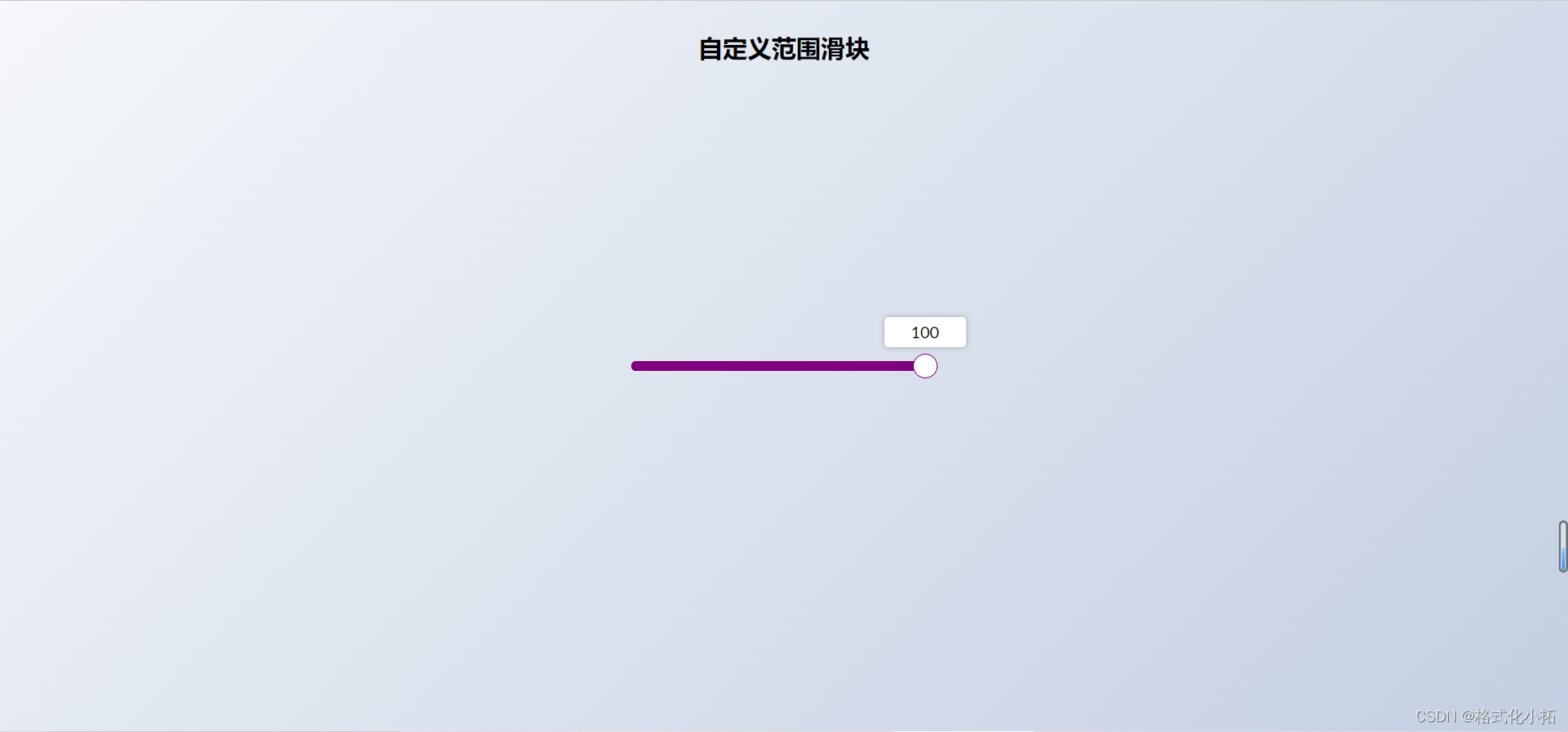
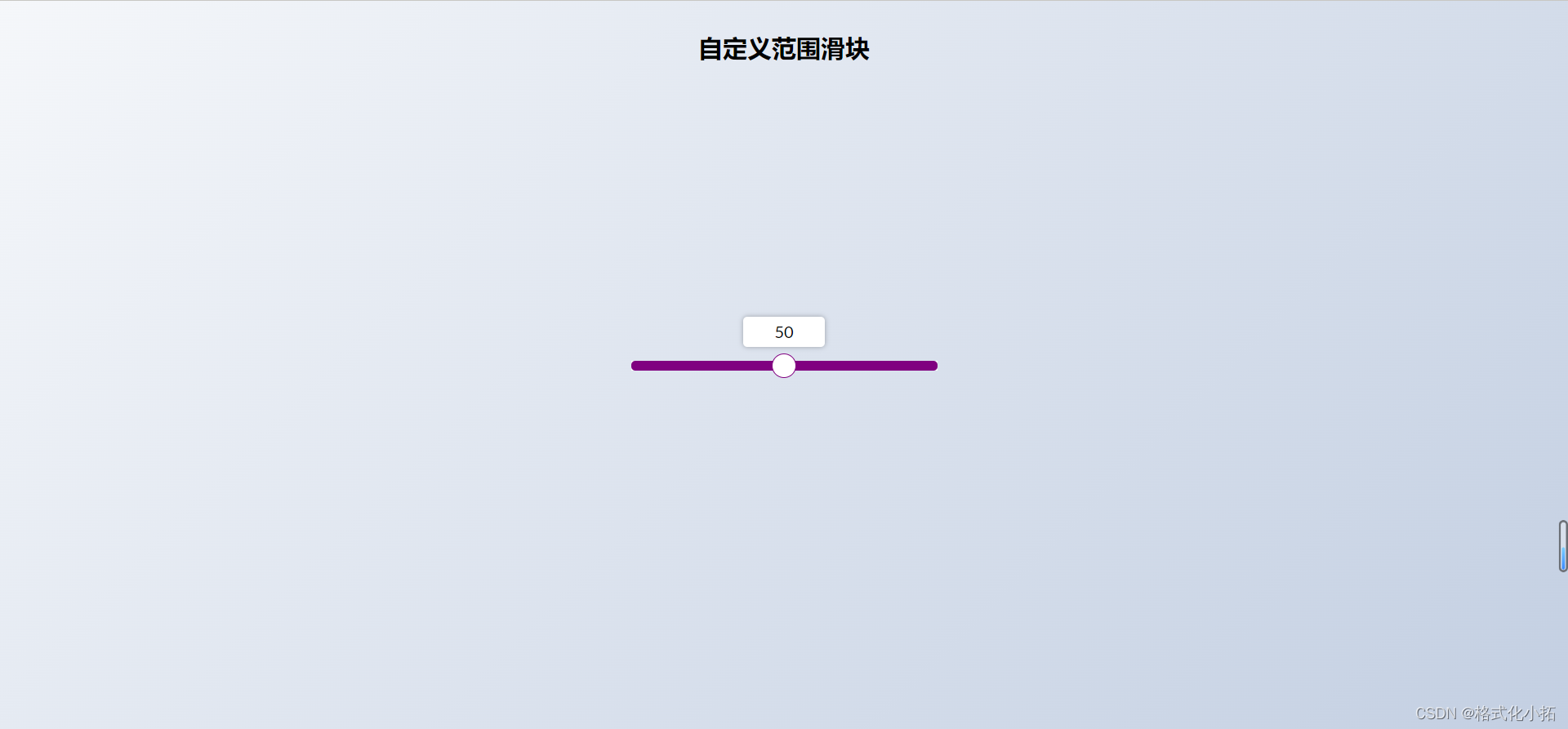
<! DOCTYPE html > < htmllang = " en" > < head> < metacharset = " UTF-8" /> < metaname = " viewport" content = " width=device-width, initial-scale=1.0" /> < title> </ title> < linkrel = " stylesheet" href = " style.css" /> </ head> < body> < h2> </ h2> < divclass = " range-container" > < inputtype = " range" id = " range" min = " 0" max = " 100" > < labelfor = " range" > </ label> </ div> < scriptsrc = " script.js" > </ script> </ body> </ html> @import url ( 'https://fonts.googleapis.com/css?family=Lato&display=swap' ) ; * {
box-sizing : border-box;
}
body {
background-image : linear-gradient ( 135deg, #f5f7fa 0%, #c3cfe2 100%) ;
font-family : 'Lato' , sans-serif;
display : flex;
flex-direction : column;
align-items : center;
justify-content : center;
height : 100vh;
overflow : hidden;
margin : 0;
}
h2 {
position : absolute;
top : 10px;
}
.range-container {
position : relative;
}
input[type='range'] {
width : 300px;
margin : 18px 0;
appearance : none;
outline : none;
}
input[type='range']+label {
background-color : #fff;
position : absolute;
top : -25px;
left : 110px;
width : 80px;
padding : 5px 0;
text-align : center;
border-radius : 4px;
box-shadow : 0 0 5px rgba ( 0, 0, 0, 0.3) ;
}
input[type='range']::-webkit-slider-runnable-track {
background : purple;
border-radius : 4px;
width : 100%;
height : 10px;
cursor : pointer;
}
input[type='range']::-webkit-slider-thumb {
-webkit-appearance : none;
height : 24px;
