目录
1、确定本电脑下node和npm版本是否为项目所需版本。
2、下载vue脚手架
3、创建项目
1、下载node。
如果有node,打开终端,输入node -v和npm -v , 确保node和npm的版本,(这里可以根据自己的需求去选择,如果对最新版本的内容有要求,也可以选择最新版本)如果没有node,可以点击nodejs官网去下载Node.js官网.(一般选择LTS稳定版本)
选择需要下载的版本后,根据安装引导一步一步进行安装即可。

安装完成后,打开终端,输入
node -v
npm -v
如下图所示,输出本电脑的安装node和npm的版本号,即可安装成功。

2、下载vue cli 脚手架
继续在终端输入
sudo npm install -g @vue/cli
这里会让你输入mac的密码,当你输入的时候在终端上不会显示,输入结束,直接回车,就会自动进行安装。

tips:意外情况一
如果出现了以下情况,代表npm版本过低,需要升级下npm,直接输入sudo npm install -g npm@9.8.1 回车即可。(根据自己当下情况进行版本的更改)
sudo npm install -g npm@9.8.1

tips:意外情况二
如果执行 npm install -g @vue/cli 之后出现了图片内的错误,重新在终端输入 sudo npm install -g @vue/cli 即可。
sudo npm install -g @vue/cli

最后在终端输入 vue -V 即可查看是否安装成功。

tips:意外情况三
如果输入vue -V出现的是vue的版本号,依次往下进行创建项目的话,会显示一下图片出现的情况,就代表vue cli没有安装成功。

解决办法:
第一步:输入sudo npm uninstall -g vue-cli将旧版本卸载掉
第二步:输入vue -V
此时会显示zsh:command not found: vue
第三步:重新输入sudo npm install -g @vue/cli即以下:
sudo npm uninstall -g vue-cli
vue -V
sudo npm install -g @vue/cli

最后重新在终端输入 vue -V ,会显示版本号为安装成功。
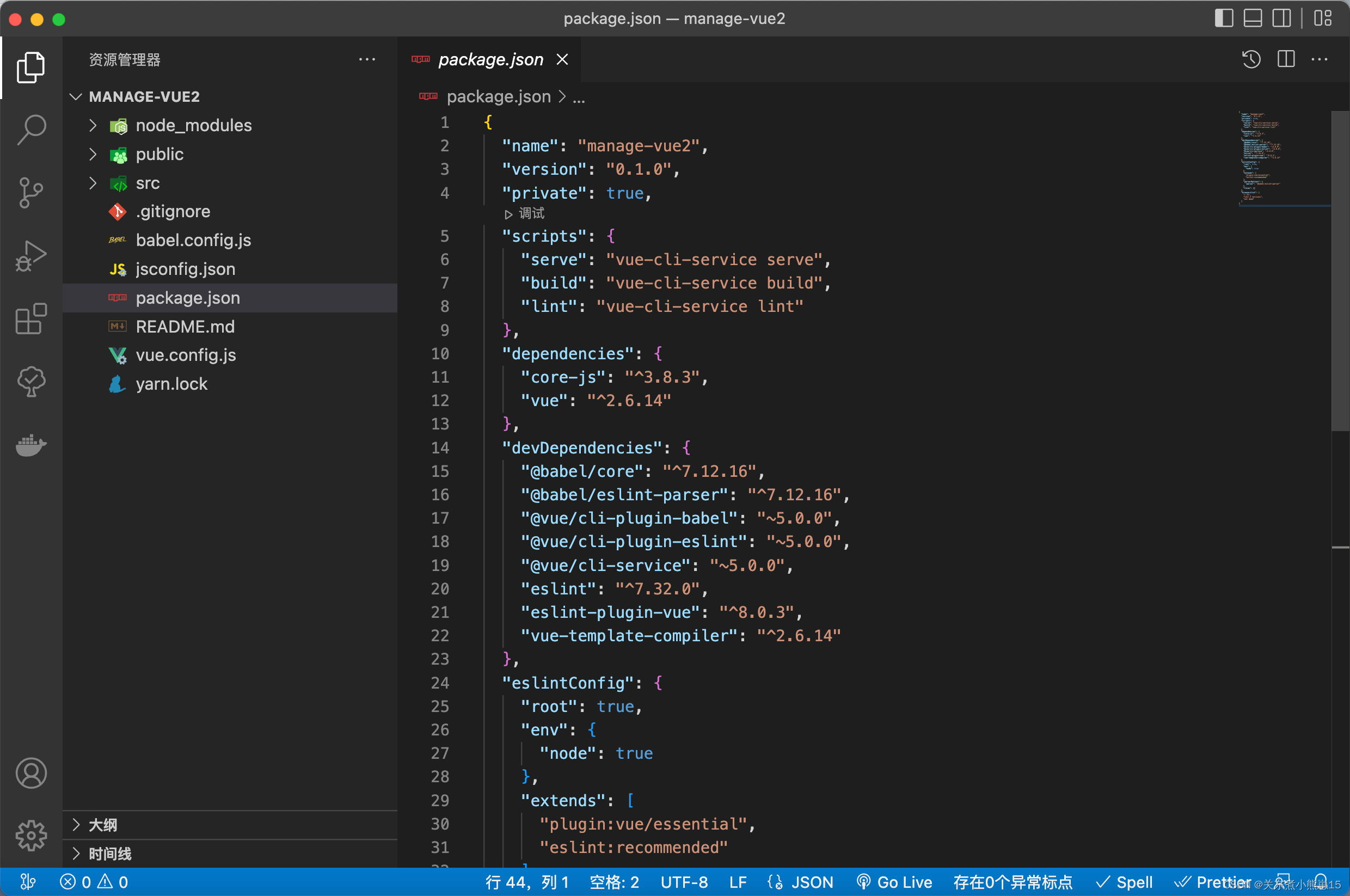
3、创建项目
继续在终端输入 sudo vue create 项目名 回车自动创建。(此时需要输入mac密码)
sudo vue create 项目名
输入Y
然后根据项目是vue2.0还是vue3.0选择一个往下进行。


