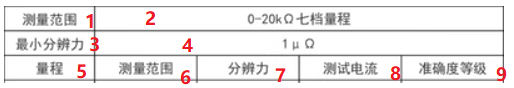
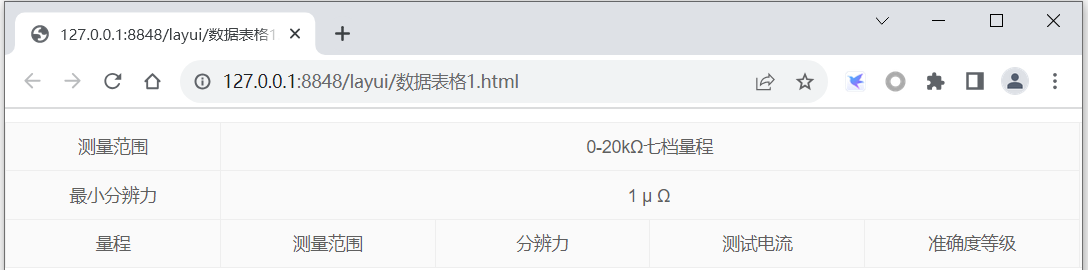
再以下图为例进行说明,其中每个表头单元格的位置和尺寸信息如下表所示:

| 单元格序号 | 所属行号 | 顺序号 | 所占行数 | 所占列数 |
|---|---|---|---|---|
| 1 | 1 | 1 | 1 | 1 |
| 2 | 1 | 2 | 1 | 4 |
| 3 | 2 | 1 | 1 | 1 |
| 4 | 2 | 2 | 1 | 4 |
| 5 | 3 | 1 | 1 | 1 |
| 6 | 3 | 2 | 1 | 1 |
| 7 | 3 | 3 | 1 | 1 |
| 8 | 3 | 4 | 1 | 1 |
| 9 | 3 | 5 | 1 | 1 |
基于上面分析,得到数据表格的列定义及显示效果如下:
table.render({
elem: '#demo'
,cols: [[
{title: '测量范围',colspan:1,rowspan:1,align:'center',width:'20%'}
,{title: '0-20kΩ七档量程',colspan:4,rowspan:1,align:'center',width:'80%'}
],
[
{title: '最小分辨力',colspan:1,rowspan:1,align:'center',width:'20%'}
,{title: '1 μ Ω',colspan:4,rowspan:1,align:'center',width:'80%'}
],
[
{title: '量程',colspan:1,rowspan:1,align:'center',width:'20%'}
,{title: '测量范围',colspan:1,rowspan:1,align:'center',width:'20%'}
,{title: '分辨力',colspan:1,rowspan:1,align:'center',width:'20%'}
,{title: '测试电流',colspan:1,rowspan:1,align:'center',width:'20%'}
,{title: '准确度等级',colspan:1,rowspan:1,align:'center',width:'20%'}
]]
});

参考文献:
[1]B站:layui框架精讲全套视频教程
[2]https://layui.gitee.io/v2/docs/
[3]https://layui.gitee.io/v2/demo/
[4]https://github.com/layui/layui/