1.简介
上一篇主要就讲解和分享Fiddler断点的理论和操作,今天宏哥就用具体例子,将上一篇中的理论知识实践一下。而且在实际测试过程中,有时候需要修改请求或响应数据,或者直接模拟服务器响应,此时可以使用fiddler进行此类操作。可以使用断点功能完成。
2.断点调试可以实现的效果
-
修改HTTP请求头信息。例如修改请求头的UA, Cookie, Referer 信息,通过“伪造”相应信息达到达到相应的目的(调试,模拟用户真实请求等)。
-
构造请求数据,突破表单的限制,随意提交数据。避免页面js和表单限制影响相关调试。
-
拦截响应数据,修改响应实体通过断点可以实现的结果。
3.篡改或者伪造请求数据
从上一篇中我们知道:在发起请求后,需要篡改或者伪造请求的数据时,可以设置请求前设置断点。演示场景:宏哥这里以百度搜索“上海-宏哥”向服务器发送请求,然后用Fiddler抓取请求并打上断点,让请求没有发送到服务器,然后修改请求将搜索信息篡改成“北京-宏哥”,然后结束断点将篡改伪造后的请求发送到服务器。服务器返回“北京宏哥”的响应信息。具体操作步骤如下:

如果你想学习接口自动化测试,我这边给你推荐一套视频,这个视频可以说是B站播放全网第一的接口自动化测试教程,同时在线人数到达1000人,并且还有笔记可以领取及各路大神技术交流:798478386
【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)_哔哩哔哩_bilibili【已更新】B站讲的最详细的Python接口自动化测试实战教程全集(实战最新版)共计200条视频,包括:1.【接口自动化】目前软件测试的市场行情以及测试人员能力标准。、2.【接口自动化】全面熟练Requests库以及底层方法调用逻辑、3.【接口自动化】接口自动化实战及正则和JsonPath提取器的应用等,UP主更多精彩视频,请关注UP账号。 https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337.search-card.all.click
https://www.bilibili.com/video/BV17p4y1B77x/?spm_id_from=333.337.search-card.all.click
3.1设置请求前断点
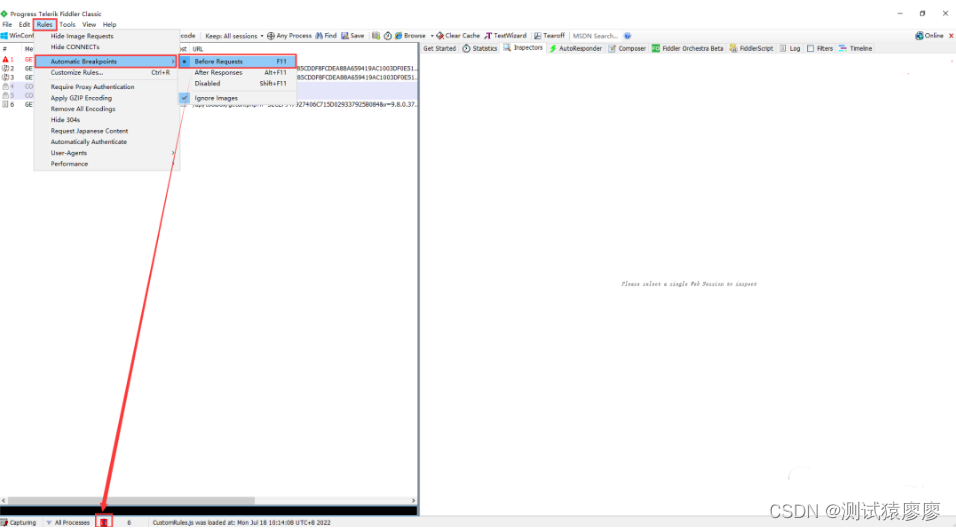
1.打开FIddler,Rules--Automatic breakpoints--before request(或者按F11键)这种方式的断点会对所有请求生效或者在命令行中,输入bpu 域名这种方式只会对配置的域名添加断点,访问其他的可以正常访问,不会有断点。如下图所示:

3.2修改请求信息
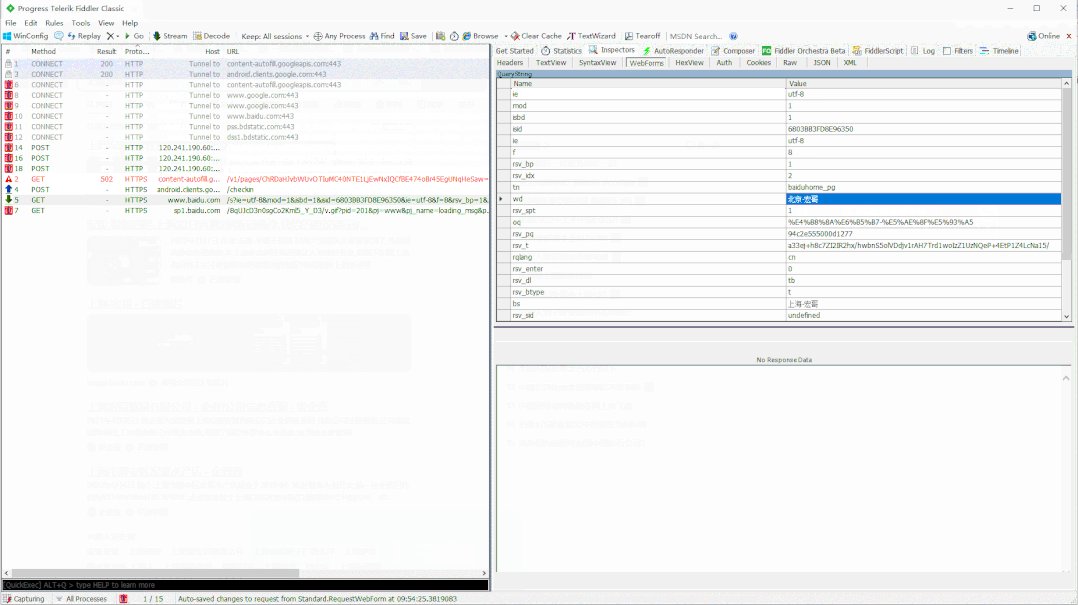
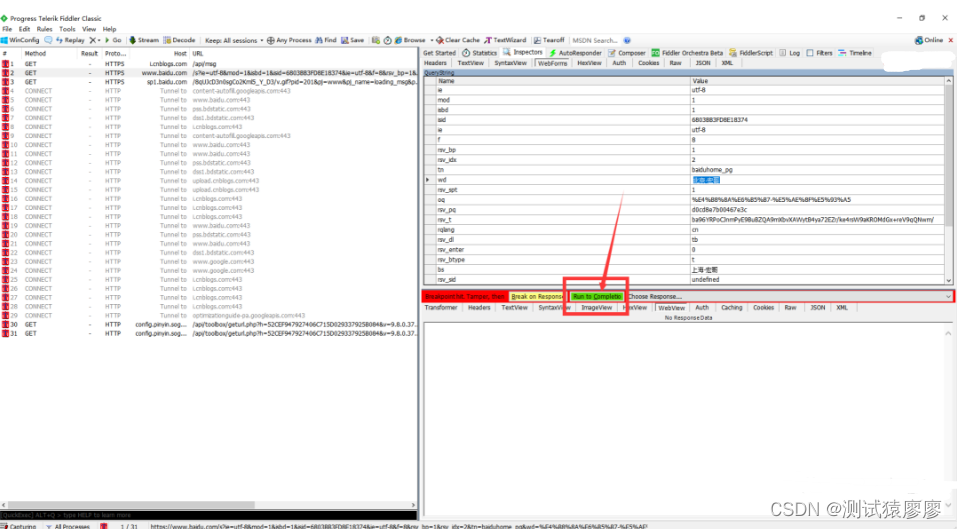
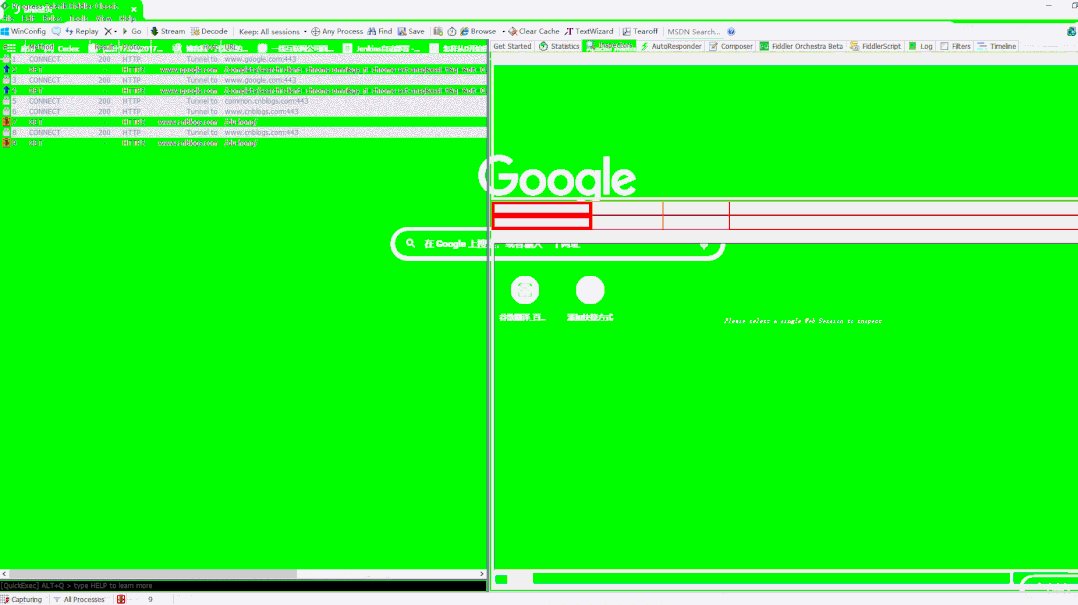
1.浏览器搜索“上海-宏哥”,一直在等待中,说明断点成功选中请求,进入Inpectors选择对应的选项修改请求信息,如下图所示:

2.修改完请求数据,然后释放断点,点击“Run to Completion”。如下图所示:

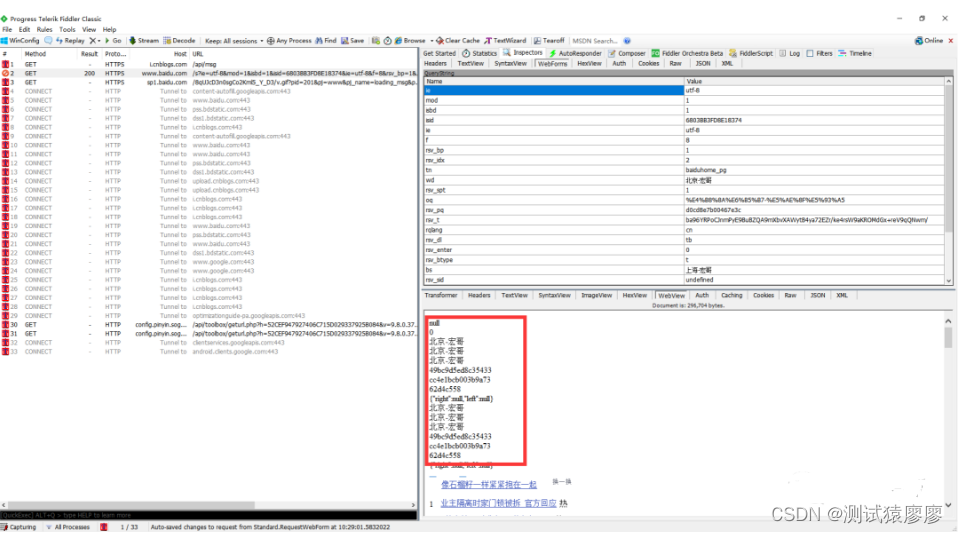
3.查看Fiddler返回的响应是“北京-宏哥”,说明宏哥篡改伪造数据成功。如下图所示:

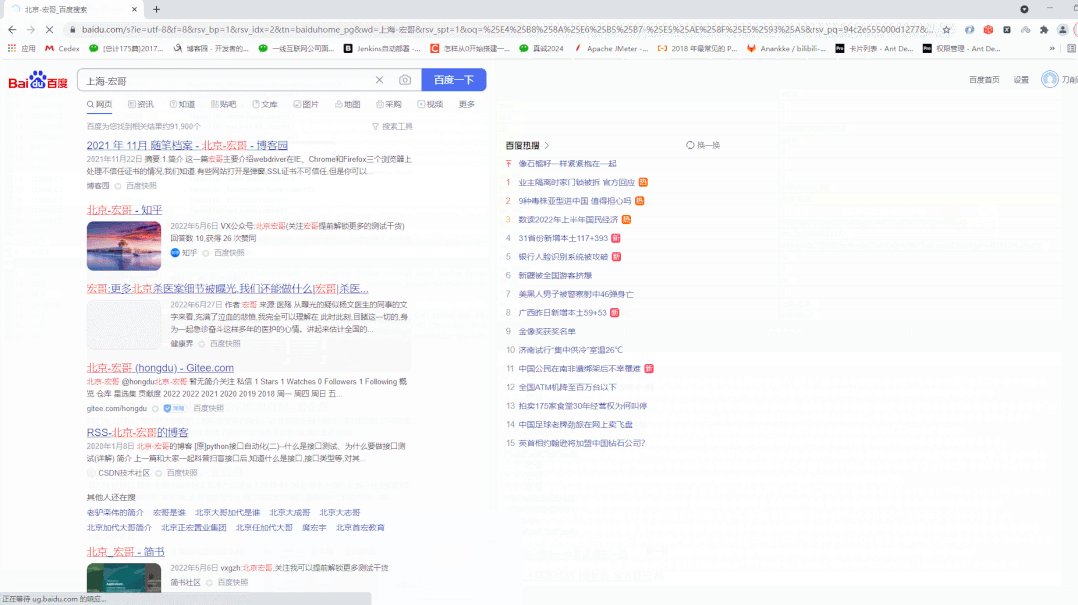
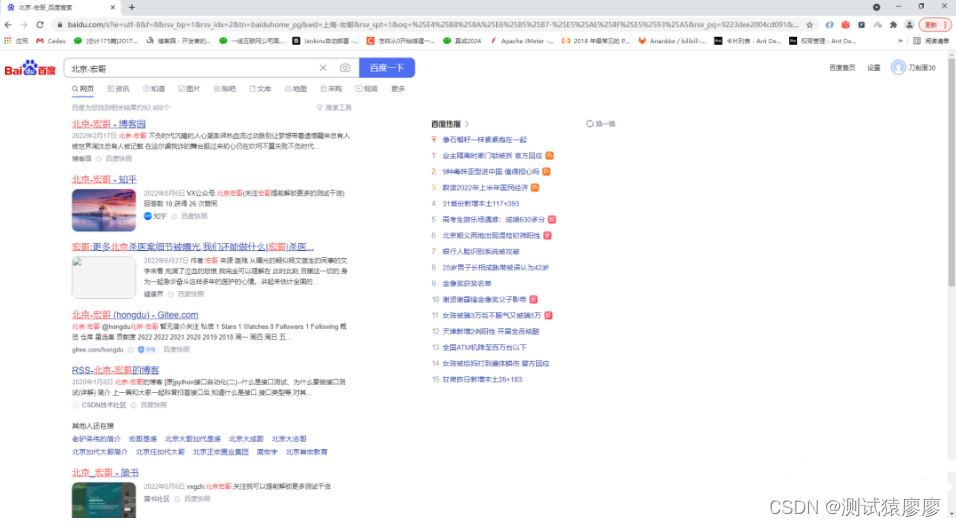
4.查看浏览器信息搜索的是“北京-宏哥”,如下图所示:

4.篡改或者伪造响应数据
同样利用上一篇宏哥的理论知识我们知道:在发起请求,需要修改响应数据时,可以设置请求前断点/响应后断点两种,区别就是在设置为请求前的断点时,需要多点击一步然后就会变成响应后断点。演示场景:宏哥访问宏哥的博客主页,按理说就会返回宏哥博客主页的响应信息,但是此时利用Fiddler打了断点,服务器的响应信息还不会返回到浏览器客户端,宏哥此时将Fiddler中响应信息的title和主页的“北京-宏哥”修改“上海-宏哥”,然后释放断点返回响应到浏览器客户端,看一下是不是变成宏哥修改的结果。具体操作步骤如下:

4.1设置响应后断点
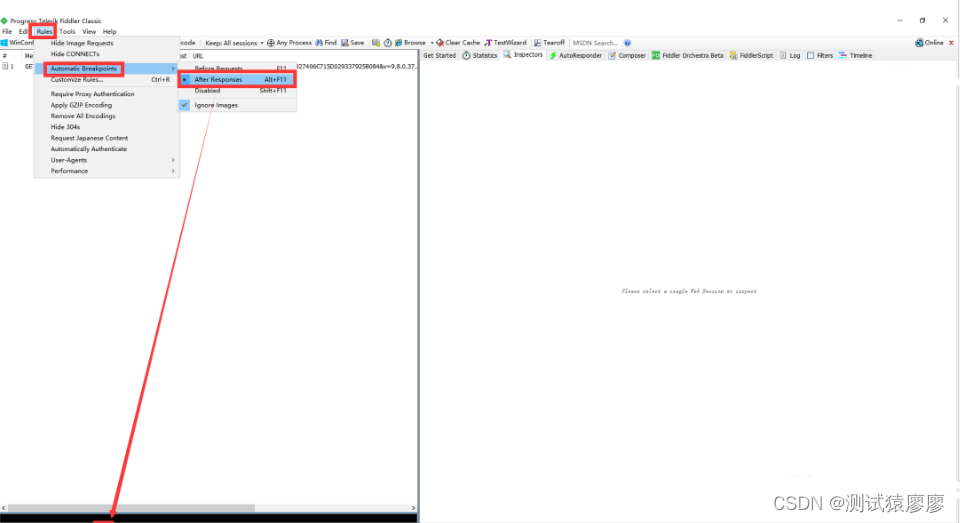
1.启动Fiddler,点击Rules--Automatic breakpoints--after response(或者按alt+F11键)这种方式的断点会对所有请求生效或者在命令行中,输入bpafter 域名这种方式只会对配置的域名添加断点,访问其他的可以正常访问,不会有断点。如下图所示:

4.2修改响应信息
1.浏览器访问宏哥的博客园主页,一直在等待中,说明断点成功,如下图所示:

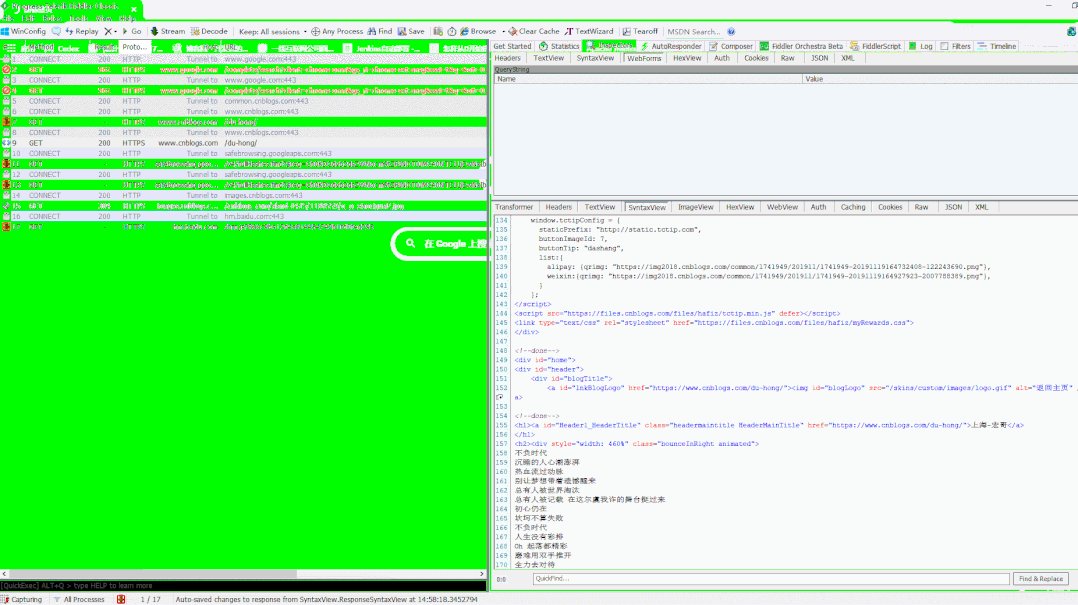
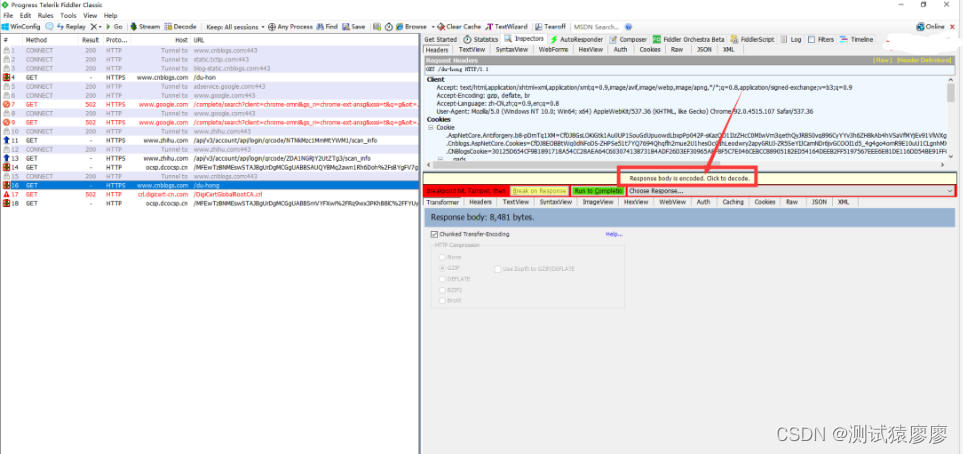
2.选中请求,在这一步时一定要注意如果有“response body is encoded.click to ecode显示时,一定要先点击后,再去修改响应数据。未操作直接修改响应数据后,会导致响应存在问题。如下图所示:

3.点击完成,进入Inpectors选择对应的选项修改响应信息(将“北京-宏哥”修改成“上海-宏哥”),如下图所示:

4.修改完响应数据,然后释放断点,点击“Run to Completion”。如下图所示:

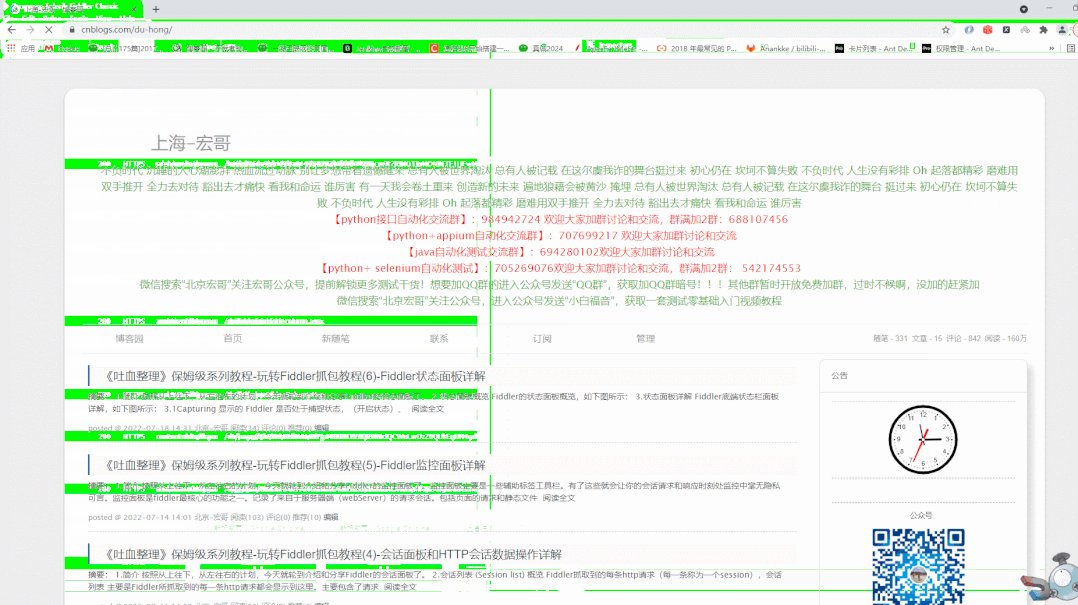
5.查看浏览器显示返回的响应是“上海-宏哥”,说明宏哥篡改伪造数据成功。如下图所示:

5.模拟响应
在一些情况下,不使用实际返回的请求数据,或服务暂时不能返回,例如:后台还没有开发好。此时就可以使用fiddler进行模拟返回数据。
如果需要模拟返回自己配置的响应数据,需要先提前配置好文件,再进行读取。演示场景:宏哥这里模拟访问百度,按理说响应是百度首页,然后宏哥模拟的是响应为一个本地文件html,而这个本地文件会自动跳转到宏哥的博客园首页。具体操作步骤如下:
5.模拟响应
在一些情况下,不使用实际返回的请求数据,或服务暂时不能返回,例如:后台还没有开发好。此时就可以使用fiddler进行模拟返回数据。
如果需要模拟返回自己配置的响应数据,需要先提前配置好文件,再进行读取。演示场景:宏哥这里模拟访问百度,按理说响应是百度首页,然后模拟的是响应为一个本地文件html,而这个本地文件会自动跳转到=博客园首页。具体操作步骤如下:
1.设置响应后断点,这里宏哥就不赘述了,应该很简单了。
2.选中请求,进入Inpectors选择对应的选项修改响应信息。
如果是模拟返回请求失败相关的,可以直接在下拉列表中,进行选择;如果是自己定制的,点击“find a file”进行文件的选择。
选择列表项/文件后,点击Run to Completion返回响应数据,操作完成。
6.小结
6.1篡改伪造请求或者响应数据的大致流程
1.当使用命令行设置断点时,则是命令 + url
2.修改请求或者响应结果的内容
3.页面查看结果
4.取消断点 则只需要执行对应的命令即可
5.若忘记命令 则输入bp breakpoint的缩写,就会看到提示
6.2终止断点的方式
1.在inspector界面点击“run to complete”即可终止本次http请求的断点。
2.输入GO命令,也会使得当前的请求跳过断点。
3.在Rules--Automatic breakpoints--disabled(或者按shift+F11键)断点即可。
4.命令行:如果是before request---使用bpu取消;如果是after response---使用bpafter。
5.快捷设置:直接用鼠标把下图中的断点图标点击到没有标识。