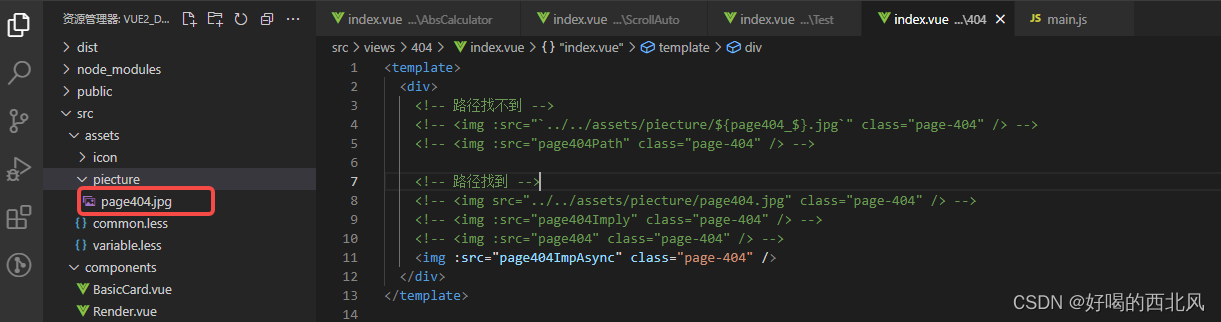
vue动态引入静态资源
静态资源位置(../../assets/piecture/page404.jpg)或者(@/assets/piecture/page404.jpg)

错误引入方式
错误引入方式(一)
<template>
<div>
<img :src="`../../assets/piecture/${page404_$}.jpg`" class="page-404" />
</div>
</template>
<script>
export default {
name: "NotFound",
data() {
return {
page404_$: "page404"
};
}
};
</script>错误引入方式(二)
<template>
<div>
<img :src="page404Path" class="page-404" />
</div>
</template>
<script>
export default {
name: "NotFound",
data() {
return {
page404Path: "../../assets/piecture/page404.jpg",
};
}
};
</script>
正确引入方式
正确引入方式(一)
<template>
<div>
<img src="../../assets/piecture/page404.jpg" class="page-404" />
</div>
</template>
<script>
export default {
};
</script>
正确引入方式(二)
<template>
<div>
<img :src="page404Imply" class="page-404" />
</div>
</template>
<script>
import page404Imply from "@/assets/piecture/page404.jpg";
export default {
name: "NotFound",
data() {
return {
page404Imply
};
}
};
</script>
正确引入方式(三)
<template>
<div>
<img :src="page404" class="page-404" />
</div>
</template>
<script>
export default {
name: "NotFound",
data() {
return {
page404: require("@/assets/piecture/page404.jpg"),
};
}
};
</script>
正确引入方式(四)
<template>
<div>
<img :src="page404ImpAsync" class="page-404" />
</div>
</template>
<script>
export default {
name: "NotFound",
data() {
return {
page404ImpAsync: "",
};
},
created() {
import("@/assets/piecture/page404.jpg").then((res) => {
this.page404ImpAsync = res.default;
});
},
};
</script>