定义
脚本任务(Script Task)是一种自动执行的活动。当流程执行到达脚本任务时,会执行相应的
脚本,完毕后继续执行后继路线。脚本任务无须人为参与,可以通过定义脚本实现自定义的业务逻辑。
图形标记
脚本任务显示为一个普通任务(圆角矩形),左上角是一个脚本小图标,如图所示:

XML标记
脚本任务由 scriptTask 元素定义,需要指定 script 和 scriptFormat,例如:
<scriptTask id="scriptTask1" name=" " scriptFormat="groovy">
<script>
sum = 0
for (i in inputArray) {
sum += i
}
</script>
</scriptTask>
其中,scriptFormat 属性表示脚本格式,其值必须兼容 JSR-223(Java 平台的脚本语言),Flowable
支持三种脚本任务类型:javascript、groovy、juel。默认情况下,javascript 已经包含在 JDK 中,因
此不需要额外的依赖。如果想使用其它兼容 JSR-223 的脚本引擎,需要把对应的 jar 包添加到
classpath 下,并使用合适的名称。比如,Flowable 单元测试经常使用 groovy,因为其语法与 Java十
分相似。脚本任务通过 script 子元素配置需要执行的脚本。
需要注意的是,groovy 脚本引擎放在 groovy-all.jar 中。在 groovy 2.0 版本之前,脚本引擎是
groovy jar 的一部分,因此,使用时必须添加如下依赖:
<dependency>
