tinkerCAD案例:18. Glow Circuit Assembly 发光电路组件
In this tutorial, we’ll walk through how to use the Glow circuit assembly.
在本教程中,我们将演练如何使用 Glow 电路程序集。
Using the Glow circuit assembly, you’ll build a penguin that can light up when assembled with two real electronic components: a light-emitting diode (LED) and a battery!
使用 Glow 电路组件,您将构建一只企鹅,当它与两个真正的电子元件组装在一起时可以点亮:发光二极管 (LED) 和电池!
You can also use the Glow Circuit Assembly Lesson on Tinkercad to learn - it’s fun and easy!
您还可以使用 Tinkercad 上的辉光电路组装课程来学习 - 它既有趣又简单!

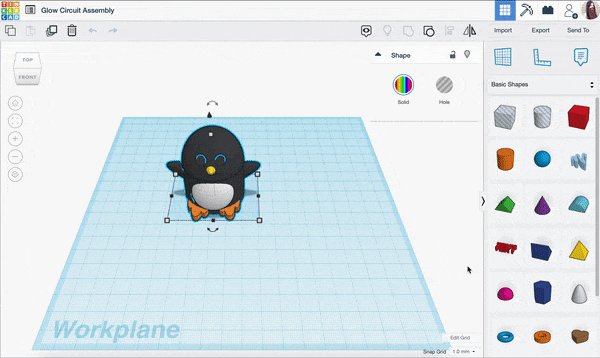
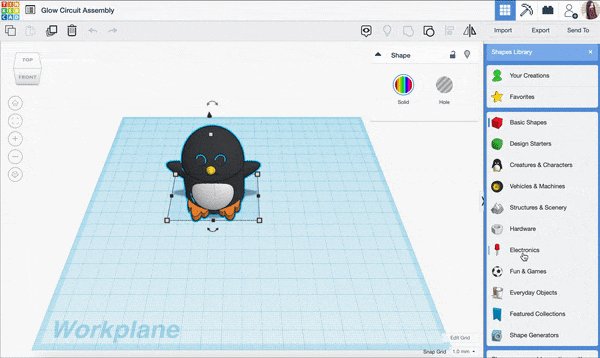
Circuit assemblies can be found in the “Electronics” dropdown in the Shapes Panel.
电路组件可以在“形状”面板的“电子”下拉列表中找到。

说明
-
Click the Shapes Panel dropdown and select “Electronics” from the list of Tinkercad Shapes.
单击“形状面板”下拉列表,然后从 Tinkercad 形状列表中选择“电子”。
-
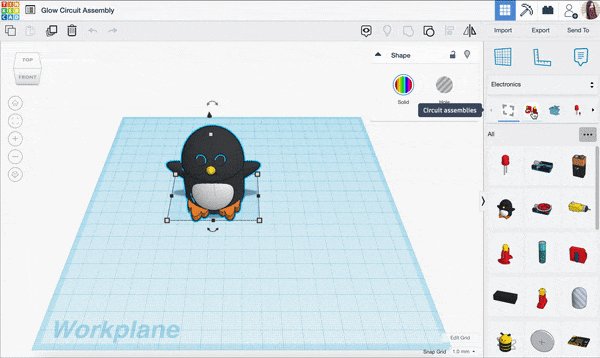
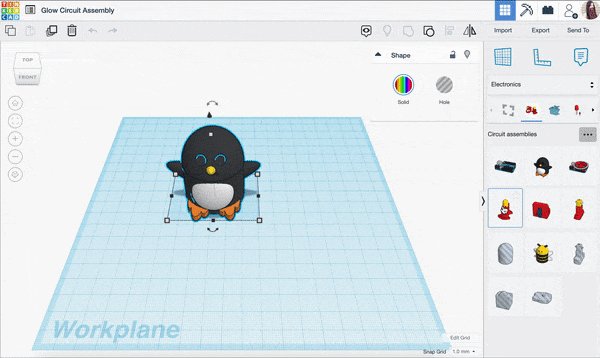
Choose “Circuit Assemblies” to be shown the Glow, Move and Spin assemblies + Cutouts.
选择“电路组件”以显示发光,移动和旋转组件+切口。
-
Continue to the next step, where we’ll explore the Glow circuit assembly and Cutout.
继续下一步,我们将探索发光电路组件和切口。 -
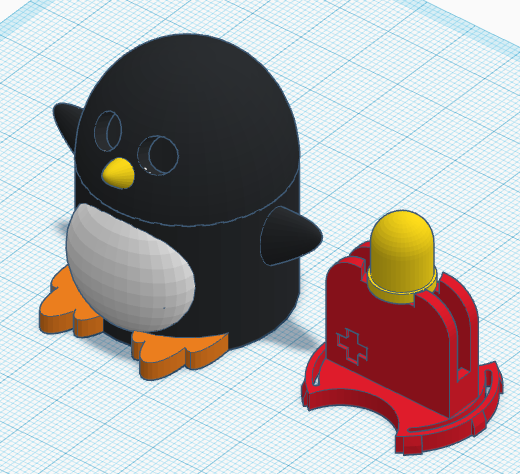
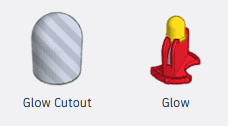
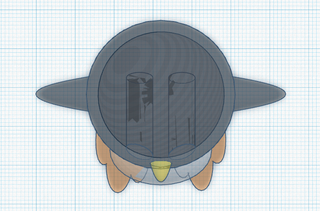
The Glow circuit assembly on the right consists of a few different parts: a 3D printed holder (in red), a light-emitting diode (LED), and a battery. When the LED is powered by the battery, it lights up.
右侧的发光电路组件由几个不同的部分组成:3D打印支架(红色),发光二极管(LED)和电池。当 LED 由电池供电时,它会亮起。The Glow Cutout is a special hole designed to create a cavity for the Glove Circuit Assembly within a design.
辉光切口是一个特殊的孔,旨在为设计中的手套电路组件创建一个空腔。

