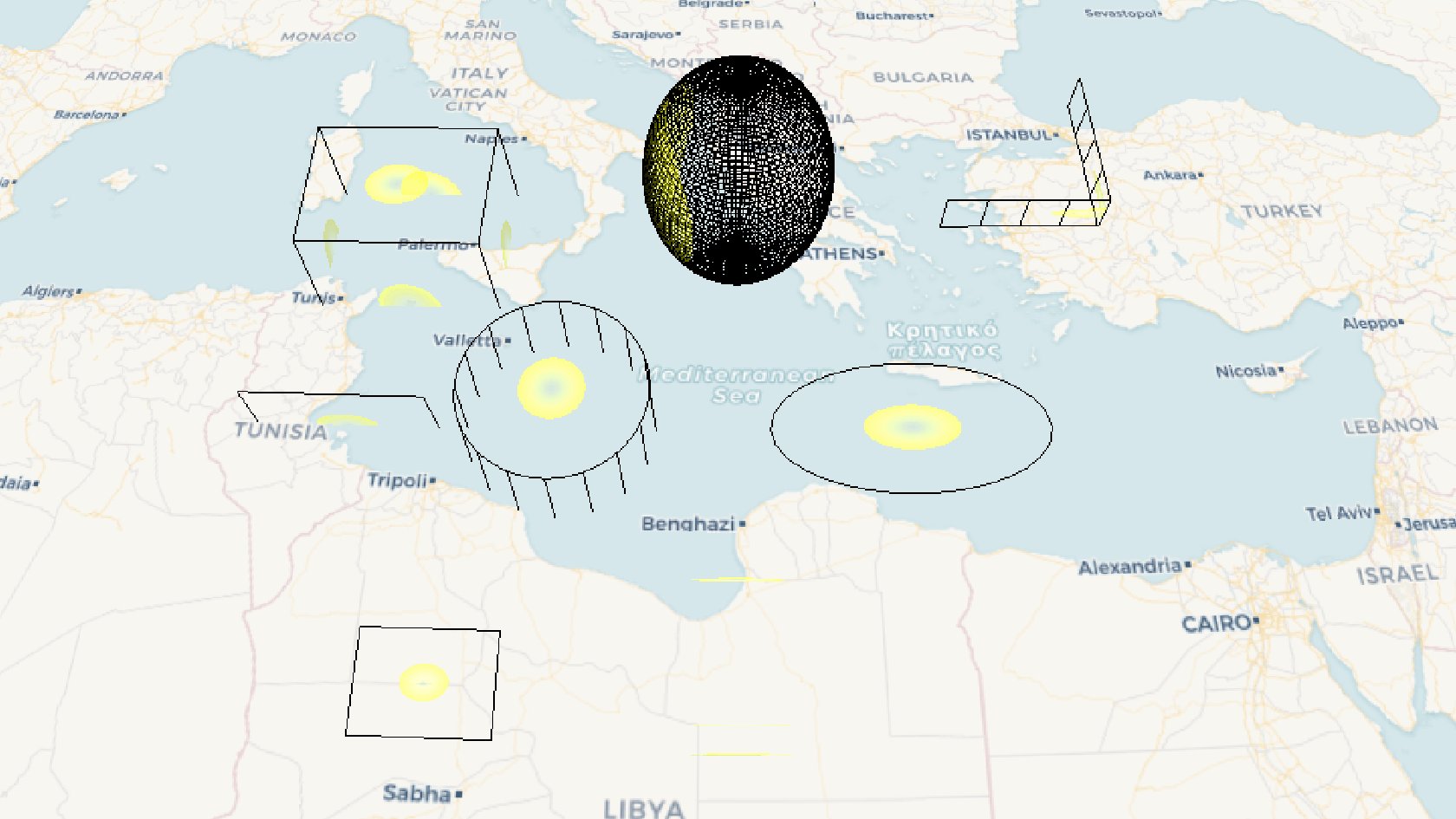
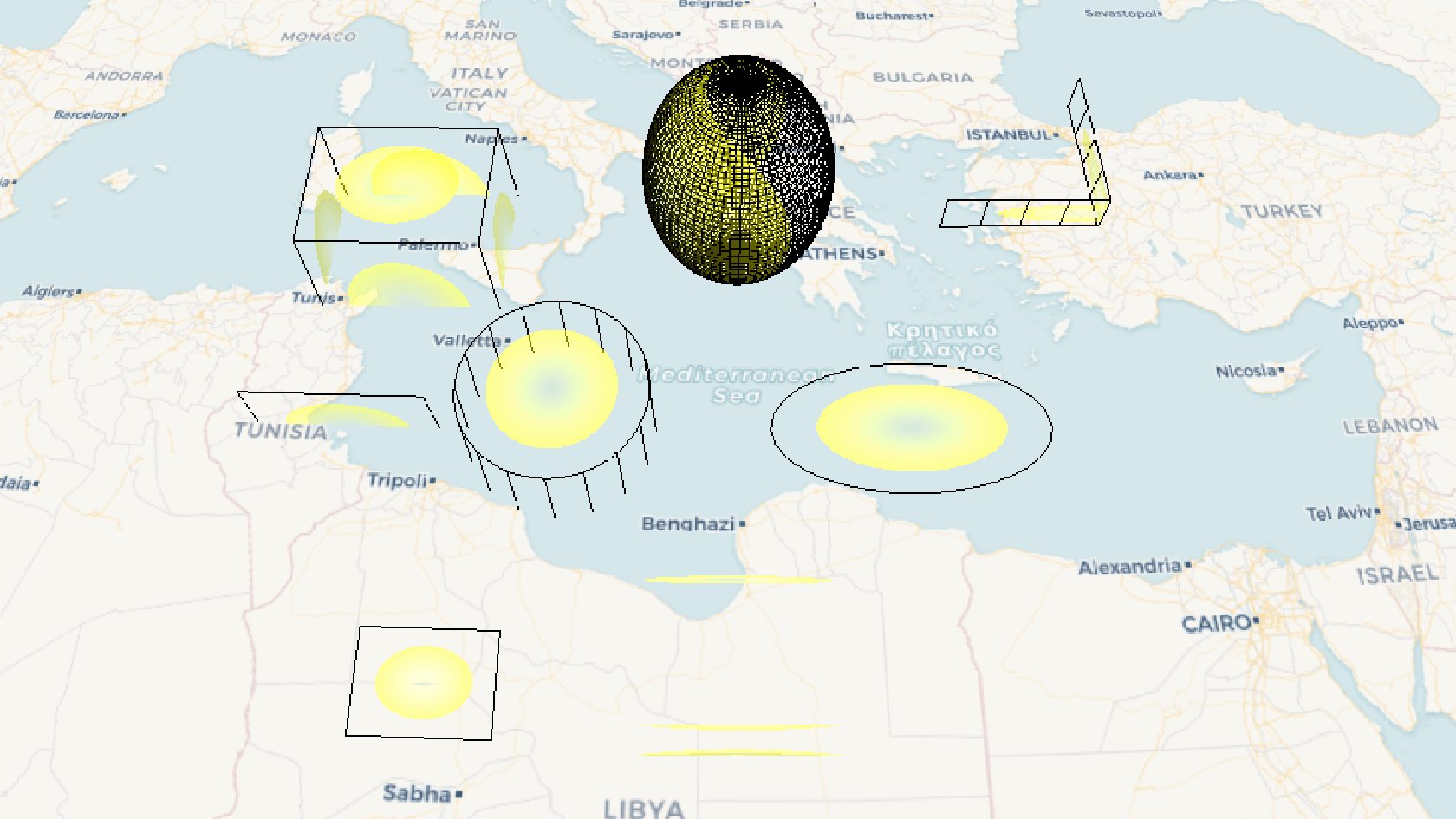
效果示例
最佳实践:

其他效果:

要素说明: 
代码
/*
* @Date: 2023-07-21 15:15:32
* @LastEditors: ReBeX 420659880@qq.com
* @LastEditTime: 2023-07-27 11:13:17
* @FilePath: \cesium-tyro-blog\src\utils\Material\EllipsoidFadeMaterialProperty.js
* @Description: 扩散圆材质
*/
import * as Cesium from 'cesium'
export default class EllipsoidFadeMaterialProperty {
constructor(options) {
this._definitionChanged = new Cesium.Event();
this._color = undefined;
this._colorSubscription = undefined;
this._time = (new Date()).getTime();
this.color = options.color;
this.duration = options.duration;
};
get isConstant() {
return false;
}
get definitionChanged() {
return this._definitionChanged;
}
getType(time) {
return Cesium.Material.EllipsoidFadeMaterialType;
}
getValue(time, result) {
if (!Cesium.defined(result)) {
result = {};
}
result.color = Cesium.Property.getValueOrClonedDefault(this._color, time, Cesium.Color.WHITE, result.color);
result.time = (((new Date()).getTime() - this._time) % this.duration) / this.duration;
return result;
}
equals(other) {
return (this === other ||
(other instanceof EllipsoidFadeMaterialProperty &&
Property.equals(this._color, other._color))
)
}
}
Object.defineProperties(EllipsoidFadeMaterialProperty.prototype, {
color: Cesium.createPropertyDescriptor('color'),
})
// Cesium.EllipsoidFadeMaterialProperty = EllipsoidFadeMaterialProperty;