<groupId>org.codehaus.groovy</groupId>
<artifactId>groovy-all</artifactId>
<version>2.x.x<version>
</dependency>
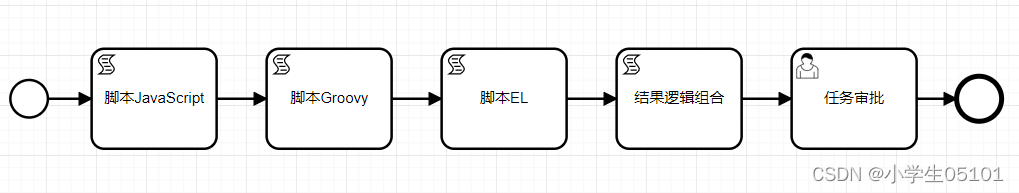
使用示例

XML内容
<process id="JavaScriptDynamicScriptTaskProcess" name="任务-脚本任务" isExecutable="true">
<startEvent id="a3be4f7ffcaa34d91847e02d1d3ae4506" />
<sequenceFlow id="a5c28b30e0b984b37a14113371149b0ad" sourceRef="a3be4f7ffcaa34d91847e02d1d3ae4506" targetRef="aea9fea5480ca4231a961dd3696580336" />
<scriptTask id="aea9fea5480ca4231a961dd3696580336" name="脚本JavaScript" scriptFormat="JavaScript" flowable:autoStoreVariables="false">
<script>var sum = a + b;
execution.setVariable("sum", sum); </script>
</scriptTask>
<userTask id="Activity_0f27pu9" name="任务审批" flowable:assignee="${applyer}">