说明
-
Drag out the Glow circuit assembly into the editor.
将“发光”电路组件拖出到编辑器中。
-
Drag out the Glow Cutout into the editor.
将发光切口拖到编辑器中。
-
Continue to the next step.
继续执行下一步。 -
In this step, we’ll see how the Glow circuit assembly and cutout fit together.
在此步骤中,我们将看到 Glow 电路组件和切口如何组合在一起。

说明
-
Select both the Glow Cutout and the Glow circuit assembly and click the Align button. Center both on the workplane by clicking on the two middle dots along the workplane.
同时选择“发光切口”和“发光”电路组件,然后单击“对齐”按钮。通过单击工作平面上的两个中间点,将两者居中。You may notice that the Glow circuit assembly extends beyond the cutout in several spots along it base. To ensure a tight fit between your design and the Circuit Assembly (called a press-fit), the circuit assembly is designed to be slightly bigger in those spots!
您可能会注意到,发光电路组件沿其底部的几个点延伸到切口之外。为了确保您的设计和电路组件之间的紧密配合(称为压配合),电路组件的设计在这些位置略大! -
Next, we’ll make the penguin transparent to make it easier to align with the cutout.
接下来,我们将使企鹅透明,以便更容易与切口对齐。

说明
-
Select the penguin, click on the Solid color in the inspector, and check the transparent box.
选择企鹅,单击检查器中的纯色,然后选中透明框。 -
In this step, we’ll group our design with the Glow cutout to make room for our Glow circuit assembly.
在此步骤中,我们将设计与 Glow 切口分组,以便为 Glow 电路组件腾出空间。
说明
-
Click on the Top side of the View Cube to make it easier to position the cutout into our design.
单击视图立方体的顶部,以便更轻松地将切口定位到我们的设计中。
-
Drag the cutout so that it is centered around the penguin’s body. Don’t worry about moving the Glow circuit assembly for now - we will add that in the next step.
拖动切口,使其以企鹅的身体为中心。现在不用担心移动 Glow 电路组件 - 我们将在下一步中添加它。You may want to turn your Snap Grid off to more precisely align the shapes.
您可能希望关闭对齐网格以更精确地对齐形状。
-
Select both the cutout and the penguin and click the Group button to group the objects together. Notice how once your design is grouped with a cutout, it cannot be scaled. This is to make sure your design will still fit snugly around the circuit assembly when it is printed.
选择切口和企鹅,然后单击“组”按钮将对象分组在一起。请注意,一旦您的设计被切口分组,它就无法缩放。这是为了确保您的设计在打印时仍然紧贴在电路组件周围。
-
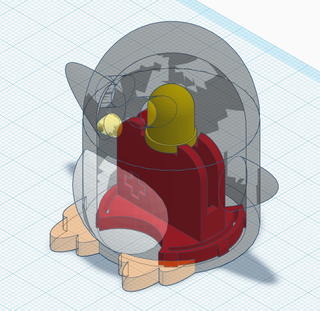
Rotate the camera to check out how the cutout has created a cavity in the penguin that we can fit the Glow circuit assembly into.
旋转相机以查看切口如何在企鹅中创建一个空腔,我们可以将 Glow 电路组件安装到其中。
-
-
Now let’s add the Circuit Assembly to our design.
现在让我们将电路组件添加到我们的设计中。

说明
-
Click on the Top of the View Cube to make it easier to align our Glow circuit assembly with the penguin.
单击视图立方体的顶部,以便更轻松地将我们的发光电路组件与企鹅对齐。
-
Drag the Glow circuit assembly so that it is visually aligned with the cavity in the penguin.
拖动发光电路组件,使其在视觉上与企鹅中的空腔对齐。 -
When exporting your circuit assembly, you will want to export it separately from your design. In this step, we’ll export the Penguin and Glow circuit assembly individually.
导出电路装配体时,需要将其与设计分开导出。在此步骤中,我们将分别导出企鹅和辉光电路程序集。

