文章目录
- 1. CSS简介
- 2. CSS的使用
- 2.1 行内样式
- 2.2 内部样式表
- 2.3 外部样式表
- 2.4 多重样式与样式优先级
- 3. CSS选择器
- 3.1 简单选择器
- 3.1.1 元素选择器
- 3.1.2 id选择器
- 3.1.3 class选择器
- 3.2 组合器选择器
- 3.2.1 后代选择器
- 3.2.2 子选择器
- 3.2.3 相邻兄弟选择器
- 3.2.4 通用兄弟选择器
- 3.3 伪类选择器
- 3.4 伪元素选择器
- 3.5 属性选择器
- 4. CSS注释
- 5. CSS样式
- 5.1 颜色
- 5.1.1 RGB颜色
- 5.1.2 HEX颜色
- 5.1.3 HSL颜色
- 5.2 背景
- 5.2.1 背景颜色
- 5.2.2 背景图像
- 5.2.3 简写背景属性
- 5.3 文本
- 5.3.1 文本颜色
- 5.3.2 文本对齐
- 5.3.3 文字装饰
- 5.3.4 文本转换
- 5.3.5 文字间距
- 5.3.6 文本阴影
- 5.4 字体
- 5.4.1 字体系列
- 5.4.2 字体样式
- 5.4.3 字体粗细
- 5.4.4 字体变体
- 5.4.5 字体大小
- 5.4.6 简写字体属性
- 5.5 链接
- 5.6 列表
- 5.7 表格
- 6. 盒子模型
- 6.1 概述
- 6.2 盒子大小
- 6.3 边框
- 6.3.1 边框样式
- 6.3.2 边框宽度
- 6.3.3 边框颜色
- 6.3.4 简写边框属性
- 6.3.5 圆角边框
- 6.4 轮廓
- 6.4.1 轮廓样式
- 6.4.2 轮廓宽度
- 6.4.3 轮廓颜色
- 6.4.4 简写轮廓属性
- 6.4.5 轮廓偏移
- 6.5 外边距
- 6.5.1 外边距单边
- 6.5.2 简写外边距属性
- 6.5.3 外边距合并
- 6.6 内边距
- 6.6.1 内边距单边
- 6.6.2 简写内边距属性
- 7. CSS布局
- 7.1 显示与隐藏
- 7.1.1 显示元素
- 7.1.2 隐藏元素
- 7.2 定位
- 7.2.1 静态定位
- 7.2.2 固定定位
- 7.2.3 相对定位
- 7.2.4 绝对定位
- 7.2.5 粘性定位
- 7.3 溢出
- 7.4 浮动和清除浮动
- 7.4.1 浮动
- 7.4.2 清除浮动
1. CSS简介
1.概念:CSS指的是层叠样式表(Cascading Style Sheets),用于定义样式,描述了如何显示 HTML 元素。
- 将样式添加到HTML中,可以解决内容与表现分离的问题
- 多个样式定义可层叠为一个
- 外部样式表存储在 CSS 文件中
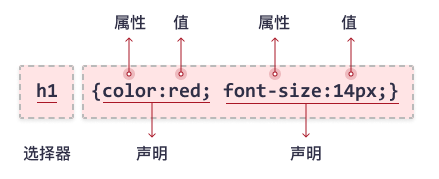
2.语法:CSS由选择器和声明块组成。
- 选择器指向需要设置样式的 HTML 元素
- 声明块包含一条或多条声明,以分号作为分隔符
- 每条声明包含一个 CSS 属性名和属性值,以冒号作为分隔符

2. CSS的使用
2.1 行内样式
行内样式:也叫内联样式,可用于为单个元素应用唯一的样式。
行内样式会将内容与表现混合在一起,不建议使用此方法。
行内样式是在标签内使用style属性进行定义,使用方式如下:
<p style="color:red;">Hello World</p>
运行结果:

2.2 内部样式表
内部样式表:如果一张 HTML 页面拥有唯一的样式,那么可以使用内部样式表。
内部样式是在 <head> 部分的 <style> 元素中进行定义,使用方式如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p {
color: red;
}
</style>
</head>
<body>
<p>Hello World</p>
</body>
</html>
2.3 外部样式表
外部样式表:当样式需要应用于很多页面时,可以使用外部样式表,通过使用外部样式表,只需修改一个文件即可改变整个网站的外观。
外部样式是在 <head> 部分内的 <link> 元素中进行定义,使用方式如下:
1.新建文件mystyle.css,内容如下:
p {
color: red;
}
2.原html文件,内容如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
</head>
<body>
<p>Hello World</p>
</body>
</html>
2.4 多重样式与样式优先级
样式优先级:行内样式 > 内部样式表 > 外部样式表 > 浏览器默认样式
1.实际上内部样式表与外部样式的优先级一样,只不过看谁最后使用,后使用的样式覆盖之前使用的样式。
2.约定俗成,将<link>标签放在<style>标签之前,也就是内部样式表后使用,这样看起来内部样式表的优先级更高。
多重样式:一个html页面,引用多个样式表。如果某些属性在不同的样式表中被同样的选择器定义,那么属性值将从更具体的样式表中被继承过来。
- 样式属性冲突:样式优先级高的覆盖优先级低的
- 样式属性不冲突:样式为两个样式的并集
例如:
1.外部样式表内容如下:
p {
color: red;
font-size: 20px;
}
2.内部样式表内容如下:
p {
font-size: 30px;
}
3.一个html页面同时使用这两个样式表,最后<p>标签的样式为:
p {
color: red;
font-size: 30px;
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<link rel="stylesheet" type="text/css" href="mystyle.css" />
<style>
p {
font-size: 30px;
}
</style>
</head>
<body>
<p>Hello World</p>
</body>
</html>
运行结果:

注:此处
<link>标签要放在<style>标签之前。
如果<link>标签放在<style>标签之后,那么最后<p>标签的样式为:p { color: red; font-size: 20px; }
3. CSS选择器
CSS 选择器:用于选取需要设置样式的 HTML 元素。
选择器可以分为以下五类:
- 简单选择器:根据元素名、id、class来选取元素
- 组合器选择器:根据它们之间的特定关系来选取元素
- 伪类选择器:根据特定状态选取元素
- 伪元素选择器:选取元素的一部分并设置其样式
- 属性选择器:根据属性或属性值来选取元素
3.1 简单选择器
3.1.1 元素选择器
元素选择器:根据元素名称来选择 HTML 元素。
例1:表示所有<p> 元素都将居中对齐,文本颜色为红色
p {
text-align: center;
color: red;
}
例2:当多个元素使用同一样式时,可以合并到一起(以,作为分隔符),减少代码冗余。
/* 合并前 */
h1 {
text-align: center;
color: red;
}
h2 {
text-align: center;
color: red;
}
p {
text-align: center;
color: red;
}
/* 合并后 */
h1, h2, p {
text-align: center;
color: red;
}
3.1.2 id选择器
id选择器:根据元素的id属性值来选择 HTML 元素。
id 在页面中是唯一的
id 名称不能以数字开头
例: id="para1" 的 HTML 元素,将为红色且居中对齐。
#para1 {
text-align: center;
color: red;
}
3.1.3 class选择器
class选择器:根据元素的class属性值来选择 HTML 元素。
class名不能以数字开头
例1:所有class="center" 的 HTML 元素,将为红色且居中对齐。
.center {
text-align: center;
color: red;
}
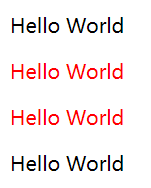
例2:可以指定特定的元素会受class属性的影响,如下只有具有 class=“center” 的<p>元素会为红色且居中对齐。
p.center {
text-align: center;
color: red;
}
例3:html元素也可以引用多个class,即class属性值可以有多个(属性值之间以空格分隔)
如下:<p>元素将根据 class=“center” 和 class="large"进行样式设置。
<p class="center large">Hello World</p>
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p.center {
text-align: center;
color: red;
}
p.large {
font-size: 300%;
}
</style>
</head>
<body>
<h1 class="center">Hello World</h1> <!-- h1元素不受影响 -->
<p class="center">Hello World</p>
<p class="center large">Hello World</p>
</body>
</html>
运行结果:

3.2 组合器选择器
各个选择器之间可以进行组合,组合器是解释选择器之间关系的某种机制。
一共有四种不同的组合器:
- 后代选择器:以空格作为各个选择器之间的分隔符
- 子选择器:以
>作为各个选择器之间的分隔符 - 相邻兄弟选择器:以
+作为各个选择器之间的分隔符 - 通用兄弟选择器:以
~作为各个选择器之间的分隔符
3.2.1 后代选择器
后代选择器:匹配属于指定元素后代的所有元素
例:选择 <div> 元素内的所有 <p> 元素
div p {
background-color: yellow;
color: red;
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div p {
background-color: yellow;
color: red;
}
</style>
</head>
<body>
<div>
<p>Hello World</p> <!-- div的后代元素 -->
<ul>
<p>Hello World</p> <!-- div的后代元素 -->
</ul>
</div>
<p>Hello World</p> <!-- 不在div中 -->
</body>
</html>
运行结果:

3.2.2 子选择器
子选择器:匹配属于指定元素子元素的所有元素
例:选择 <div> 元素内所有的子元素 <p>
div > p {
background-color: yellow;
color: red;
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div > p {
background-color: yellow;
color: red;
}
</style>
</head>
<body>
<div>
<p>Hello World</p> <!-- div的子元素 -->
<ul>
<p>Hello World</p> <!-- div的后代元素,但非子元素 -->
</ul>
</div>
<p>Hello World</p> <!-- 不在div中 -->
</body>
</html>
运行结果:

3.2.3 相邻兄弟选择器
相邻兄弟选择器:匹配所有作为指定元素的相邻同级的元素。
1.兄弟(同级)元素必须具有相同的父元素
2.是相邻元素,且在指定元素之后
例:选择紧随 <div> 元素之后的所有 <p> 元素
div + p {
background-color: yellow;
color: red;
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div + p {
background-color: yellow;
color: red;
}
</style>
</head>
<body>
<p>Hello World</p> <!-- div的相邻元素,但在div之前 -->
<div>
<p>Hello World</p>
</div>
<p>Hello World</p> <!-- div的相邻元素,且在div之后 -->
<p>Hello World</p> <!-- 不相邻 -->
</body>
</html>
运行结果:

3.2.4 通用兄弟选择器
通用兄弟选择器:匹配属于指定元素的同级元素的所有元素。
选择的是同级元素,且该元素在指定元素之后
例:选择属于<div> 元素的同级元素的所有 <p> 元素,且 <p> 元素在 <div> 元素之后。
div ~ p {
background-color: yellow;
color: red;
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div ~ p {
background-color: yellow;
color: red;
}
</style>
</head>
<body>
<!-- div的同级元素,但在div之前 -->
<p>Hello World</p>
<div>
<p>Hello World</p>
</div>
<!-- div的同级元素,且在div之后 -->
<p>Hello World</p>
<p>Hello World</p>
</body>
</html>
运行结果:

3.3 伪类选择器
伪类:用于定义元素的特殊状态。
例如:
- 设置鼠标悬停在元素上时的样式
- 为已访问和未访问链接设置不同的样式
- 设置元素获得焦点时的样式
伪类的语法:
selector:pseudo-class {
property: value;
}
常见伪类:
| 伪类 | 例子 | 描述 |
|---|---|---|
:link | a:link | 未访问的链接 |
:visited | a:visited | 已访问的链接 |
:hover | a:hover | 鼠标悬停链接 |
:active | a:active | 选择活动的链接 |
:focus | input:focus | 选择获得焦点的 <input> 元素 |
例1:以不同的方式显示链接
/* 未访问的链接 */
a:link {
color: blue;
}
/* 已访问的链接 */
a:visited {
color: green;
}
/* 鼠标悬停链接 */
a:hover {
color: red;
}
/* 已选择的链接 */
a:active {
color: purple;
}
注意:
1.a:hover必须在 CSS 定义中的a:link和a:visited之后,才能生效
2.a:active必须在 CSS 定义中的a:hover之后才能生效
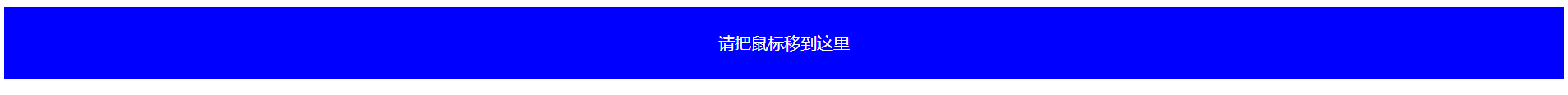
例2:鼠标悬停到div元素上,改变其背景颜色
div {
background-color: green;
color: white;
padding: 25px;
text-align: center;
}
div:hover {
background-color: blue;
}
完整代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div {
background-color: green;
color: white;
padding: 25px;
text-align: center;
}
div:hover {
background-color: blue;
}
</style>
</head>
<body>
<div>请把鼠标移到这里</div>
</body>
</html>
运行结果:

鼠标移动到div元素之后:

3.4 伪元素选择器
伪元素:用于设置元素指定部分的样式。
例如:
- 设置元素的首字母、首行的样式
- 在元素的内容之前或之后插入内容
伪元素的语法:
selector::pseudo-element {
property: value;
}
所有 CSS 伪元素:
| 伪元素 | 例子 | 描述 |
|---|---|---|
::before | p::before | 在每个 <p> 元素之前插入内容 |
::after | p::after | 在每个 <p> 元素之后插入内容 |
::first-letter | p::first-letter | 选择每个 <p> 元素的首字母 |
::first-line | p::first-line | 选择每个 <p> 元素的首行 |
::selection | p::selection | 选择用户选择的元素部分 |
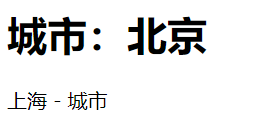
例1:在 <h1>元素之前插入内容以及在<p>元素之后插入内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
h1::before {
content: "城市:";
}
p:after {
content: " - 城市";
}
</style>
</head>
<body>
<h1>北京</h1>
<p>上海</p>
</body>
</html>
运行结果:

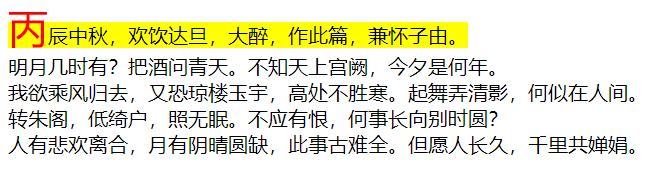
例2:选择每个 <p> 元素的首字母以及首行。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p:first-letter {
font-size: 200%;
color: red;
}
p:first-line {
background-color: yellow;
}
</style>
</head>
<body>
<p>
丙辰中秋,欢饮达旦,大醉,作此篇,兼怀子由。<br />
明月几时有?把酒问青天。不知天上宫阙,今夕是何年。<br />
我欲乘风归去,又恐琼楼玉宇,高处不胜寒。起舞弄清影,何似在人间。<br />
转朱阁,低绮户,照无眠。不应有恨,何事长向别时圆?<br />
人有悲欢离合,月有阴晴圆缺,此事古难全。但愿人长久,千里共婵娟。
</p>
</body>
</html>
运行结果:

3.5 属性选择器
属性选择器:为带有特定属性或属性值的 HTML元素设置样式。
所有 CSS 属性选择器:
| 伪元素 | 例子 | 描述 |
|---|---|---|
| [attribute] | [target] | 选择带有 target 属性的所有元素 |
| [attribute=“value”] | [target=_blank] | 选择带有 target=“_blank” 属性的所有元素 |
| [attribute~=“value”] | [title~=flower] | 选择带有包含 “flower” 一词的 title 属性的所有元素。 |
| [attribute|=“value”] | [lang|=en] | 选择带有以 “en” 开头的 lang 属性的所有元素。 |
| [attribute^=“value”] | a[href^=“https”] | 选择其 href 属性值以 “https” 开头的每个 <a> 元素 |
| [attribute$=“value”] | a[href$=“.pdf”] | 选择其 href 属性值以 “.pdf” 结尾的每个 <a> 元素 |
| [attribute*=“value”] | a[href*=“w3school”] | 选择其 href 属性值包含子串 “w3school” 的每个 <a> 元素 |
1.[attribute] 选择器:用于选取带有指定属性的元素。
例:选择所有带有 target 属性的 <a> 元素
a[target] {
background-color: yellow;
}
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
a[target] {
background-color: yellow;
}
</style>
</head>
<body>
<a href="https://www.baidu.com/">百度链接</a>
<a href="https://www.baidu.com/" target="_blank">百度链接</a>
<a href="https://www.baidu.com/" target="_self">百度链接</a>
</body>
</html>
运行结果:

2.[attribute=“value”] 选择器:用于选取带有指定属性和值的元素。
例:选择所有带有 target=“_blank” 属性的 <a> 元素
a[target="_blank"] {
background-color: yellow;
}
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
a[target="_blank"] {
background-color: yellow;
}
</style>
</head>
<body>
<a href="https://www.baidu.com/">百度链接</a>
<a href="https://www.baidu.com/" target="_blank">百度链接</a>
<a href="https://www.baidu.com/" target="_self">百度链接</a>
</body>
</html>
运行结果:

3.[attribute~=“value”] 选择器:选取属性值包含指定词的元素。
注:
1.这个词是多个属性值中的一个
2.这个词不是模糊匹配的
例:选取 title 属性包含 “logo” 单词的所有元素
[title~="logo"] {
border: 5px solid yellow;
}
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
[title~="logo"] {
border: 5px solid yellow;
}
</style>
</head>
<body>
<!-- 单个属性值为baidu-logo,而非logo -->
<img
src="https://www.baidu.com/img/bdlogo.png"
title="baidu-logo"
height="200px"
width="200px"
/>
<!-- 单个属性值为logo -->
<img
src="https://www.baidu.com/img/bdlogo.png"
title="logo"
height="200px"
width="200px"
/>
<!-- 多个属性值中含有logo -->
<img
src="https://www.baidu.com/img/bdlogo.png"
title="baidu logo"
height="200px"
width="200px"
/>
</body>
</html>
运行结果:

4.[attribute|=“value”] 选择器:用于选取指定属性以指定值开头的元素。
注:值必须是完整或单独的单词,如 hello、hello-world,但是helloWorld不可以
例:选取 class 属性以 “hello” 开头的所有元素
[class|="hello"] {
color: red;
}
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
[class|="hello"] {
color: red;
}
</style>
</head>
<body>
<p class="helloWorld">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello-world">Hello World</p>
<p class="hello world">Hello World</p>
</body>
</html>
运行结果:

5.[attribute^=“value”] 选择器:用于选取指定属性以指定值开头的元素。
注:值不必是完整单词
例:选取 class 属性以 “hello” 开头的所有元素
[class^="hello"] {
color: red;
}
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
[class^="hello"] {
color: red;
}
</style>
</head>
<body>
<p class="helloWorld">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello-world">Hello World</p>
<p class="hello world">Hello World</p>
</body>
</html>
运行结果:

6.[attribute$=“value”] 选择器:用于选取指定属性以指定值结尾的元素。
注:值不必是完整单词
例:选取 class 属性以 “world” 结尾的所有元素
[class$="world"] {
color: red;
}
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
[class$="world"] {
color: red;
}
</style>
</head>
<body>
<p class="hello_world">Hello World</p>
<p class="hello">Hello World</p>
<p class="hello-world">Hello World</p>
<p class="hello world">Hello World</p>
</body>
</html>
运行结果:

7.[attribute*=“value”] 选择器选取属性值包含指定词的元素。
注:值不必是完整单词
例:选取 class 属性包含 “te” 的所有元素
[class*="te"] {
color: red;
}
完整代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
[class*="te"] {
color: red;
}
</style>
</head>
<body>
<p class="my_test">Hello World</p>
<p class="my-test">Hello World</p>
<p class="mytest">Hello World</p>
<p class="my test">Hello World</p>
</body>
</html>
运行结果:

4. CSS注释
注释用于解释代码,浏览器会忽略注释。
CSS 注释:/* 注释内容 */
1.区别于HTML注释:
<!-- 注释内容 -->
2.VSCode编辑器,注释的快捷键为Ctrl+/;
选中需要注释的行,再Ctrl+/,可批量注释这些行的内容。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p {
color: red; /* 将文字颜色设置为红色 */
}
</style>
</head>
<body>
<!-- 这些段落将是红色的 -->
<p>Hello World</p>
</body>
</html>
5. CSS样式
5.1 颜色
颜色:指定颜色是通过使用预定义的颜色名称,或 RGB、HEX、HSL、RGBA、HSLA 值。
颜色可以用来设置:
- 文本颜色:
color: red; - 背景颜色:
background-color: yellow; - 边框颜色:
border-color: red; - 轮廓颜色:
outline-color: red;
5.1.1 RGB颜色
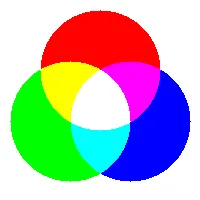
RGB颜色:通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的,RGB即是代表红、绿、蓝三个通道的颜色。

可以使用公式为颜色指定 RGB值:rgb(red, green, blue),每个参数 (red、green 以及 blue) 定义了 0 到 255 之间的颜色强度。
例:
rgb(255, 0, 0)显示为红色,因为红色设置为最大值255,其他设置为 0rgb(0, 0, 0)显示为黑色rgb(255, 255, 255)显示为白色
p {
color: rgb(255, 0, 0);
}
5.1.2 HEX颜色
HEX值:其实就是16进制的RGB,格式为#rrggbb,其中 rr(红色)、gg(绿色) 和 bb(蓝色) 是介于 00 和 ff 之间的十六进制值(与十进制 0-255 相同)。
例:
#ff0000:等价于rgb(255, 0, 0),显示为红色#000000:等价于rgb(0, 0, 0),显示为黑色#ffffff:等价于rgb(255, 255, 255),显示为白色
p {
color: #ff0000;
}
5.1.3 HSL颜色
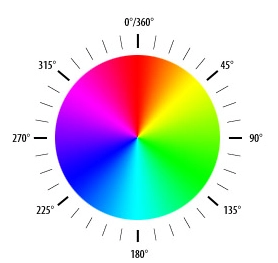
HSL颜色:HSL是一种将RGB色彩模型中的点在圆柱坐标系中的表示法。