Cesium.Material.EllipsoidFadeMaterialProperty = 'EllipsoidFadeMaterialProperty';
Cesium.Material.EllipsoidFadeMaterialType = 'EllipsoidFadeMaterialType';
Cesium.Material.EllipsoidFadeMaterialSource =
`
czm_material czm_getMaterial(czm_materialInput materialInput)
{
czm_material material = czm_getDefaultMaterial(materialInput);
material.diffuse = 1.5 * color.rgb;
vec2 st = materialInput.st;
float dis = distance(st, vec2(0.5, 0.5));
float per = fract(time);
if(dis > per * 0.5){
material.alpha = 0.0;
discard;
}else {
material.alpha = color.a * dis / per / 1.0;
}
return material;
}
`
Cesium.Material._materialCache.addMaterial(Cesium.Material.EllipsoidFadeMaterialType, {
fabric: {
type: Cesium.Material.EllipsoidFadeMaterialType,
uniforms: {
color: new Cesium.Color(1.0, 0.0, 0.0, 1),
time: 0
},
source: Cesium.Material.EllipsoidFadeMaterialSource
},
translucent: function (material) {
return true;
}
})
console.log('成功加载扩散圆材质');
// ? 如何使用
// import EllipsoidFadeMaterialProperty from '@/utils/Material/EllipsoidFadeMaterialProperty.js'
// material: new EllipsoidFadeMaterialProperty({
// color: new Cesium.Color(1.0, 1.0, 0.0, 0.8),
// duration: 3000,
// })
用例
import EllipsoidFadeMaterialProperty from '@/utils/Material/EllipsoidFadeMaterialProperty.js' // 引入这个材质类
import { viewer } from '@/utils/createCesium.js' // 引入地图对象
import * as Cesium from 'cesium'
const ellipse= viewer.entities.add({