说明
-
Click the Bottom side of the View Cube so you can more easily select the circuit assembly.
单击视图立方体的底部,以便更轻松地选择电路组件。
-
Click the circuit assembly to select it and then click the Export button.
单击线路程序集以将其选中,然后单击“导出”按钮。
-
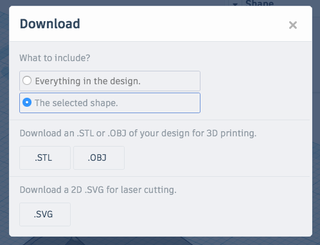
Ensure that "The selected shape" is selected and select .STL to export the circuit assembly for 3D printing. Exporting the circuit assembly will only export the 3D-printable components in the assembly. The electronic components will not be included.
确保选中“所选形状”并选择 。STL导出电路组件进行3D打印。导出电路组件将仅导出程序集中的可 3D 打印组件。电子元件将不包括在内。
-
Click the penguin to select it and then click the Export button.
单击企鹅以将其选中,然后单击“导出”按钮。
-
Ensure that "The selected shape" is selected and select .STL to export the penguin for 3D printing.
确保选中“所选形状”并选择 。STL出口企鹅进行3D打印。
-
Use your favorite 3D printer to print the Penguin and Glow circuit assembly!
使用您最喜欢的3D打印机打印企鹅和辉光电路组件!隐藏提示
If you print your Penguin with clear material, the light will really shine through!
如果你用透明的材料打印你的企鹅,光线真的会照亮! -
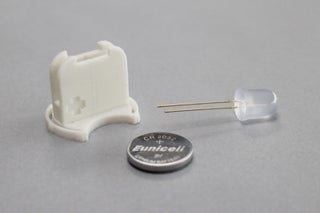
After 3D printing your Glow circuit assembly, you can assemble it with two electronic components:
3D 打印您的 Glow 电路组件后,您可以使用两个电子元件组装它:- An LED
- A 3V Coin Cell Battery (CR2032)
3V 纽扣电池 (CR2032)
Find all Glow components on Sparkfun
在Sparkfun上查找所有Glow组件You will be leaving Tinkercad and taken to an external site when you click the link above.
当您单击上面的链接时,您将离开Tinkercad并被带到外部站点。Note: Coin cell batteries can cause serious injury if swallowed. Keep coin cell batteries out of reach of small children!
注意:如果吞咽纽扣电池,可能会造成严重伤害。将纽扣电池放在小孩接触不到的地方!In the next few steps, you’ll learn how to put the electronic components together to complete your Glow circuit assembly.
在接下来的几个步骤中,您将学习如何将电子元件组合在一起以完成 Glow 电路组装。

说明
1. Gather your electronic components and 3D printed Glow circuit assembly holder.
收集您的电子元件和 3D 打印的发光电路组件支架。
-

说明
- Align the positive side of the battery (labelled “+”) with the “+” indicator on the holder.
将电池的正极(标有“+”)与支架上的“+”指示灯对齐。
- Align the positive side of the battery (labelled “+”) with the “+” indicator on the holder.
-

说明
- Insert the LED from the top, making sure that the longer leg lines up with the “+” indicator on the holder. Your LED should now light up!
从顶部插入 LED,确保较长的支腿与支架上的“+”指示灯对齐。您的 LED 现在应该亮起了!
- Insert the LED from the top, making sure that the longer leg lines up with the “+” indicator on the holder. Your LED should now light up!
-
Now we’re ready to embed the Glow circuit assembly into your 3D printed penguin!
现在,我们已准备好将发光电路组件嵌入到您的3D打印企鹅中!

说明
1. Press fit the 3D printed Penguin and Glow circuit assembly together by resting the Glow circuit assembly on a flat surface, placing the Penguin over the circuit assembly, and pressing down on the top of the penguin with the palm of your hand to snap it in place.
通过将 Glow 电路组件放在平坦的表面上,将企鹅放在电路组件上,然后用手掌向下按压企鹅的顶部以将其卡入到位,将 3D 打印的企鹅和 Glow 电路组件压在一起。
> To remove the circuit assembly from the penguin, you can use your finger or a flat tool to pull on the lip of the base. To turn off the LED, remove the circuit assembly from the Penguin and remove the LED.
> 要从企鹅身上取下电路组件,您可以使用手指或扁平工具拉动底座的边缘。要关闭 LED,请从企鹅中卸下电路组件并卸下 LED。
------
2. Congratulations, you’ve built the Glow circuit assembly! Now that you've learned how Glow works, try designing your own model from scratch to fit around the circuit assembly.
恭喜,您已经构建了发光电路组件!现在您已经了解了 Glow 的工作原理,请尝试从头开始设计您自己的模型以适合电路组件。