可以使用公式为颜色指定 HSL值:hsl(hue, saturation, lightness)
- 色相(hue):是色轮上从 0 到 360 的度数。0 是红色,120 是绿色,240 是蓝色。
- 饱和度(saturation):是一个百分比值,0% 表示灰色阴影,而 100% 是全色。
- 亮度(lightness):也是百分比,0% 是黑色,50% 是既不明也不暗,100%是白色。
p {
color: hsl(0, 100%, 50%);
}
5.2 背景
| 属性 | 描述 |
|---|---|
| background-color | 设置元素的背景色 |
| background-image | 设置元素的背景图像 |
| background-repeat | 设置背景图像重复的方式 |
| background-position | 设置背景图像的位置 |
| background-attachment | 设置背景图像是滚动还是固定 |
| background | 简写背景属性 |
5.2.1 背景颜色
background-color :设置元素的背景颜色
background-color: yellow; /* 颜色名称 */
background-color: rgb(255, 255, 0); /* RGB值 */
background-color: #ffff00; /* HEX值 */
background-color: hsl(60, 100%, 50%); /* HSL值 */
5.2.2 背景图像
1.background-image:设置元素的背景图像
默认情况下,图像会重复,以覆盖整个元素
background-image: url("/img/bdlogo.png"); /* 相对路径 */
background-image: url("https://www.baidu.com/img/bdlogo.png"); /* 网络路径 */
2.background-repeat:设置背景图像重复的方式
默认情况下,background-image属性在水平和垂直方向上都重复图像。
background-repeat: repeat-x; /* 仅在水平方向重复 */
background-repeat: repeat-y; /* 仅在垂直方向重复 */
background-repeat: no-repeat; /* 不重复 */
3.background-position:设置背景图像的位置
一共四种用法:
一、位置的组合用法:左右中与上中下两两组合,一共9种组合。
background-position: left top; /* 左上 */
background-position: left center; /* 左中 */
background-position: left bottom; /* 左下 */
background-position: right top; /* 右上 */
background-position: right center; /* 右中 */
background-position: right bottom; /* 右下 */
background-position: center top; /* 中上 */
background-position: center center; /* 正中 */
background-position: center bottom; /* 中下 */
如果仅指定一个关键字,其他值将会是"center"
二、位置的百分比:x% y%,x%是水平位置比例, y%是垂直位置比例。
默认值为:
0% 0%,如果仅指定了一个值,其他值将是50%。
background-position: 50% 0%;
三、位置的值:xpos ypos,xpos是水平方向的值,ypos是垂直方向的值,单位可以是像素或任何其他 CSS单位。
1.如果仅指定了一个值,其他值将是50%。
2.可以混合使用%和positions
background-position: 100px 200px;
四、从父元素继承:inherit
background-position: inherit;
4.background-attachment:设置背景图像是滚动还是固定(不会随页面的其余部分一起滚动),默认是滚动的。
background-attachment: scroll; /*滚动 */
background-attachment: fixed; /* 固定 */
5.2.3 简写背景属性
background属性是以下属性的简写属性:
- background-color
- background-image
- background-repeat
- background-attachment
- background-position
如需缩短代码,可以在一个属性中指定所有背景属性。
/* 未简写 */
body {
background-color: #ffffff;
background-image: url("tree.png");
background-repeat: no-repeat;
background-position: right top;
}
/* 简写背景属性 */
body {
background: #ffffff url("tree.png") no-repeat right top;
}
5.3 文本
| 属性 | 描述 |
|---|---|
| color | 设置文本颜色 |
| text-align | 设置文本的水平对齐方式 |
| direction | 设置文本方向 |
| vertical-align | 设置元素的垂直对齐方式 |
| text-decoration | 设置文本装饰 |
| text-transform | 设置文本中字母的大小写转换 |
| text-indent | 设置文本首行缩进 |
| letter-spacing | 设置文本中的字符间距 |
| word-spacing | 设置文本中的单词间距 |
| line-height | 设置行高 |
| white-space | 设置元素内部空白的处理方式 |
| text-shadow | 设置文本阴影 |
5.3.1 文本颜色
color:设置文本颜色
color: red; /* 颜色名称 */
color: rgb(255, 0, 0); /* RGB值 */
color: #ff0000; /* HEX值 */
color: hsl(0, 100%, 50%); /* HSL值 */
5.3.2 文本对齐
1.text-align:设置文本的水平对齐方式
text-align: left; /* 左对齐 */
text-align: right; /* 右对齐 */
text-align: center; /* 居中对齐 */
2.direction:文本方向
1.如果文本方向是从左到右,则默认为左对齐;如果文本方向是从右到左,则默认是右对齐
2.unicode-bidi属性与direction属性一起使用,来设置或返回文本是否被重写
direction: ltr; /* left-to-right,从左到右 */
direction: rtl; /* right-to-left,从右到左 */
unicode-bidi: bidi-override; /* 与direction: rtl 配合使用 */
3.vertical-align:设置元素的垂直对齐方式
vertical-align: top; /* 上对齐 */
vertical-align: middle; /* 居中对齐 */
vertical-align: bottom; /* 下对齐 */
5.3.3 文字装饰
text-decoration:设置或删除文本装饰
text-decoration: none; /* 删除文本装饰,通常用于从链接上删除下划线 */
text-decoration: overline; /* 上划线 */
text-decoration: line-through; /* 删除线 */
text-decoration: underline; /* 下划线 */
text-decoration: underline red; /* 红色下划线 */
text-decoration: underline wavy red; /*红色波浪线*/
5.3.4 文本转换
text-transform:设置文本中字母的大小写转换(仅对英文字母有效)
text-transform: uppercase; /* 所有字母大写 */
text-transform: lowercase; /* 所有字母小写 */
text-transform: capitalize; /* 首字母大写 */
5.3.5 文字间距
1.text-indent:设置文本首行缩进
text-indent: 50px;
2.letter-spacing:设置文本中的字符间距
letter-spacing: 3px; /* 增加字符之间的间距 */
letter-spacing: -3px; /* 减少字符之间的间距 */
3.word-spacing:设置文本中的单词间距
空格隔开的左右两边视为单词,以下内容视为4个单词:
word abc 落霞与孤鹜齐飞 秋水共长天一色
word-spacing: 10px; /* 增加单词之间的间距 */
word-spacing: -5px; /* 增加单词之间的间距 */
4.line-height:设置行高,即每行之间的间距
大多数浏览器中的默认行高大概是 110% 到 120%
line-height: 0.8;
line-height: 1.8;
line-height: 200%;
5.white-space:设置元素内部空白的处理方式
white-space: normal; /* 空白会被浏览器忽略,默认值 */
white-space: pre; /* 空白会被浏览器保留 */
white-space: nowrap; /* 文本不换行,直到遇到 <br> 标签为止 */
white-space: pre-wrap; /* 保留空白符序列,但是正常地进行换行 */
white-space: pre-line; /* 合并空白符序列,但是保留换行符 */
5.3.6 文本阴影
text-shadow:设置文本阴影
语法:text-shadow: h-shadow v-shadow blur color;
- h-shadow:水平阴影的位置(必选)
- v-shadow:垂直阴影的位置(必选)
- blur:模糊的距离(可选)
- color:阴影的颜色(可选)
text-shadow: 2px 2px; /* 基本文字阴影 */
text-shadow: 2px 2px red; /* 向阴影添加颜色 */
text-shadow: 2px 2px 5px red; /* 向阴影添加模糊效果 */
5.4 字体
| 属性 | 描述 |
|---|---|
| font-family | 指定文本的字体系列 |
| font-style | 指定文本的字体样式 |
| font-weight | 指定字体的粗细 |
| font-variant | 以小型大写字体或者正常字体显示文本 |
| font-size | 指定文本的字体大小 |
| font | 简写字体属性 |
5.4.1 字体系列
font-family:指定文本的字体系列
- font-family 属性应包含多个字体名称作为“后备”系统,以确保浏览器/操作系统之间的最大兼容性
- 如果字体名称不止一个单词,则必须用引号引起来,例如:“Times New Roman”
font-family: "Times New Roman", Times, serif;
5.4.2 字体样式
font-style:指定文本的字体样式
font-style: normal; /* 正常字体 */
font-style: italic; /* 斜体 */
5.4.3 字体粗细
font-weight:指定字体的粗细
font-weight: normal; /* 正常粗细 */
font-weight: bold; /* 粗体字符 */
font-weight: bolder; /* 更粗的字符 */
font-weight: lighter; /* 更细的字符 */
5.4.4 字体变体
font-variant:指定是否以 small-caps 字体(小型大写字母)显示文本
小型大写字母:所有的小写字母均会被转换为大写,但是转换后的大写字母,比正常的大写字母尺寸更小。
font-variant: small-caps; /* 小型大写字母 */
5.4.5 字体大小
font-size:指定文本的字体大小
font-size 值可以是绝对或相对大小。
绝对尺寸:
- 将文本设置为指定大小
- 不允许用户在所有浏览器中更改文本大小(可访问性不佳)
- 确定了输出的物理尺寸时,绝对尺寸很有用
相对尺寸:
- 设置相对于周围元素的大小
- 允许用户在浏览器中更改文本大小
如果没有指定字体大小,则普通文本的默认大小为16px
1.用像素设置字体大小
font-size: 30px;
2.用 em 设置字体大小
- 为了避免Internet Explorer 中无法调整文本的问题,许多开发者使用 em 单位代替像素。
- 1em = 16px,像素转换为em公式:
px/16=em
font-size: 1.875em; /* 30px/16=1.875em */
3.使用百分比设置字体大小
font-size: 80%;
4.响应式字体大小
- 使用
vw单位设置文本大小,它的意思是“视口宽度”(“viewport width”) - 视口(Viewport)是浏览器窗口的大小。 1vw = 视口宽度的 1%;如果视口为 50 厘米宽,则 1vw 为 0.5 厘米。
font-size: 2vw;
5.4.6 简写字体属性
font属性是以下属性的简写属性:
- font-style
- font-variant
- font-weight
- font-size/line-height
- font-family
font: italic small-caps bold 12px/30px Georgia, serif;
font-size 和 font-family 的值是必需的。如果缺少其他值之一,则会使用其默认值。
5.5 链接
链接可以使用任何 CSS 属性来设置样式,此外,可以根据链接处于什么状态来设置链接的不同样式。
链接的四种状态:
a:link:正常,未访问过的链接a:visited:用户已访问过的链接a:hover:当用户鼠标放在链接上时a:active:链接被点击的那一刻
/* 未访问链接 */
a:link {
text-decoration: none;
}
/* 已访问链接 */
a:visited {
color: red;
}
/* 鼠标移动到链接上 */
a:hover {
background-color: yellow;
font-size: 150%;
}
/* 鼠标点击时 */
a:active {
background-color: brown;
}
链接状态顺序:
1.a:hover必须跟在a:link和a:visited后面
2.a:active必须跟在a:hover后面
5.6 列表
CSS 列表属性作用如下:
- 为有序列表设置不同的列表项标记
- 为无序列表设置不同的列表项标记
- 将图像设置为列表项标记
1.为有序列表设置不同的列表项标记
list-style-type: decimal; /* 数字 */
list-style-type: decimal-leading-zero; /* 0开头的数字标记 (01, 02, 03) */
list-style-type: lower-roman; /* 小写罗马数字 (i, ii, iii) */
list-style-type: upper-roman; /* 大写罗马数字 (I, II, III) */
list-style-type: lower-alpha; /* 小写英文字母 (a, b, c) */
list-style-type: upper-alpha; /* 大写英文字母 (A, B, C) */
list-style-type: lower-greek; /* 小写希腊字母 (α, β, γ) */
list-style-type: lower-latin; /* 小写拉丁字母 (a, b, c) */
list-style-type: upper-latin; /* 大写拉丁字母 (A, B, C) */
list-style-type: hebrew; /* 传统的希伯来编号方式 */
list-style-type: armenian; /* 传统的亚美尼亚编号方式 */
list-style-type: georgian; /* 传统的乔治亚编号方式 */
list-style-type: cjk-ideographic; /* 简单的表意数字 */
list-style-type: hiragana; /* 日文平假名字符 */
list-style-type: katakana; /* 日文片假名字符 */
list-style-type: hiragana-iroha; /* 日文平假名序号 */
list-style-type: katakana-iroha; /* 日文片假名序号 */
2.为无序列表设置不同的列表项标记
list-style-type: disc; /* 实心圆 */
list-style-type: circle; /* 空心圆 */
list-style-type: square; /* 实心方块 */
3.将图像设置为列表项标记
list-style-image: url('sqpurple.gif');
4.设置列表项标记的位置
list-style-position: outside; /* 列表项标记放在文本外(默认值) */
list-style-position: inside; /* 列表项标记放在文本内 */

5.删除默认设置
list-style-type:none 可用于移除列表项标记。默认情况下列表 <ul> 或 <ol> 还设置了内边距和外边距,可使用 margin:0 和padding:0 来移除。
ul {
list-style-type: none;
margin: 0;
padding: 0;
}
6.简写列表属性
list-style: square inside url("sqpurple.gif");
5.7 表格
1.表格边框
table, th, td {
border: 1px solid black;
}
2.合并表格边框,设置是否将表格边框折叠为单一边框
table {
border-collapse: collapse;
}
table, th, td {
border: 1px solid black;
}
3.表格宽度和高度
table {
width: 100%;
}
th {
height: 50px;
}
4.表格文字对齐
th {
text-align: left;
}
td {
height: 50px;
vertical-align: bottom;
}
5.表格内边距,控制边框和表格内容之间的间距
td {
padding: 15px;
}
6.表格颜色
table, th, td {
border: 1px solid red;
}
th {
background-color: green;
color: white;
}
6. 盒子模型
6.1 概述
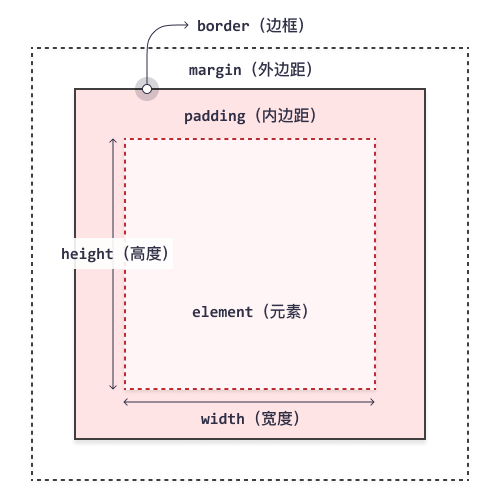
盒子模型:所有HTML元素都可以视为盒子,"盒子模型"这一术语是用来设计和布局时使用。
CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:内容、内边距、边框和外边距。
对于盒模型不同部分的说明:
- 内容(Content):盒子的内容,显示文本和图像。
- 内边距(Padding):清除内容周围的区域,内边距是透明的。
- 边框(Border):围绕在内边距和内容外的边框。
- 外边距(Margin):清除边框外的区域,外边距是透明的。
盒模型如图所示:

由图可以看出:
- 元素框的最内部分是实际的内容。
- 直接包围内容的是内边距,内边距呈现了元素的背景。
- 内边距的边缘是边框。
- 边框以外是外边距,外边距默认是透明的,因此不会遮挡其后的任何元素。
注:
1.背景应用于由内容和内边距、边框组成的区域。
2.内边距、边框和外边距都是可选的,默认值是零。
6.2 盒子大小
1.设置元素的 width 和 height 属性时,只是设置了内容区域的宽度和高度。要计算元素的完整大小,还必须把内边距、边框和外边距加起来。
元素总宽度 = 宽度 + 左右内边距 + 左右边框 + 左右外边距
元素总高度 = 高度 + 上下内边距 + 上下边框 + 上下外边距
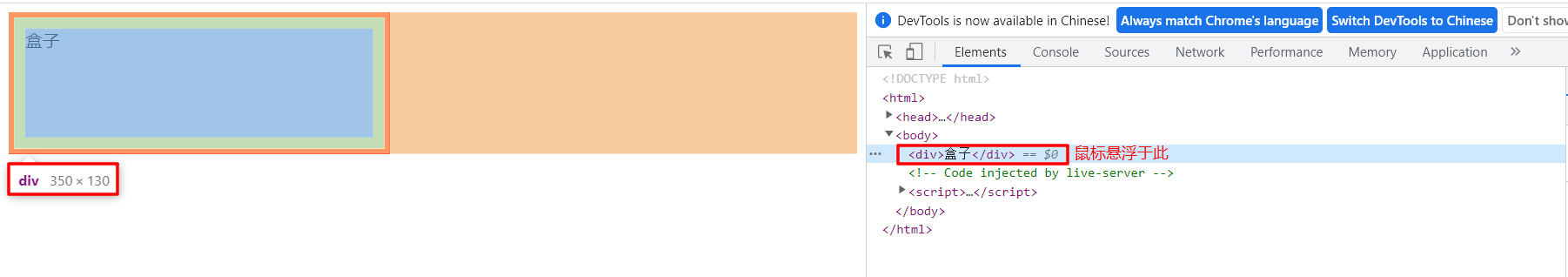
例:此<div> 元素的总宽度将是 350px,总高度是130px。
总宽度:320px + 10px*2 + 5px*2 + 0px*2 = 350px
总高度:100px + 10px*2 + 5px*2 + 0px*2 = 130px
div {
width: 320px;
height: 100px;
padding: 10px;
border: 5px solid red;
}
注:打开浏览器,再按F12,将鼠标悬浮于元素上,即可查看元素的完整大小。

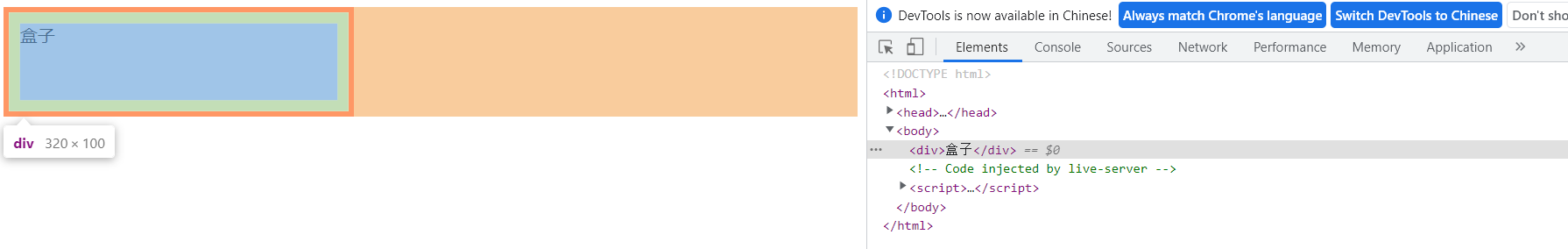
2.如果想使元素的总大小,为指定的width 和 height 时,则需要设置box-sizing属性。
此时如果增加内边距、边框或外边距,则可用的内容空间会减少,但元素的总大小不变。
例:此<div> 元素的总宽度将是 320px,总高度是100px。
div {
width: 320px;
height: 100px;
padding: 10px;
border: 5px solid red;
box-sizing: border-box;
}

