Vue3搭建&启动
- 一、创建项目
- 二、启动项目
- 三、配置项目
- 1、添加编辑器配置文件
- 2、配置别名
- 3、处理sass/scss
- 4、处理tsx
- 四、添加Eslint
一、创建项目
npm create vite
1.project-name 输入项目名vue3-vite
2.select a framework 选择框架
3.select a variant 选择语言
二、启动项目
cd vue3-vite
npm install
npm run dev
三、配置项目
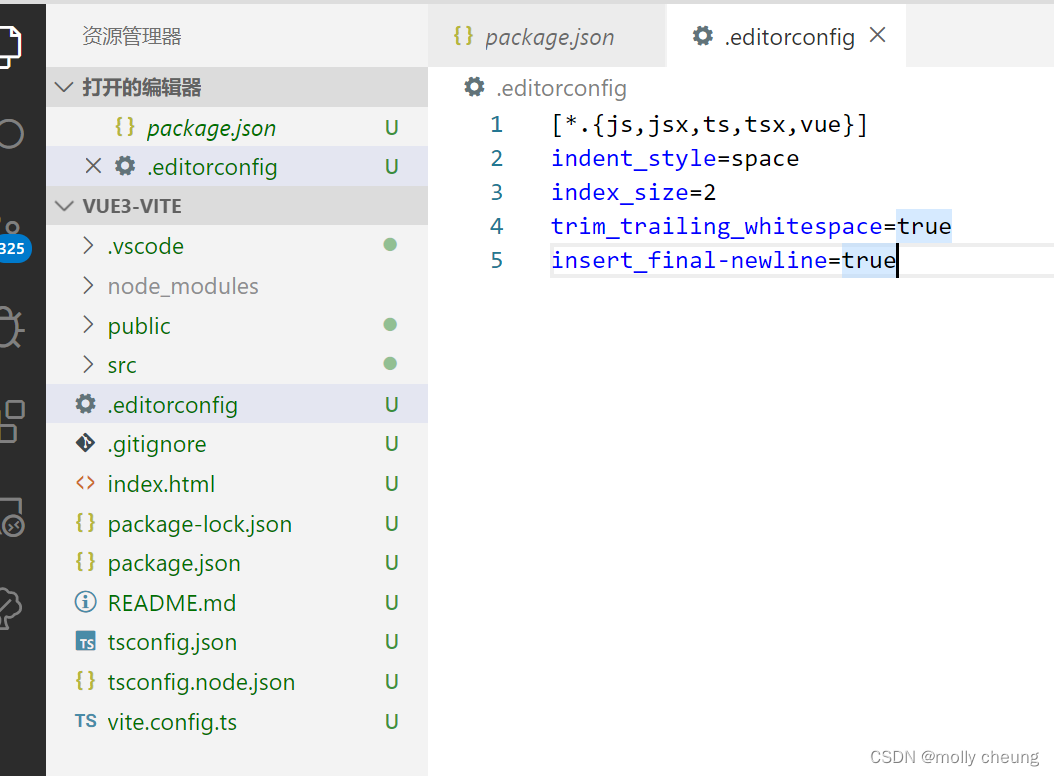
1、添加编辑器配置文件
在根目录下添加编辑器配置文件: .editorconfig
[*.{js,jsx,ts,tsx,vue}]
indent_style=space