position: Cesium.Cartesian3.fromDegrees(50, 50),
ellipse: {
semiMajorAxis: 150000.0, // 长半轴距离
semiMinorAxis: 150000.0, // 短半轴距离
// ! 重点
material: new EllipsoidFadeMaterialProperty({
color: new Cesium.Color(1.0, 1.0, 0.0, 0.8),
duration: 3000,
}),
}
});
viewer.zoomTo(ellipse);
着色器
实现一个自定义材质的核心,是fabric对象的source属性,下面是本材质的基于GLSL语法的着色器代码:
czm_material czm_getMaterial(czm_materialInput materialInput)
{
czm_material material = czm_getDefaultMaterial(materialInput);
material.diffuse = 1.5 * color.rgb;
vec2 st = materialInput.st;
float dis = distance(st, vec2(0.5, 0.5));
float per = fract(time);
if(dis > per * 0.5){
material.alpha = 0.0;
discard;
}else {
material.alpha = color.a * dis / per / 1.0;
}
return material;
}
代码的主要功能是根据输入的 materialInput 创建一个材质对象 material,然后根据一些逻辑对该材质进行修改,并最终返回修改后的材质。
以下是代码的解释:
- 创建默认材质:通过调用函数
czm_getDefaultMaterial(materialInput)创建一个默认的材质对象,并将其赋值给变量material。 - 修改漫反射颜色:将
material.diffuse设置为当前的颜色值color.rgb的 1.5 倍。这可以改变材质的漫反射颜色。 - 计算距离和比例:通过
materialInput.st获取纹理坐标,并计算该纹理坐标到 (0.5, 0.5) 的距离dis。然后使用全局变量time计算当前时间的小数部分per。 - 判断距离条件:如果
dis大于per乘以 0.5,进入if语句块。在该语句块中,将material.alpha设置为 0.0,表示完全透明,并使用discard关键字丢弃当前片段(绘制无效)。这个条件语句的目的是根据距离和当前时间来控制透明度和可见性。 - 计算透明度:如果不满足上述距离条件,进入
else语句块。在该语句块中,将material.alpha设置为color.a乘以dis除以per除以 1.0 的结果。意味着根据距离、时间和颜色的透明度来动态调整材质的透明度。 - 返回修改后的材质:将修改后的材质
material返回作为函数的结果。
参考
- Cesium自定义材质Material以及一些思考_czm_material_GhostPaints的博客-CSDN博客