<extensionElements>
<flowable:formData />
<flowable:assigneeType>static</flowable:assigneeType>
</extensionElements>
</userTask>
<endEvent id="Event_1m6e3rb" />
<sequenceFlow id="Flow_0fomqtm" sourceRef="Activity_0f27pu9" targetRef="Event_1m6e3rb" />
<sequenceFlow id="Flow_0f808iq" sourceRef="aea9fea5480ca4231a961dd3696580336" targetRef="Activity_0rmiwin" />
<sequenceFlow id="Flow_01o6dpp" sourceRef="Activity_0rmiwin" targetRef="Activity_0ihtdoy" />
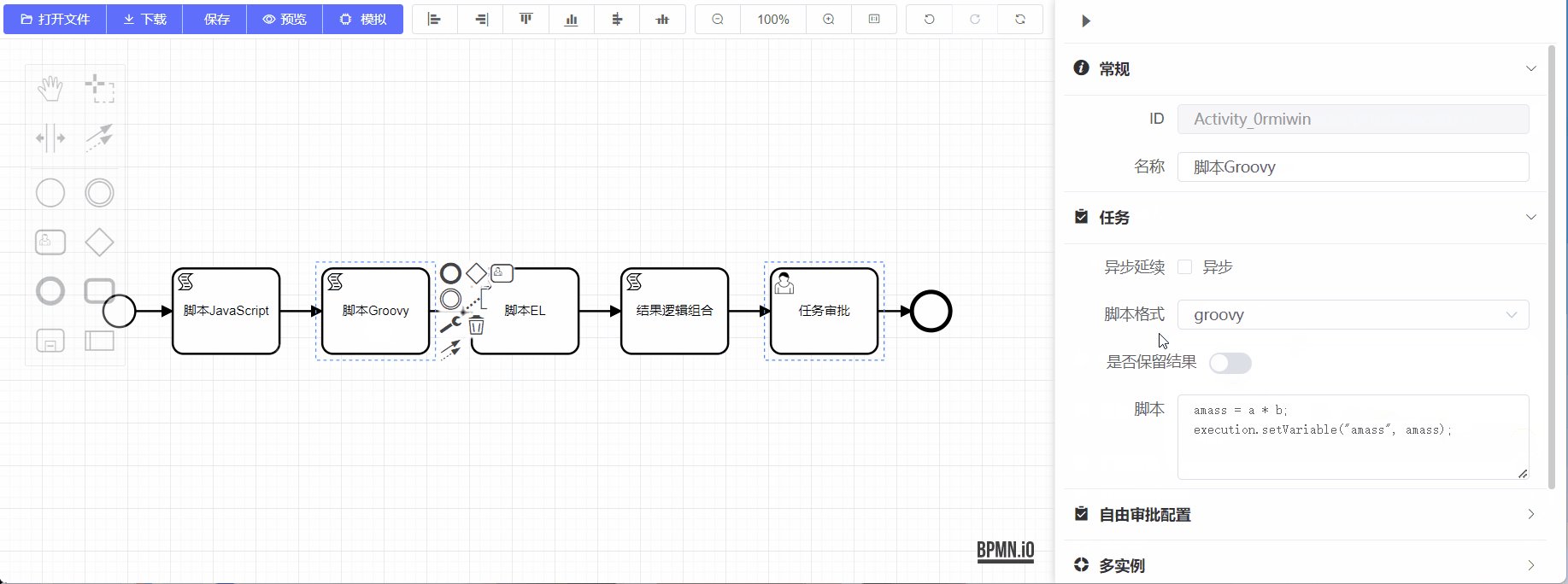
<scriptTask id="Activity_0rmiwin" name="脚本Groovy" scriptFormat="groovy" flowable:autoStoreVariables="false">
<script>amass = a * b;
execution.setVariable("amass", amass);</script>
</scriptTask>
