在进行股票买卖过程中,出资者需求有自己的方案和出资战略,并且主张严格遵从出资战略买卖,不要跟风操作。那么股票出资战略是什么?有哪些?下面就由高忆管理为我们剖析:

股票出资战略简略来说便是能够协助出资在顺畅获得出资收益的出资方法。主要有以下几种:
1、股票差价战略
这也是最遍及的一种出资战略,意思便是在股价低位时买进,等候股票上涨至某个点位时挑选卖出,获取差价收益。
2、组合出资战略
在出资组合中假如融券、股指期货、期权等等对冲东西,详细有阿尔法战略、套期保值战略、趋势战略等等。
3、自上而下战略
意思是指主张出资者在挑选股票时,先从宏观经济、证券市场剖析,再进行行业剖析,最终进行上市公司的剖析的次序来进行,关于喜欢价值出资的出资者来说,会比较倾向于这一类出资战略。
4、自下而上战略
意思是主张出资者在挑选股票时,依照公司剖析、所属行业剖析、证券市场剖析以及宏观经济的剖析的次序来进行,通过某些数量指标,比如说净资产收益等等进行一个筛选,挑选出契合自己预期规范的上市公司进行出资,关于短线出资者来说,可能比较倾向于该类战略。
5、网格买卖战略
围绕股票的基准价格,当股价跌落时,在触发点进行适当买进,当股价上涨时,在触发点进行卖出。只不过该战略只合适调整行情,不合适单边行情。
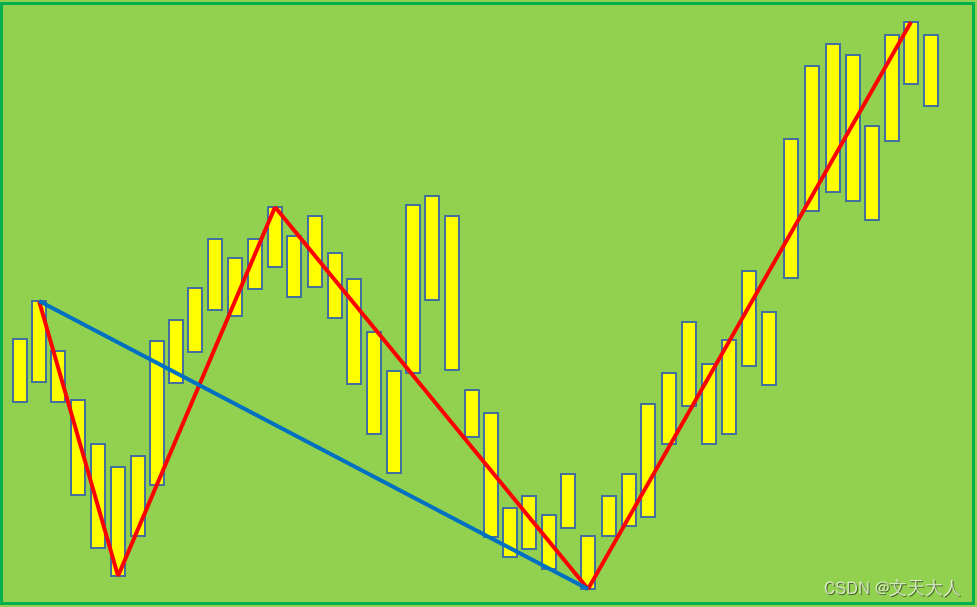
6、右侧买卖战略
在股票的上涨阶段适当买进,在股票跌落阶段挑选卖出。优势是有利于出资者追涨强势股,缺点是容易被套在高位。
7、左侧买卖战略
在股票跌落时买进,在股票上涨阶段卖出。该战略能够协助出资者在股票跌落时,进行抄底操作,降低成本,获取较大利益。可是如果没有掌握好,那就会抄底失败,被套在半路。
以上便是关于“股票出资战略是什么?有哪些?”的相关常识。