index_size=2
trim_trailing_whitespace=true
insert_final-newline=true
2、配置别名
vue开发过程中,习惯使用@代替src,vite默认不识别。需要在vite.config.ts配置路径别名。
import path from "path"
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue()],
resolve:{
alias:{'@':path.resolve(__dirname,'./src')}
}
})
可以在alias中给常用的目录定义其他别名。
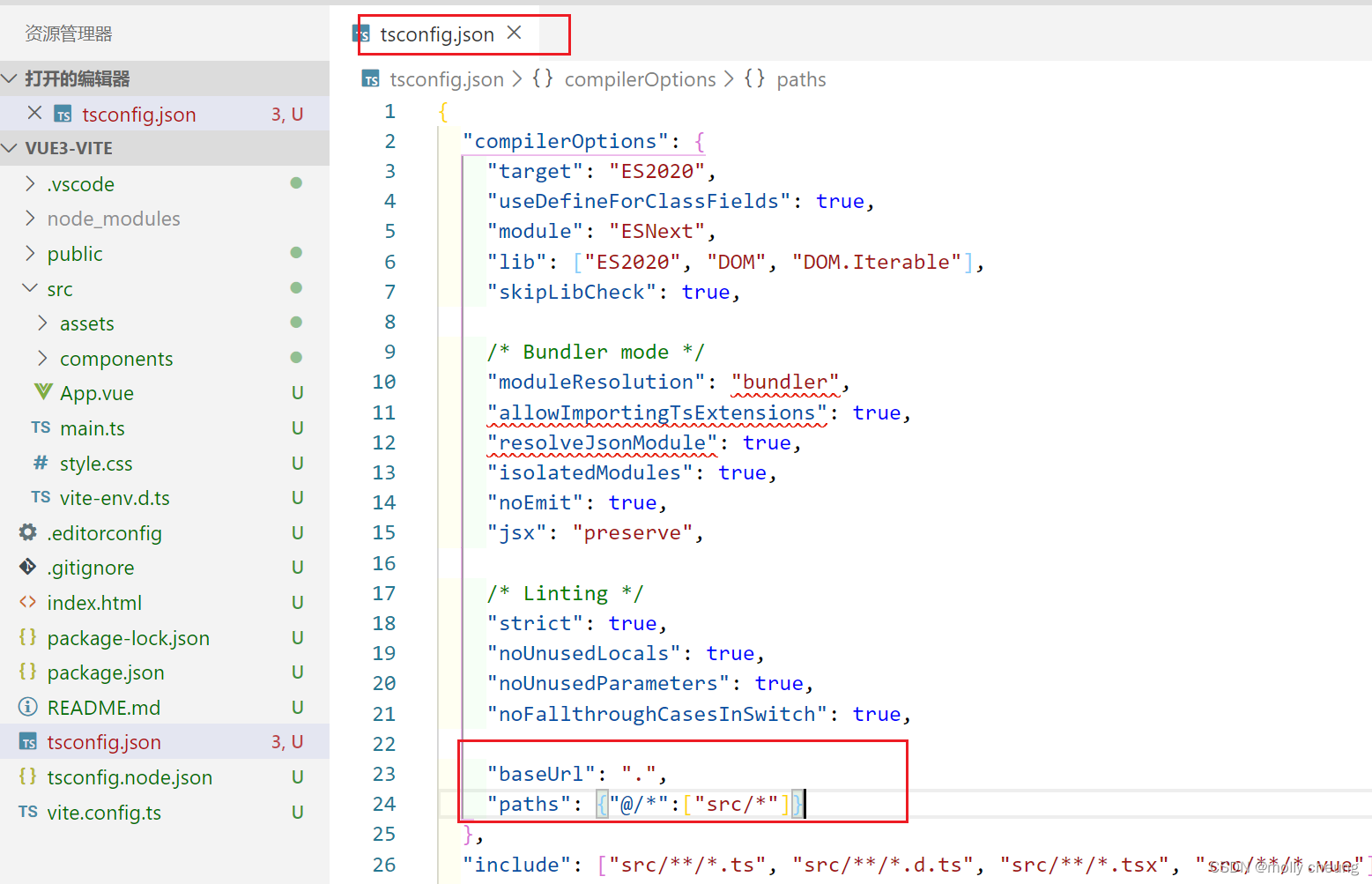
