省流版(vue2项目):
脚手架:vue create xxxx
vuex:npm i vuex@3
router : npm install vue-router@3
vue cli创建项目
vue create xxxx(项目名称)添加基本配置
module.exports = {
lintOnSave: false, // 关闭eslint检查
publicPath:'./', // 部署应用包时的基本 URL
devServer: {
proxy: { // 代理设置
'/api': { // 配置代理解决同源策略问题
target: 'https://xxxxx',
changeOrigin: true,
pathRewrite: { '^/api': '' },
ws: true
}
}
}
}
// 在以下情况下,应当避免使用相对 publicPath:
// 当使用基于 HTML5 history.pushState 的路由时;
// 当使用 pages 选项构建多页面应用时。配置vuex
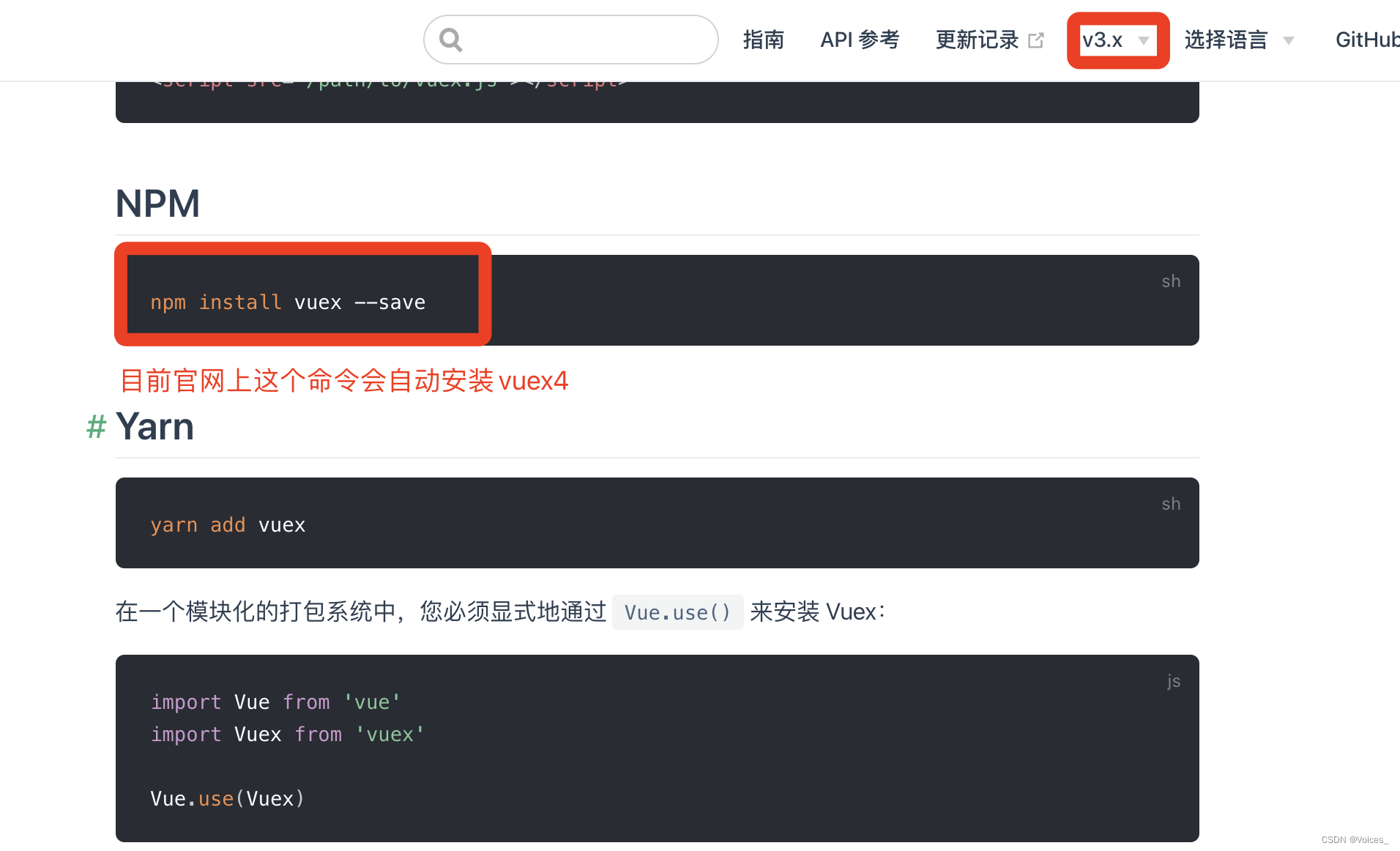
这里要注意版本问题
vuex现在有 3 和 4 两个版本,一定要加尤其是vue2项目,一定要加@3,别看官网上那个,不对

vue2 装 vuex3 :
npm install vuex@3 --savevue3 装 vuex4 :
npm install vuex@4 --save