需求:根据小程序环境控制控制页面某个功能按钮的显示隐藏;
下面是官方文档和功能实现的相关代码:
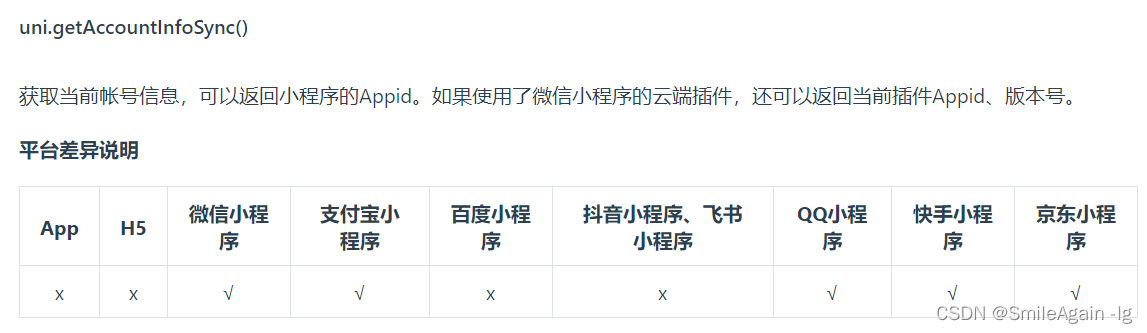
实现上面需要,用到了uni.getAccountInfoSync():
uni.getAccountInfoSync() 是一个 Uniapp 提供的同步方法,用于获取小程序的帐号信息。它可以获取当前小程序的一些基本信息,例如小程序的 AppId、小程序的类型、小程序的版本号等。
官方文档链接https://uniapp.dcloud.net.cn/api/other/getAccountInfoSync.html#getaccountinfosync


const accountInfo = uni.getAccountInfoSync();
console.log(accountInfo.miniProgram.appId); // 小程序 appId
console.log(accountInfo.plugin.appId); // 插件 appId
console.log(accountInfo.plugin.version); // 插件版本号, 'a.b.c' 这样的形式
在项目中使用示例:
通过v-if控制按钮,或某一功能模块的显示隐藏,注意隐藏和显示后的页面样式
<view class="nav-item" @click="modifyPassWord" v-if="vertifyIsShow">
<image src="../../static/home/modifyPassWord.png" class="nav-img"></image>
<text class="nav-text">重置密码</text>
</view>
在页面的onLoad()或者created()方法中,使用uni.getAccountInfoSync() API获取当前小程序环境版本
created() {
this.vertifyIsShow = false; // 初始化控制按钮隐藏
const envVersion = uni.getAccountInfoSync().miniProgram.envVersion;
if (envVersion === 'develop') {
// 开发版环境
this.vertifyIsShow = true
} else if (envVersion === 'trial') {
// 体验版环境
this.vertifyIsShow = true
} else if (envVersion === 'release') {
// 正式版环境
this.vertifyIsShow = false
} else {
// 无法确定环境
this.vertifyIsShow = false
}
},