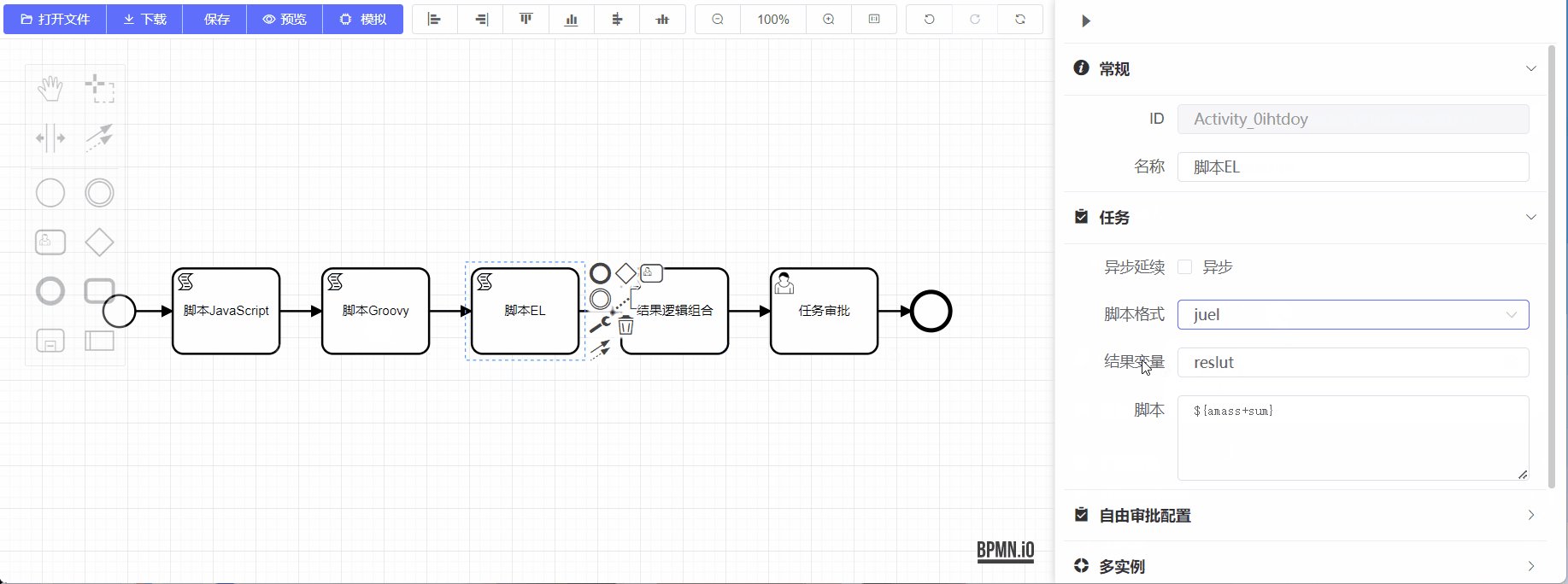
<scriptTask id="Activity_0ihtdoy" name="脚本EL" scriptFormat="juel" flowable:resultVariable="reslut" flowable:autoStoreVariables="false">
<script>${amass+sum}</script>
</scriptTask>
<sequenceFlow id="Flow_0vy1824" sourceRef="Activity_0ihtdoy" targetRef="Activity_03detgh" />
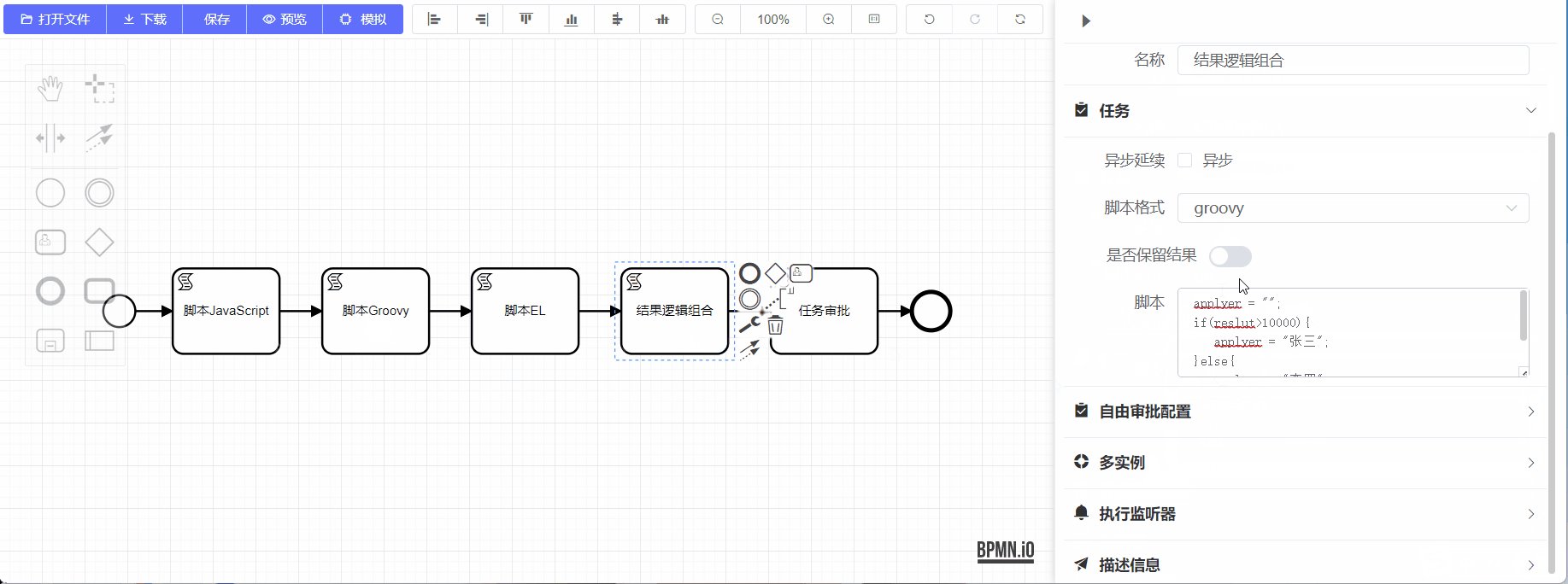
<scriptTask id="Activity_03detgh" name="结果逻辑组合" scriptFormat="groovy" flowable:autoStoreVariables="true">
<script>applyer = "";
if(reslut>10000){
applyer = "张三";
}else{
applyer = "李四";
}</script>
</scriptTask>
<sequenceFlow id="Flow_1bgd7y7" sourceRef="Activity_03detgh" targetRef="Activity_0f27pu9" />
</process>
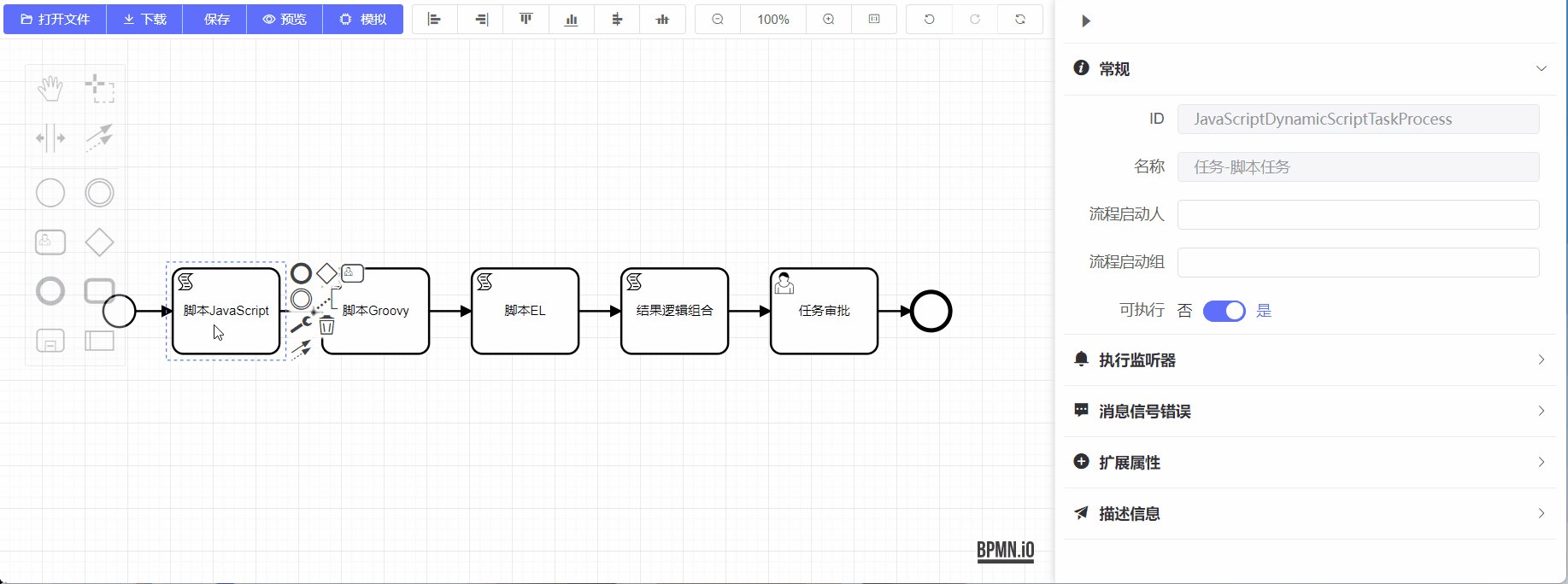
界面配置

视频地址:
FlowableBpmn2.0组件讲解