1. 动态组件
1.1 什么是动态组件
动态组件指的是动态切换组件的显示与隐藏。
1.2 如何实现动态组件渲染
vue 提供了一个内置的 <component> 组件,专门用来实现动态组件的渲染。示例代码如下:
data() {
<!-- 1.当前要渲染的组件名称 -->
return { comName: 'Left' }
}
<!-- 通过 is 属性,动态指定要渲染的组件 -->
<component :is="comName"></component>
<!-- 点击按钮,动态切换组件的名称 -->
<button @click="comName = Left'">展示 Left 组件</button>
<button @click="comName =Right'">展示 Right 组件</button>
1.3 使用 keep-alive 保持状态
默认情况下,切换动态组件时无法保持组件的状态。此时可以使用 vue 内置的 <keep-alive> 组件保持动态组件的状态。示例代码如下:
<!-- keep-alive 可以把内部的组件进行缓存,而不是销毁组件 -->
<!-- 在使用 keep-alive 的时候,可以通过 include 指定哪些组件需要被缓存,多个组件之间用英文逗号分隔 -->
<!-- 或者,通过 exclude 属性指定哪些组件不需要被缓存;但是:不要同时使用 include 和 exclude 这两个属性 -->
<keep-alive include="Left">
<component :is="comName"></component>
</keep-alive>
1.4 keep-alive 对应的生命周期函数
当组件被缓存时,会自动触发组件的 deactivated 生命周期函数。
当组件被激活时,会自动触发组件的 activated 生命周期函数。
export default {
created(){
console.log('Left组件被创建了!')
},
destroyed(){
console.log('Left组件被销毁了')
},
// 当组件第一次被创建的时候,既会执行created 生命周期,也会执行 activated 生命周期
// 但是,当组件被激活的时候,只会触发 activated 生命周期,不再触发 created 。因为组件没有被重新创建
activated(){
console.log('Left组件被激活了')
},
deactivated(){
console.log('Left组件被缓存了')
}
}
1.5 keep-alive 的 include 属性
include 属性用来指定:只有名称匹配的组件会被缓存。多个组件名之间使用英文的逗号分隔:
<keep-alive include="Left,Right">
<component :is="comName"></component>
</keep-alive>
注意:
当提供了 name 属性之后,组件的名称,就是 name 属性的值
对比:
- 组件的“注册名称”的主要应用场景是: 以标签的形式,把注册好的组件,渲染和使用到页面结构之中
- 组件声明时候的“name”名称的主要应用场景: 结合
<keep-alive>标签实现组件缓存功能;以及在调试工具中看到组件的 name 名称
2. 插槽
2.1 什么是插槽
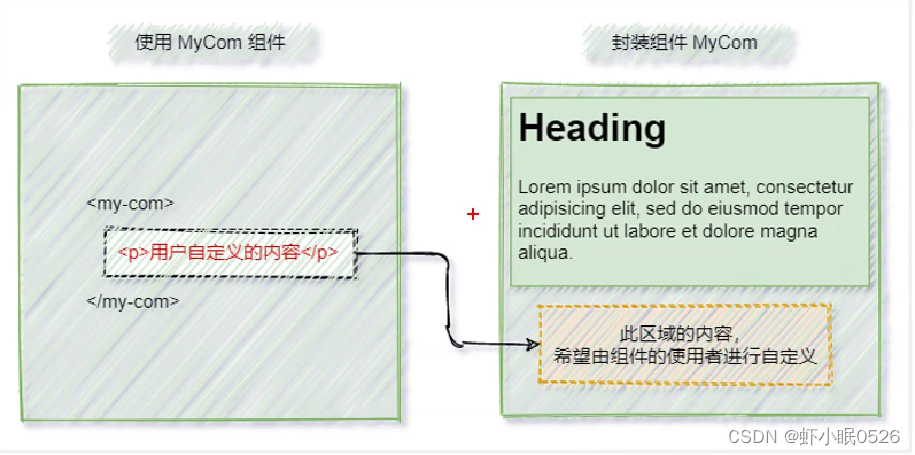
插槽(Slot)是 vue 为组件的封装者提供的能力。允许开发者在封装组件时,把不确定的、希望由用户指定的部分定义为插槽。