width : 24px;
background : #fff;
border-radius : 50%;
border : 1px solid purple;
margin-top : -7px;
cursor : pointer;
}
input[type='range']::-moz-range-track {
background : purple;
border-radius : 4px;
width : 100%;
height : 13px;
cursor : pointer;
}
input[type='range']::-moz-range-thumb {
appearance : none;
height : 24px;
width : 24px;
background : #fff;
border-radius : 50%;
border : 1px solid purple;
margin-top : -7px;
cursor : pointer;
}
input[type='range']::-ms-track {
background : purple;
border-radius : 4px;
width : 100%;
height : 13px;
cursor : pointer;
}
input[type='range']::-ms-thumb {
appearance : none;
height : 24px;
width : 24px;
background : #fff;
border-radius : 50%;
border : 1px solid purple;
margin-top : -7px;
cursor : pointer;
}
const range = document. getElementById ( 'range' )
range. addEventListener ( 'input' , ( e ) => {
const value = + e. target. value
const label = e. target. nextElementSibling
const num_width = e. target. offsetWidth
const num_label_width = label. offsetWidth
const max = + e. target. max
const min = + e. target. min
let left = value * ( num_width / max) - num_label_width / 2 + scale ( value, min, max, 12 , - 12 )
label. style. left = ` ${ left} px ` . innerHTML = value
} )
const scale = ( num, in_min, in_max, out_min, out_max ) => {
return ( num - in_min) / ( in_max - in_min) * ( out_max - out_min) + out_min;
}










![【phpstudy】Apache切换Nginx报错nginx: [emerg] CreateFile()](https://img-blog.csdnimg.cn/956ddc37aa1c43f4b261849c7a9087af.png)