实现
退出登录组件中获取到当前路由路径并且传递query参数给登录页面
// 组件内
const logout=()=>{
// 获取当前路由路径
const redirect=route.fullPath
useStore.logout(redirect)
}
// pinia/store仓库
async logout(redirect:string){
... // 清空仓库业务
router.push({name:"login",query:{redirect}}) // 携带登录后的redirect参数去登录页
}
登录页中获取传递的redirect参数登录成功后,判断redirect是否存在
try {
const redirect=route.query.redirect // 获取redirect参数
await userStore.login(form_data)
router.push(`${redirect?redirect:'/'}`) // 存在跳转redirect否则跳转首页
} catch (error: any) {
ElMessage.error(error.message)
}
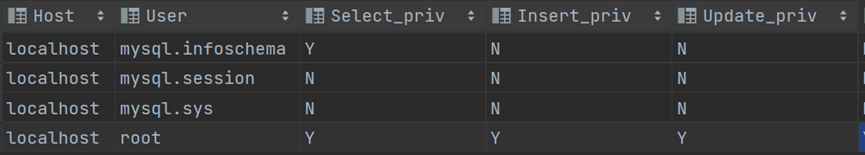
效果











![[JavaWeb]SQL介绍-DDL语句](https://img-blog.csdnimg.cn/d200fcc09b7449bf987576874d9a6e55.png#pic_center)