tsconfig.json文件,在compilerOptions节点中添加两个属性配置beseUrl和paths,如下:

3、处理sass/scss
npm install sass -D
4、处理tsx
npm install @vuejs/plugin-vue-jsx -D
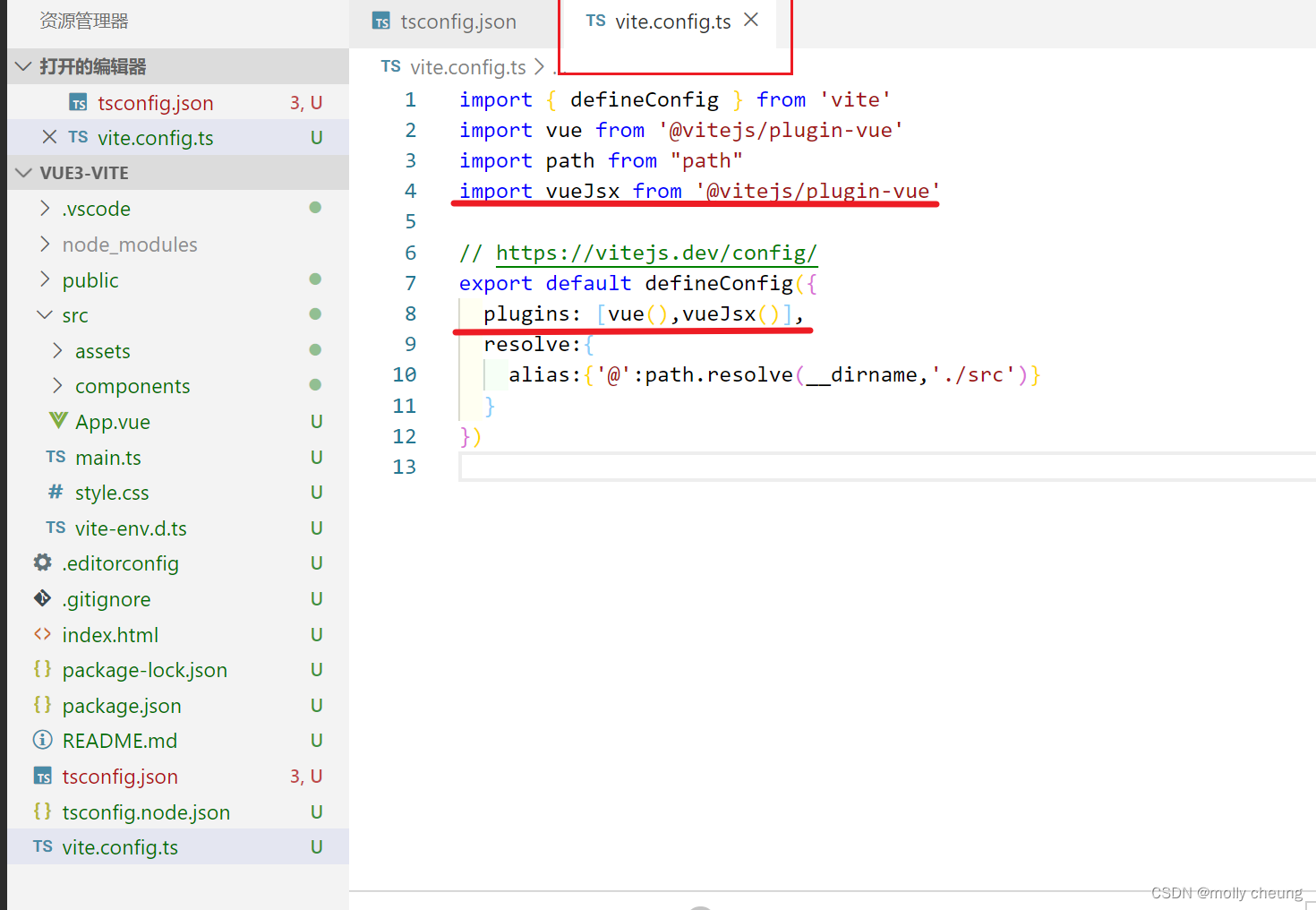
vite.config.ts
import vueJsx from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [vue(),vueJsx()],
resolve:{
alias:{'@':path.resolve(__dirname,'./src')}
}
})

四、添加Eslint
npm install eslint -D
初始化Eslint配置。。。。