6.3 边框
| 属性 | 描述 |
|---|---|
| border-style | 设置要显示的边框类型 |
| border-width | 设置边框的宽度 |
| border-color | 设置边框的颜色 |
| border | 简写边框属性 |
| border-radius | 设置圆角的边框 |
6.3.1 边框样式
border-style :设置要显示的边框类型
border-style: none; /* 无边框 */
border-style: hidden; /* 隐藏边框 */
border-style: dotted; /* 点状边框 */
border-style: dashed; /* 虚线边框 */
border-style: solid; /* 实线边框 */
border-style: double; /* 双线边框 */
border-style: groove; /* 3D 凹槽边框 */
border-style: ridge; /* 3D 垄状边框 */
border-style: inset; /* 3D inset边框 */
border-style: outset; /* 3D outset边框 */
以上3D 边框的效果取决于 border-color 的值
border-style属性可以设置一到四个值,为4条边框,设置不同的边框样式:
- 设置单个值,代表边框的四条边
- 设置两个值,分别代表边框的上下和左右
- 设置三个值,分别代表边框的上、左右和下
- 设置四个值,分别代表边框的上右下左(顺序是顺时针方向)
border-style: solid; /* 四条边框都是实线 */
border-style: dotted solid; /* 上下边框是点线,左右边框是实线 */
border-style: dotted solid double; /* 上边框是点线,左右边框是实线,下边框是双线 */
border-style: dotted solid double dashed; /* 上边框是点线,右边框是实线,下边框是双线,左边框是虚线 */
除此之外,还可以单独设置边框单边的样式
border-top-style: dotted; /* 上边框样式 */
border-right-style: solid; /* 右边框样式 */
border-bottom-style: dotted; /* 下边框样式 */
border-left-style: solid; /* 左边框样式 */
6.3.2 边框宽度
border-width:设置边框的宽度
可以将宽度设置为预定义值:thin、medium 或 thick,也可以是特定大小(单位有px、pt、cm、em)。
border-width属性可以设置一到四个值,为4条边框,设置不同的边框宽度:
- 设置单个值,代表边框的四条边
- 设置两个值,分别代表边框的上下和左右
- 设置三个值,分别代表边框的上、左右和下
- 设置四个值,分别代表边框的上右下左(顺序是顺时针方向)
border-width: 5px; /* 四条边框宽度都是5px */
border-width: 5px 2px; /* 上下边框5px,左右边框2px */
border-width: 5px 2px 8px; /* 上边框5px,左右边框2px,下边框8px */
border-width: 5px 2px 8px 6px; /* 上边框5px,右边框2px,下边框8px,左边框6px */
除此之外,还可以单独设置边框单边的宽度
border-top-width: medium; /* 上边框宽度 */
border-right-width: 5px; /* 右边框宽度 */
border-bottom-width: thick; /* 下边框宽度 */
border-left-width: 2px; /* 左边框宽度 */
6.3.3 边框颜色
border-color:设置边框的颜色
border-color: red; /* 颜色名称 */
border-color: rgb(255, 0, 0); /* RGB值 */
border-color: #ff0000; /* HEX值 */
border-color: hsl(0, 100%, 50%); /* HSL值 */
border-color属性可以设置一到四个值,为4条边框,设置不同的边框颜色:
- 设置单个值,代表边框的四条边
- 设置两个值,分别代表边框的上下和左右
- 设置三个值,分别代表边框的上、左右和下
- 设置四个值,分别代表边框的上右下左(顺序是顺时针方向)
border-color: red; /* 四条边都是红色 */
border-color: red green; /* 上下红、左右绿 */
border-color: red green blue; /* 上红、左右绿、下蓝 */
border-color: red green blue purple; /* 上红、右绿、下蓝、左紫 */
除此之外,还可以单独设置边框单边的颜色
border-top-color: red; /* 上边框颜色 */
border-right-color: green; /* 右边框颜色 */
border-bottom-color: blue; /* 下边框颜色 */
border-left-color: purple; /* 左边框颜色 */
6.3.4 简写边框属性
border 属性是以下各个边框属性的简写属性:
- border-width
- border-style
- border-color
其中,border-style 的值是必需的
border: 5px solid red;
除此之外,还可以单独设置单个边框属性
border-top: 5px solid red; /* 上边框属性 */
border-right: 5px solid red; /* 右边框属性 */
border-bottom: 5px solid red; /* 下边框属性 */
border-left: 5px solid red; /* 左边框属性 */
6.3.5 圆角边框
border-radius:设置圆角的边框
border-radius: 5px;
border-radius属性可以设置一到四个值,为4个角,设置不同的圆角:
- 设置单个值,代表四个角
- 设置两个值,分别代表左上角和右下角、右上角和左下角
- 设置三个值,分别代表左上角、右上角和左下角、右下角
- 设置四个值,分别代表左上角、右上角、右下角和左下角(顺序是顺时针方向)
border-radius: 5px; /* 四个角都是5px */
border-radius: 5px 2px; /* 左上角和右下角5px,右上角和左下角2px */
border-radius: 5px 2px 8px; /* 左上角5px,右上角和左下角2px,右下角8px */
border-radius: 5px 2px 8px 6px; /* 左上角5px,右上角2px,右下角8px,左下角6px */
除此之外,还可以单独设置单个圆角边框
border-top-left-radius: 5px; /* 左上角 */
border-top-right-radius: 2px; /* 右上角 */
border-bottom-right-radius: 8px; /*右下角 */
border-bottom-left-radius: 6px; /* 左下角 */
6.4 轮廓
| 属性 | 描述 |
|---|---|
| outline-style | 设置要显示的轮廓类型 |
| outline-width | 设置轮廓的宽度 |
| outline-color | 设置轮廓的颜色 |
| outline | 简写轮廓属性 |
| outline-offset | 设置轮廓的偏移 |
轮廓是在元素周围绘制的一条线,在边框之外,以凸显元素。
1.轮廓与边框不同,不同之处在于,轮廓是在元素边框之外绘制的,并且可能与其他内容重叠。
2.轮廓也不是元素尺寸的一部分,元素的总宽度和高度不受轮廓线宽度的影响。
3.边框可以设置单边边框,但轮廓没有单边轮廓
6.4.1 轮廓样式
outline-style:设置要显示的轮廓类型
outline-style: none; /* 无轮廓 */
outline-style: hidden; /* 隐藏轮廓 */
outline-style: dotted; /* 点状轮廓 */
outline-style: dashed; /* 虚线轮廓 */
outline-style: solid; /* 实线轮廓 */
outline-style: double; /* 双线轮廓 */
outline-style: groove; /* 3D 凹槽轮廓 */
outline-style: ridge; /* 3D 凸槽轮廓 */
outline-style: inset; /* 3D 凹边轮廓 */
outline-style: outset; /* 3D 凸边轮廓 */
以上3D 边框的效果取决于 outline-color 的值
6.4.2 轮廓宽度
outline-width:设置轮廓的宽度
outline-width: thin; /* 细的轮廓 */
outline-width: medium; /* 中等的轮廓 */
outline-width: thick; /* 粗的轮廓 */
outline-width: 5px; /* 5像素的轮廓 */
6.4.3 轮廓颜色
outline-color:设置轮廓的颜色
outline-color: red; /* 颜色名称 */
outline-color: rgb(255, 0, 0); /* RGB值 */
outline-color: #ff0000; /* HEX值 */
outline-color: hsl(0, 100%, 50%); /* HSL值 */
6.4.4 简写轮廓属性
outline属性是以下各个轮廓属性的简写属性:
- outline-width
- outline-style
- outline-color
其中,outline-style 的值是必需的
outline: 5px dotted red;
6.4.5 轮廓偏移
outline-offset:在元素的轮廓与边框之间添加空间,元素及其轮廓之间的空间是透明的。
outline-offset: 20px;
6.5 外边距
margin:用于清除边框外的区域,外边距没有背景颜色,是完全透明的。
所有外边距属性都可以设置以下值:
auto:浏览器来计算外边距length:以 px、pt、cm 等单位指定外边距%:指定以包含元素宽度的百分比计的外边距inherit:指定应从父元素继承外边距
注:margin的值允许负值。
6.5.1 外边距单边
margin 属性可以单独设置外边距的边
margin-top: 25px; /* 上外边距 */
margin-right: 50px; /* 右外边距 */
margin-bottom: 75px; /* 下外边距 */
margin-left: 100px; /* 左外边距 */
6.5.2 简写外边距属性
1.margin 属性可以设置一到四个值:
- 设置单个值,代表四个外边距
- 设置两个值,分别代表外边距的上下和左右
- 设置三个值,分别代表外边距的上、左右和下
- 设置四个值,分别代表外边距的上右下左(顺序是顺时针方向)
margin: 25px; /* 四个外边距都是25px */
margin: 25px 50px; /* 上下外边距25px,左右外边距50px */
margin: 25px 50px 75px; /* 上外边距25px,左右外边距50px,下外边距75px */
margin: 25px 50px 75px 100px; /* 上外边距25px,右外边距50px,下外边距75px,左外边距100px */
2.margin 属性设置为 auto,会使元素在其容器中水平居中
margin: auto;
3.margin 属性设置为 inherit ,会继承父元素的外边距
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div {
border: 1px solid red;
margin-left: 100px;
}
p {
margin-left: inherit;
}
</style>
</head>
<body>
<div>
<p>本段落继承了 div 元素的左外边距。</p>
</div>
</body>
</html>
6.5.3 外边距合并
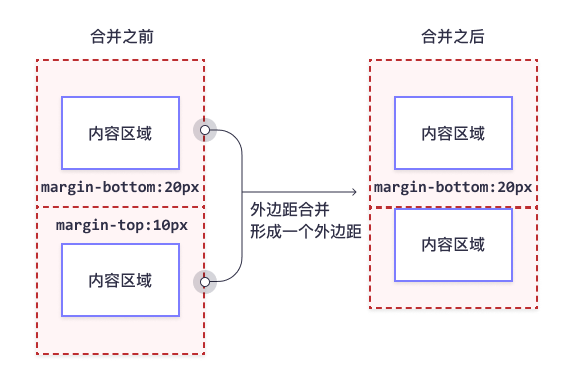
外边距合并:当两个垂直外边距相遇时,它们将合并成一个外边距,合并后的外边距的高度等于两个发生合并的外边距的高度中的较大者。
1.当一个元素出现在另一个元素上面时,第一个元素的下外边距与第二个元素的上外边距会发生合并。

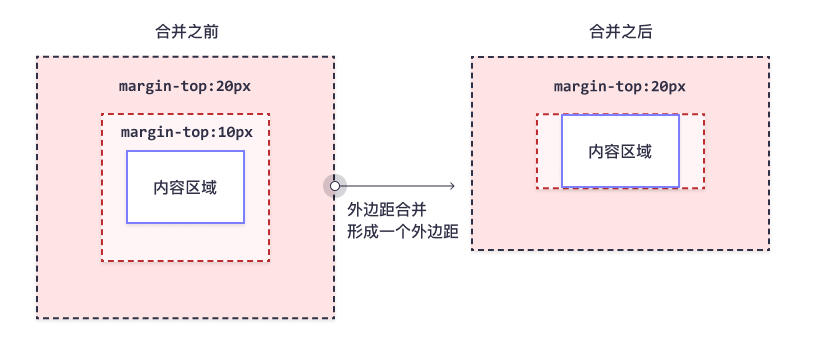
2.当一个元素包含在另一个元素中时(假设没有内边距或边框把外边距分隔开),它们的外边距也会发生合并。

3.外边距还可以与自身发生合并
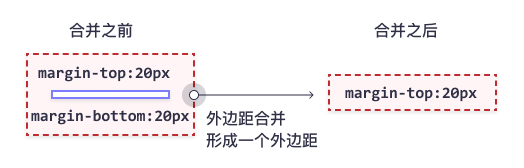
假设有一个空元素,它有外边距,但是没有边框或填充。在这种情况下,上外边距与下外边距就碰到了一起,它们会发生合并:

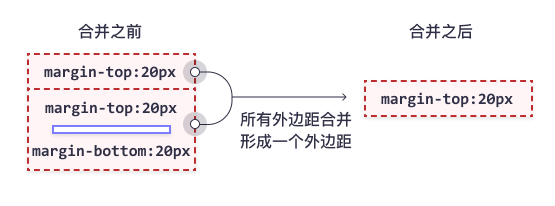
如果这个外边距遇到另一个元素的外边距,它还会发生合并:

6.6 内边距
padding 属性用于在任何定义的边界内的元素内容周围生成空间。
6.6.1 内边距单边
padding 属性可以单独设置内边距的边
padding-top: 25px; /* 上内边距 */
padding-right: 50px; /* 右内边距 */
padding-bottom: 75px; /* 下内边距 */
padding-left: 100px; /* 左内边距 */
6.6.2 简写内边距属性
padding 属性可以设置一到四个值:
- 设置单个值,代表四个内边距
- 设置两个值,分别代表内边距的上下和左右
- 设置三个值,分别代表内边距的上、左右和下
- 设置四个值,分别代表内边距的上右下左(顺序是顺时针方向)
padding: 25px; /* 四个内边距都是25px */
padding: 25px 50px; /* 上下内边距25px,左右内边距50px */
padding: 25px 50px 75px; /* 上内边距25px,左右内边距50px,下内边距75px */
padding: 25px 50px 75px 100px; /* 上内边距25px,右内边距50px,下内边距75px,左内边距100px */
7. CSS布局
7.1 显示与隐藏
7.1.1 显示元素
display:规定如何显示元素。
每个HTML元素都有一个默认的display值,具体取决于它的元素类型,大多数元素的默认值为 block(块级元素)或 inline(内联元素)
display: block; /* 显示为块级元素 */
display: inline; /* 显示为内联元素 */
display: none; /* 隐藏元素 */
1.块级元素:块级元素独占一行。
常见的块级元素:<div>、<h1> - <h6>、<p>、<form>、<header>、<footer>、<section>
2.内联元素:内联元素不会以新行开始,也称行内元素。
常见的内联元素:<span>、<a>、<img>
display可以将行内元素更改为块级元素,也可以将块级元素更改为内联元素。
例1:为实现水平菜单,将 <li> 元素显示为内联元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
li {
display: inline;
}
</style>
</head>
<body>
<ul>
<li><a href="http://news.baidu.com/">新闻</a></li>
<li><a href="https://fanyi.baidu.com/">翻译</a></li>
<li><a href="https://baike.baidu.com/">百科</a></li>
</ul>
</body>
</html>
运行结果:

例2:将 <a> 元素显示为块元素
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
a {
display: block;
}
</style>
</head>
<body>
<a href="http://news.baidu.com/">新闻</a>
<a href="https://fanyi.baidu.com/">翻译</a>
<a href="https://baike.baidu.com/">百科</a>
</body>
</html>
运行结果:

7.1.2 隐藏元素
隐藏元素:display: none 或 visibility: hidden
display: none可以隐藏某个元素,且隐藏的元素不会占用任何空间。visibility: hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
p.hidden1 {
display: none;
}
p.hidden2 {
visibility: hidden;
}
</style>
</head>
<body>
<p>东临碣石,以观沧海。</p>
<p class="hidden1">水何澹澹,山岛竦峙。</p> <!-- 隐藏元素,且不占据空间 -->
<p>树木丛生,百草丰茂。</p>
<p>秋风萧瑟,洪波涌起。</p>
<p>日月之行,若出其中。</p>
<p class="hidden2">星汉灿烂,若出其里。</p> <!-- 隐藏元素,仍占据原有元素空间 -->
<p>幸甚至哉,歌以咏志。</p>
</body>
</html>
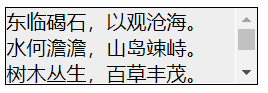
运行结果:

7.2 定位
position:设置元素的定位方法的类型
一共五种定位方法类型:
static:静态定位fixed:固定定位relative:相对定位absolute:绝对定位sticky:粘性定位
元素其实是使用 top、bottom、left 和 right 属性定位的。但是,除非首先设置了 position 属性,否则这些属性将不起作用。根据不同的定位方法,它们的工作方式也不同。
7.2.1 静态定位
静态定位:元素遵循正常的文档流对象,不受 top、bottom、left 和 right 属性的影响。
position的默认值为static,即元素默认情况下的定位方式为静态定位。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div.static {
position: static; /* 静态定位 */
left: 30px;
border: 3px solid red;
width: 200px;
}
</style>
</head>
<body>
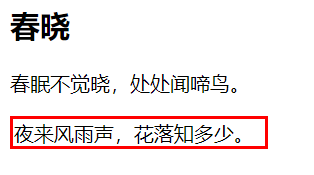
<h2>春晓</h2>
<p>春眠不觉晓,处处闻啼鸟。</p>
<div class="static">夜来风雨声,花落知多少。</div>
</body>
</html>
运行结果:

从运行结果可以看出:
left属性对于静态定位的元素无效,未产生偏移
7.2.2 固定定位
固定定位:元素的位置相对于浏览器窗口是固定位置,即使滚动页面,它也始终位于同一位置。
固定定位使元素的位置与文档流无关,不会占据空间,也因此定位的元素会和其他元素重叠。
top、right、bottom 和 left 属性用于定位此元素。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div.fixed {
position: fixed; /* 固定定位 */
top: 30px;
right: 30px;
border: 3px solid red;
width: 200px;
}
</style>
</head>
<body>
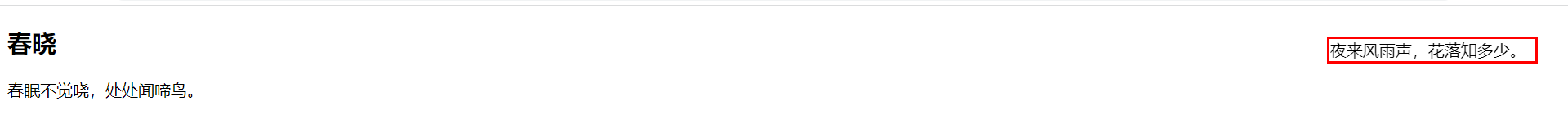
<h2>春晓</h2>
<p>春眠不觉晓,处处闻啼鸟。</p>
<div class="fixed">夜来风雨声,花落知多少。</div>
</body>
</html>
运行结果:

从运行结果可以看出:固定定位的元素,相对于浏览器的右上角各偏移了30px
7.2.3 相对定位
相对定位:元素相对于其正常位置进行定位。
设置相对定位的元素的 top、right、bottom 和 left 属性将导致其偏离其正常位置进行调整,不会对其余内容进行调整来适应元素留下的任何空间。
移动相对定位元素,但它原本所占的空间不会改变
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div.relative {
position: relative; /* 相对定位 */
left: 30px;
border: 3px solid red;
width: 200px;
}
</style>
</head>
<body>
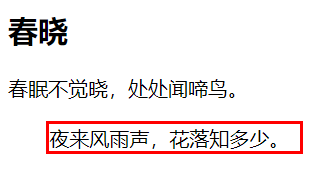
<h2>春晓</h2>
<p>春眠不觉晓,处处闻啼鸟。</p>
<div class="relative">夜来风雨声,花落知多少。</div>
</body>
</html>
运行结果:

从运行结果可以看出:相对定位的元素,相对元素本来正常位置的左边,偏移了30px
7.2.4 绝对定位
绝对定位:元素相对于最近的已定位的父元素进行定位。如果元素没有已定位的父元素,那么它的位置相对于文档主体(body),并随页面滚动一起移动。
1.已定位的父元素,指的是
position的值不为static的元素。
2.绝对定位使元素的位置与文档流无关,不会占据空间,也因此定位的元素会和其他元素重叠。
3.相对定位元素经常被用来作为绝对定位元素的容器块
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div.relative {
position: relative; /* 相对定位 */
border: 3px solid red;
width: 400px;
height: 200px;
}
div.absolute {
position: absolute; /* 绝对定位 */
bottom: 30px;
right: 30px;
border: 3px solid blue;
width: 200px;
height: 100px;
}
</style>
</head>
<body>
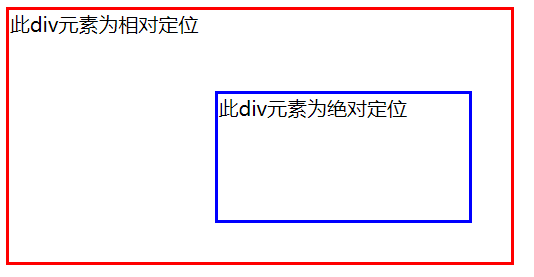
<div class="relative">
此div元素为相对定位
<div class="absolute">此div元素为绝对定位</div>
</div>
</body>
</html>
运行结果:

从运行结果可以看出:绝对定位的元素,相对于相对定位的元素的右下角各偏移了30px
7.2.5 粘性定位
粘性定位:基于用户的滚动位置来定位。
粘性元素根据滚动位置在相对(relative)和固定(fixed)之间切换。起先它会被相对定位,直到在视口中遇到给定的偏移位置为止 - 然后将其“粘贴”在适当的位置。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div.sticky {
position: sticky; /* 粘性定位 */
top: 0;
padding: 5px;
border: 2px solid red;
background-color: green;
}
</style>
</head>
<body>
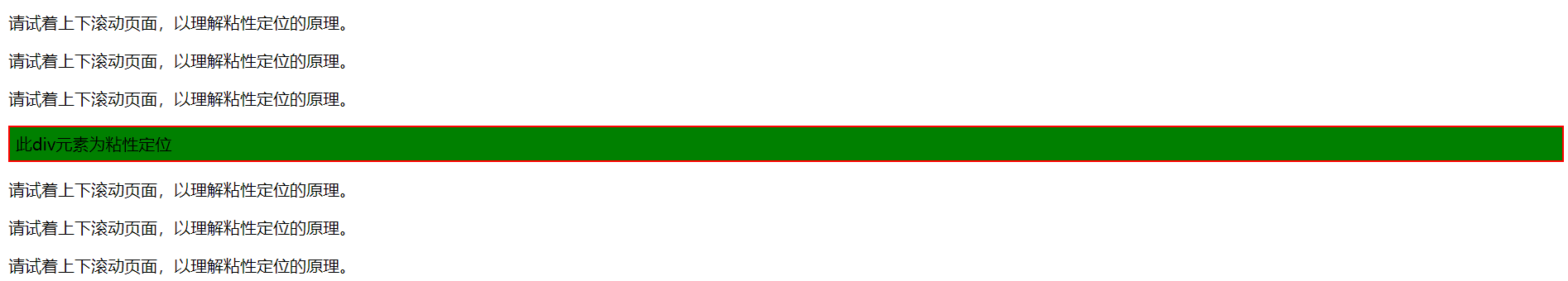
<p>请试着上下滚动页面,以理解粘性定位的原理。</p>
<p>请试着上下滚动页面,以理解粘性定位的原理。</p>
<p>请试着上下滚动页面,以理解粘性定位的原理。</p>
<div class="sticky">此div元素为粘性定位</div>
<!-- 填充元素,以使页面出现滚动条 -->
<div style="padding-bottom: 2000px">
<p>请试着上下滚动页面,以理解粘性定位的原理。</p>
<p>请试着上下滚动页面,以理解粘性定位的原理。</p>
<p>请试着上下滚动页面,以理解粘性定位的原理。</p>
</div>
</body>
</html>
运行结果:

运行以后:
向下滚动到粘性定位的div元素时,该元素会粘在浏览器顶部;
向上滚动到粘性定位的div元素之前,该元素会恢复原样。
7.3 溢出
overflow:指定在元素的内容太大而无法放入指定区域时,是剪裁内容还是添加滚动条。
overflow 属性可设置以下值:
visible:默认值。溢出的内容不会被裁剪,会呈现在元素框之外。hidden:溢出的内容被剪裁,且剪裁的内容不可见。scroll:溢出的内容被剪裁,同时添加滚动条以查看剪裁的内容。auto:如果内容被剪裁,则浏览器会显示滚动条以便查看其余的内容。
注:
1.overflow属性仅适用于具有指定高度的块元素
2.overflow-x:规定更改水平方向内容的溢出
3.overflow-y:规定更改垂直方向内容的溢出
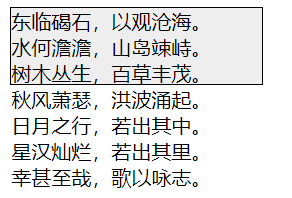
1.overflow: visible:溢出是可见的,即溢出的内容不会被裁剪,会呈现在元素框之外。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
div {
width: 200px;
height: 60px;
background-color: #eee;
border: 1px solid black;
overflow: visible;
}
</style>
</head>
<body>
<div>
东临碣石,以观沧海。<br />
水何澹澹,山岛竦峙。<br />
树木丛生,百草丰茂。<br />
秋风萧瑟,洪波涌起。<br />
日月之行,若出其中。<br />
星汉灿烂,若出其里。<br />
幸甚至哉,歌以咏志。<br />
</div>
</body>
</html>
运行结果:

2.overflow: hidden:溢出的内容被剪裁,且剪裁的内容不可见.。
将上面代码中的 overflow: visible 改为 overflow: hidden,运行的结果如下:

3.overflow: scroll:溢出的内容被剪裁,同时添加滚动条以查看剪裁的内容。
将上面代码中的 overflow: visible 改为 overflow: scroll,运行的结果如下:

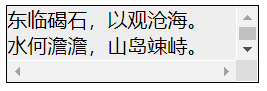
4.overflow: auto:与 scroll 类似,但仅在必要时添加滚动条。
将上面代码中的 overflow: visible 改为 overflow: auto,运行的结果如下:

对比
scroll和auto发现:
1.scroll 是只要内容有溢出,那么水平方向和垂直方向都有滚动条。
2.auto 是哪个方向的内容溢出,那么就添加哪个方向的滚动条。
上面的例子中,只有垂直方向有内容溢出,所以只有垂直方向添加了滚动条。
7.4 浮动和清除浮动
7.4.1 浮动
float:使元素向左或向右移动,其周围的元素也会重新排列
float 属性可以设置以下值:
none:默认值。元素不浮动(将显示在文本中刚出现的位置)left:元素浮动到其容器的左侧right:元素浮动在其容器的右侧
1.浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止
2.浮动元素之前的元素将不会受到影响,浮动元素之后的元素将围绕它
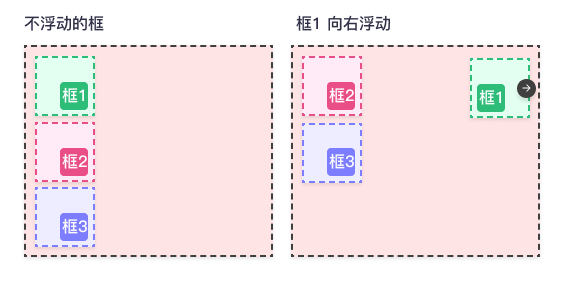
浮动图解:
图1:框1向右浮动时,它脱离文档流并且向右移动,直到它的右边缘碰到包含框的右边缘。

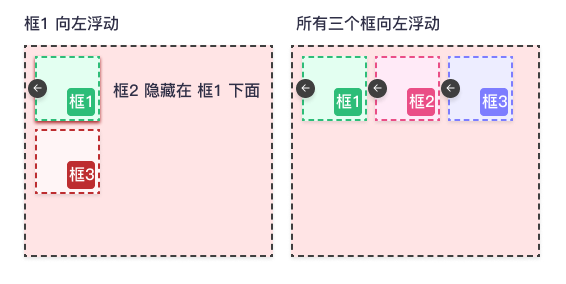
图2:框1向左浮动时,它脱离文档流并且向左移动,直到它的左边缘碰到包含框的左边缘。
因为它不再处于文档流中,所以它不占据空间,实际上覆盖住了框 2,使框 2 从视图中消失。
如果把所有三个框都向左移动,那么框 1 向左浮动直到碰到包含框,另外两个框向左浮动直到碰到前一个浮动框。

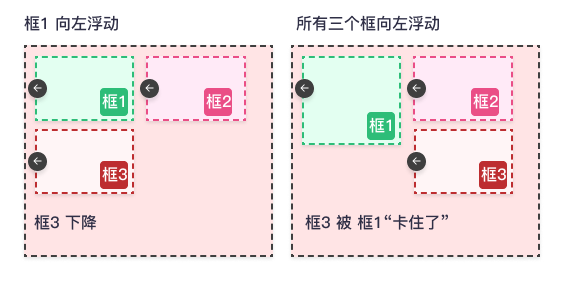
图3:如果包含框太窄,无法容纳水平排列的三个浮动元素,那么其它浮动块向下移动,直到有足够的空间。如果浮动元素的高度不同,那么当它们向下移动时可能被其它浮动元素“卡住”。

1.float: none:元素不浮动
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
img {
float: none;
}
</style>
</head>
<body>
<p>
<img
src="https://www.w3school.com.cn/i/logo/w3logo-3.png"
width="100px"
height="100px"
/>
北风卷地白草折,胡天八月即飞雪。<br />
忽如一夜春风来,千树万树梨花开。<br />
散入珠帘湿罗幕,狐裘不暖锦衾薄。<br />
将军角弓不得控,都护铁衣冷难著。<br />
瀚海阑干百丈冰,愁云惨淡万里凝。<br />
中军置酒饮归客,胡琴琵琶与羌笛。<br />
纷纷暮雪下辕门,风掣红旗冻不翻。<br />
轮台东门送君去,去时雪满天山路。<br />
山回路转不见君,雪上空留马行处。
</p>
</body>
</html>
运行结果:

2.float: left:左浮动,元素浮动到其容器的左侧。
将上面代码中的 float: none 改为 float: left,运行的结果如下:

3.float: right:右浮动,元素浮动在其容器的右侧。
将上面代码中的 float: none 改为 float: right,运行的结果如下:

7.4.2 清除浮动
clear:指定哪些元素可以浮动于被清除元素的旁边以及哪一侧。
clear 属性可以设置以下值:
none:默认值。允许两侧都有浮动元素left:左侧不允许浮动元素right:右侧不允许浮动元素both:左侧或右侧均不允许浮动元素
在清除浮动时,应该对清除与浮动进行匹配:如果某个元素浮动到左侧,则应清除左侧。浮动的元素会继续浮动,但是被清除的元素将显示在其下方。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Document</title>
<style>
.div1 {
width: 100px;
height: 50px;
border: 1px solid green;
margin: 5px;
float: left; /* 左浮动 */
}
.div2 {
width: 200px;
height: 100px;
border: 1px solid red;
}
.div3 {
width: 100px;
height: 50px;
border: 1px solid green;
margin: 5px;
float: left; /* 左浮动 */
}
.div4 {
width: 200px;
height: 100px;
border: 1px solid red;
clear: left; /* 清除左浮动 */
}
</style>
</head>
<body>
<h1>不清除浮动</h1>
<div class="div1">div1</div>
<div class="div2">div2</div>
<h1>清除浮动</h1>
<div class="div3">div3</div>
<div class="div4">div4</div>
</body>
</html>
运行结果:

从运行结果可以看到:
1.div1脱离了文档流向左浮动,覆盖了一部分div2的内容
2.div3脱离了文档流向左浮动,由于div4清除了左浮动,因此div4左侧不能有浮动元素,只能往下走,显示在div3的下方。