可以把插槽认为是组件封装期间,为用户预留的内容的占位符。
<!-- 渲染 Left 组件和 Right 组件 -->
<Left>
<!-- 默认情况下,在使用组件的时候,提供的内容都会被填充到名字为 default 的插槽之中 -->
<!-- 1.如果要把内容填充到指定名称的插槽中,需要使用 v-slot:这个指令 -->
<!-- 2.v-slot: 后面要跟上插槽的名字 -->
<!-- 3.v-slot: 指令不能直接用在元素身上,必须用在 template 标签上 -->
<!-- 4.template 这个标签,它是一个虚拟的标签,只起到包裹性质的作用,但是,不会被渲染为任何实质性的 html 元素 -->
<template v-slot:default>
<p>这是在 Left 组件的内容区域,声明的 p 标签</p>
</template>
</Left>
2.2 体验插槽的基础用法
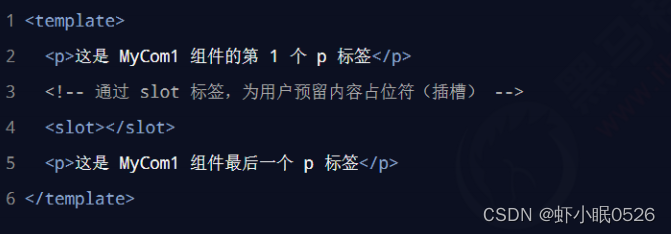
在封装组件时,可以通过 <slot> 元素定义插槽,从而为用户预留内容占位符。示例代码如下:


2.2.1 没有预留插槽的内容会被丢弃
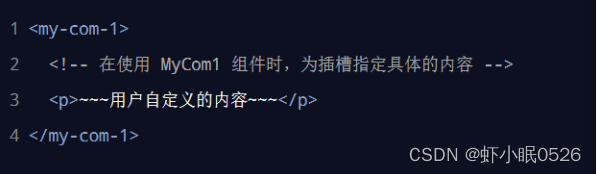
如果在封装组件时没有预留任何 <slot> 插槽,则用户提供的任何自定义内容都会被丢弃。示例代码如下:

2.2.2 后备内容
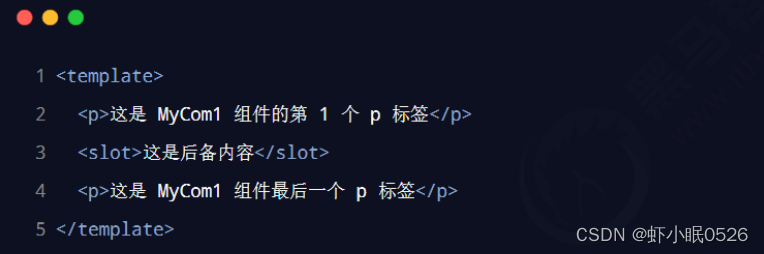
封装组件时,可以为预留的 插槽提供后备内容(默认内容)。如果组件的使用者没有为插槽提供任何内容,则后备内容会生效。示例代码如下:

2.3 具名插槽
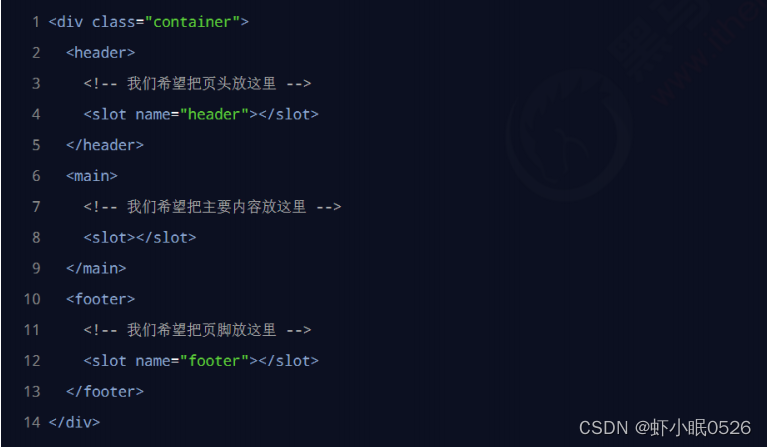
如果在封装组件时需要预留多个插槽节点,则需要为每个 <slot> 插槽指定具体的 name 名称。这种带有具体名称的插槽叫做“具名插槽”。示例代码如下:

2.3.1 为具名插槽提供内容
在向具名插槽提供内容的时候,我们可以在一个 <template> 元素上使用 v-slot 指令,并以 v-slot 的参数的形式提供其名称。示例代码如下:

2.3.2 具名插槽的简写形式
跟 v-on 和 v-bind 一样,v-slot 也有缩写,即把参数之前的所有内容 (v-slot:) 替换为字符 #。例如 v-slot:header可以被重写为 #header:

2.4 作用域插槽
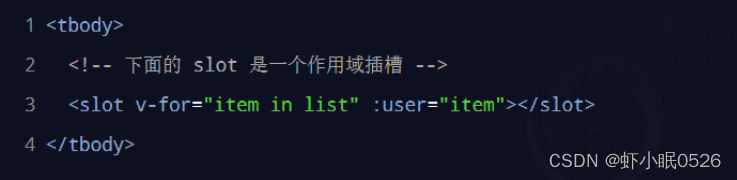
在封装组件的过程中,可以为预留的 插槽绑定 props 数据,这种带有 props 数据的 叫做“作用域插槽”。示例代码如下:

2.4.1 使用作用域插槽
可以使用 v-slot: 的形式,接收作用域插槽对外提供的数据。示例代码如下:

2.4.2 解构插槽 Prop
作用域插槽对外提供的数据对象,可以使用解构赋值简化数据的接收过程。示例代码如下:

3. 自定义指令
3.1 什么是自定义指令
vue 官方提供了 v-text、v-for、v-model、v-if 等常用的指令。除此之外 vue 还允许开发者自定义指令。
3.2. 自定义指令的分类
vue 中的自定义指令分为两类,分别是:
私有自定义指令全局自定义指令
3.3 私有自定义指令
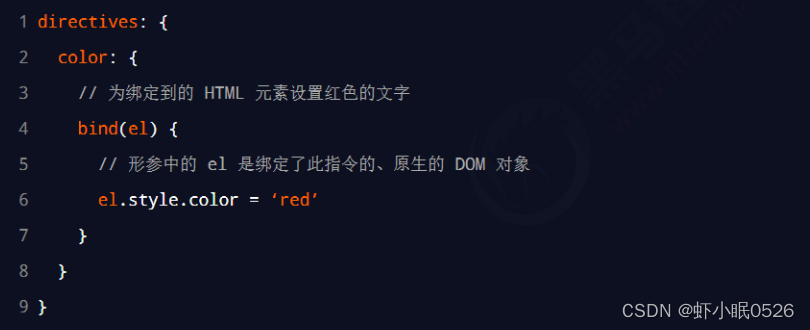
在每个 vue 组件中,可以在 directives 节点下声明私有自定义指令。示例代码如下:

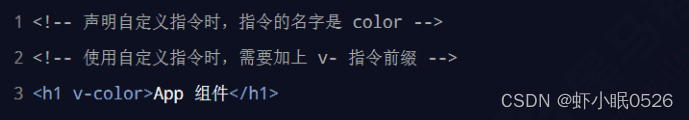
3.4 使用自定义指令
在使用自定义指令时,需要加上 v- 前缀。示例代码如下:

3.5 为自定义指令动态绑定参数值
在 template 结构中使用自定义指令时,可以通过等号(=)的方式,为当前指令动态绑定参数值:

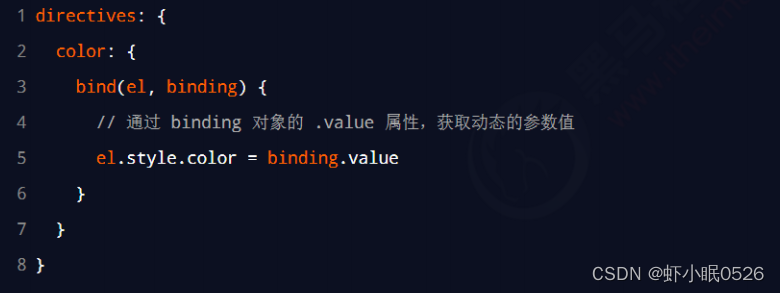
3.6 通过 binding 获取指令的参数值
在声明自定义指令时,可以通过形参中的第二个参数,来接收指令的参数值:

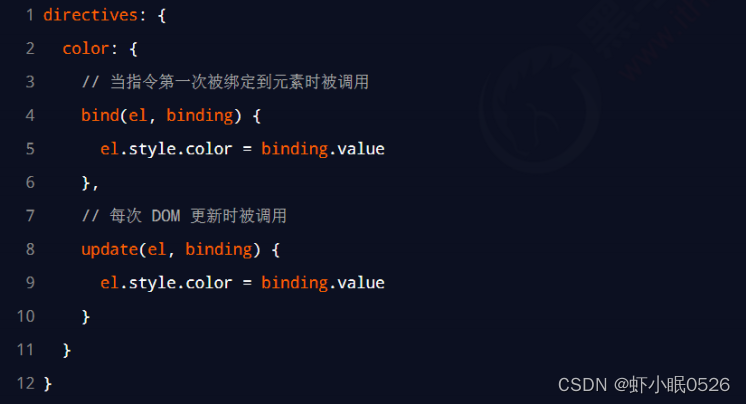
3.7 update 函数
bind 函数只调用 1 次:当指令第一次绑定到元素时调用,当 DOM 更新时 bind 函数不会被触发。 update 函数会在每次 DOM 更新时被调用。示例代码如下:

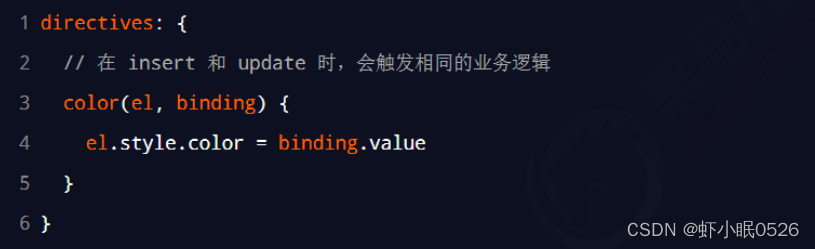
3.8 函数简写
如果 bind 和 update 函数中的逻辑完全相同,则对象格式的自定义指令可以简写成函数格式:

color:{
// 当指令第一次被绑定到元素上的时候,会立即触发 bind 函数
// 形参中的 el 表示当前指令绑定到的那个 DOM对象
bind(el,binding){
console.log('触发了 v-color 的 bind 函数')
el.style.color=binding.value
},
// 在 DOM 更新的时候,会触发 update 函数
update(el,binding){
console.log('触发了 v-color 的 update 函数')
el.style.color=binding.value
}
}
//上面代码完全可替换为以下代码
color(el,binding){
el.style.color=binding.value
}
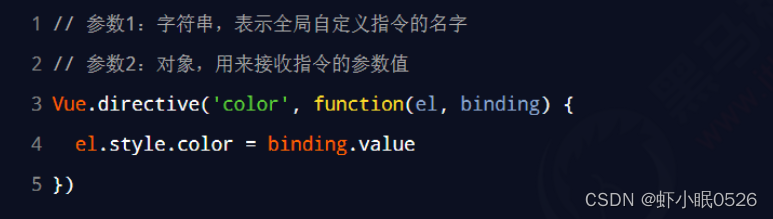
3.9 全局自定义指令
全局共享的自定义指令需要通过“Vue.directive()”进行声明,示例代码如下:

全局声明的过滤器 / 指令 都要放在 main.js 里面去
总结
① 能够掌握 keep-alive 元素的基本使用
- 标签、include 属性
② 能够掌握插槽的基本用
- 标签、具名插槽、
作用域插槽、后备内容
③ 能够知道如何自定义指令
- 私有自定义指令 directives: { }
全局自定义指令 Vue.directive()