1、下载
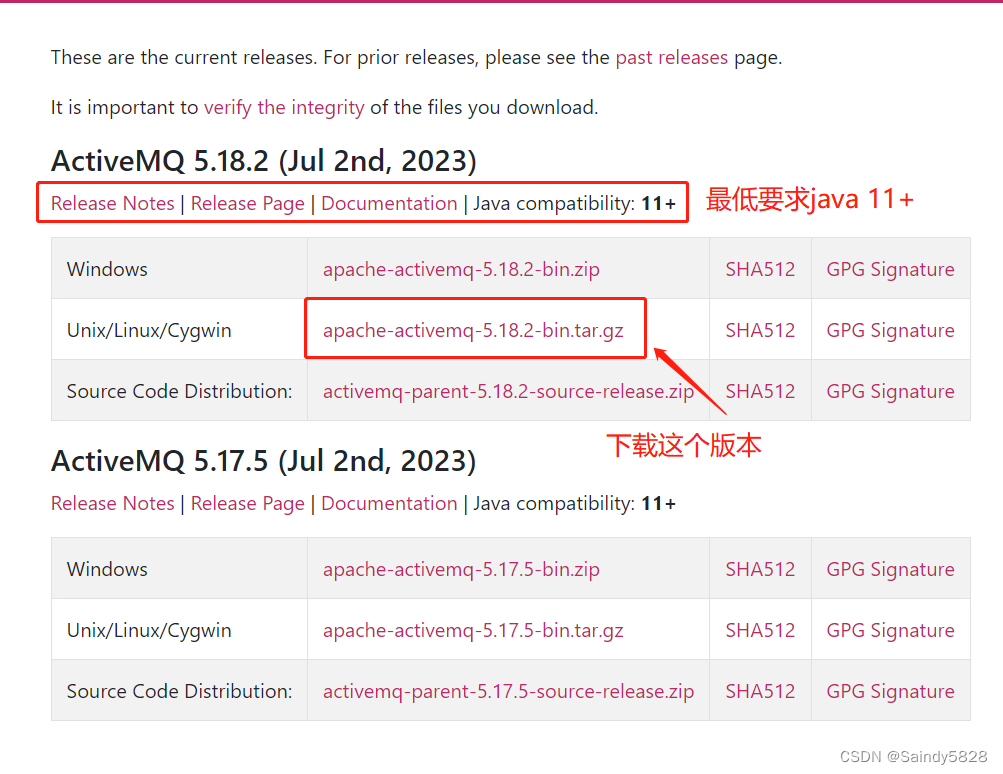
网址:ActiveMQ
注意:新版本5.17起 要求jdk11, 5.16兼容jdk8, 所以,确保已经安装 java11 或以上的版本
这里安装较新版:5.18.2,已经安装了java17
如何安装jdk17,请详见我的另一篇文章:linux centos7 安装java17_Saindy5828的博客-CSDN博客

2、上传并解压tar 包,
tar -xvf apache-activemq-5.18.2-bin.tar.gz
3、解压后的文件移动到统一目录
mv apache-activemq-5.18.2 /usr/share/
以下是可选步骤,我不是内网,直接跳过此步骤,使用默认的127.0.0.1 的IP:

配置文件
进入目录:
cd /usr/share/apache-activemq-5.18.2/conf
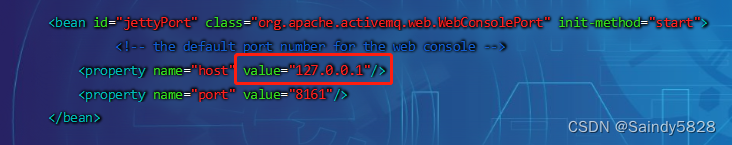
修改conf/jetty.xml 中127.0.0.1 为ip 地址,如果是服务器需要配置内网地址或者0.0.0.0
4、进入目录:
cd /usr/share/apache-activemq-5.18.2/bin/linux-x86-64
5、启动:
./activemq start
查看启动状态:
./activemq statu
或:
ps aux|grep activemq
停止:
./atcivemq stop
另:
也可以把它加入环境变量中去
vim /etc/profile
在文件的末尾加入:
export PATH=/usr/share/apache-activemq-5.18.2/bin/linux-x86-64:$PATH
保存并退出后
使环境变量生效
source /etc/profile
如果启动成功后,可以通过域名 或 IP+端口的形式 进行访问
一:域名的形式,
在nginx的配置文件里,配置节点:
server { listen 80; server_name 你的域名.com; location / { proxy_pass http://localhost:8161; proxy_set_header x-forwarded-for $remote_addr; } error_page 404 /404.html; location = /40x.html { } error_page 500 502 503 504 /50x.html; location = /50x.html { root html; } # 强制跳转到Https访问 #rewrite ^(.*) https://$server_name$1 permanent; }
如果是IP + 端口的方式,要开放防火墙端口:
iptables -I INPUT -p tcp --dport 8161 -j ACCEPT
iptables -I INPUT -p tcp --dport 61616 -j ACCEPT
如果是阿里云等第三方云服务器,需要到安全组开放端口 8161和61616 两个端口
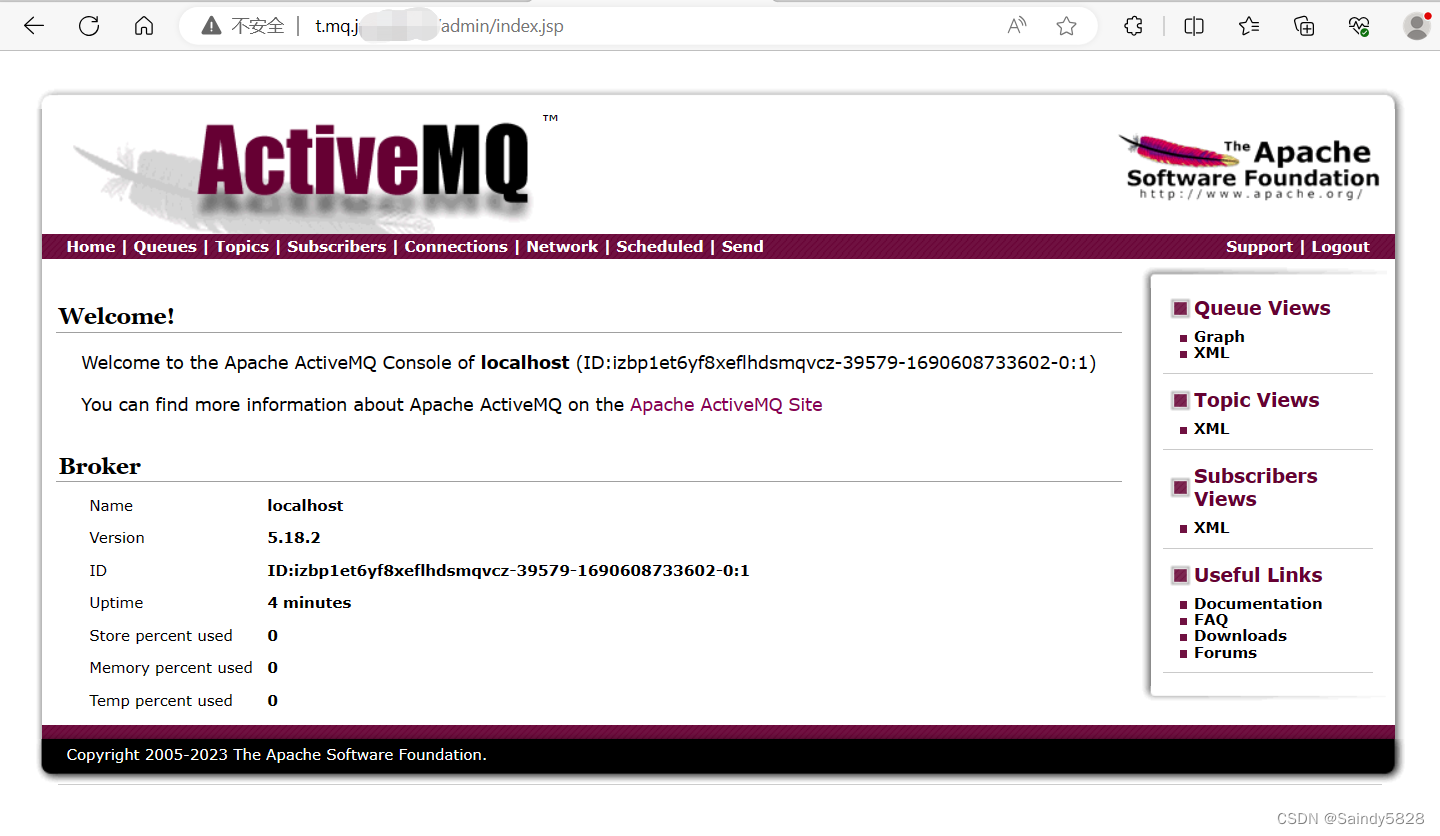
6、连接web可视化界面
http://ip地址:8161/admin/
域名:
http://nginx配置中的域名/admin
用户名,密码 admin admin