创建项目成功。


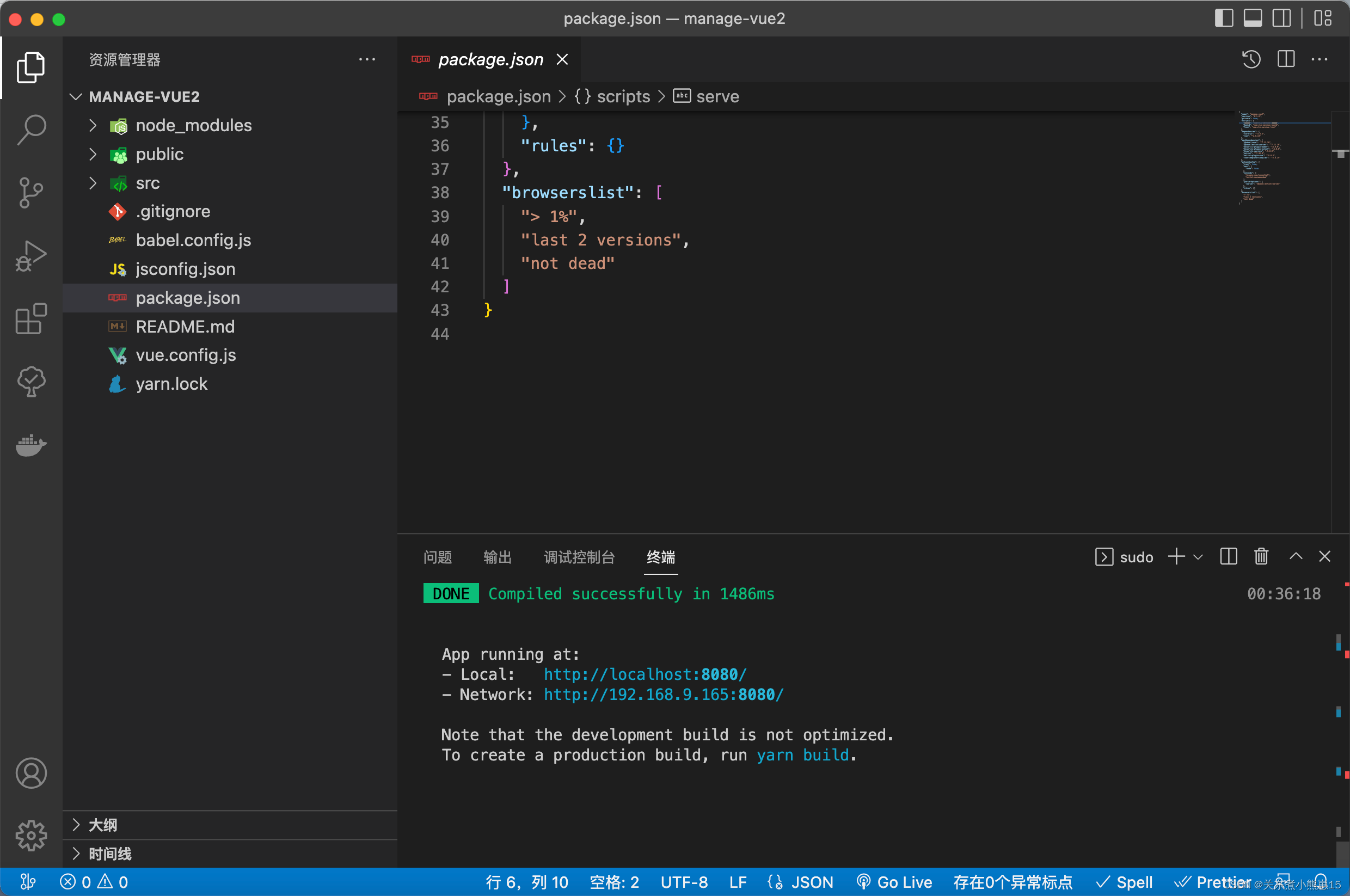
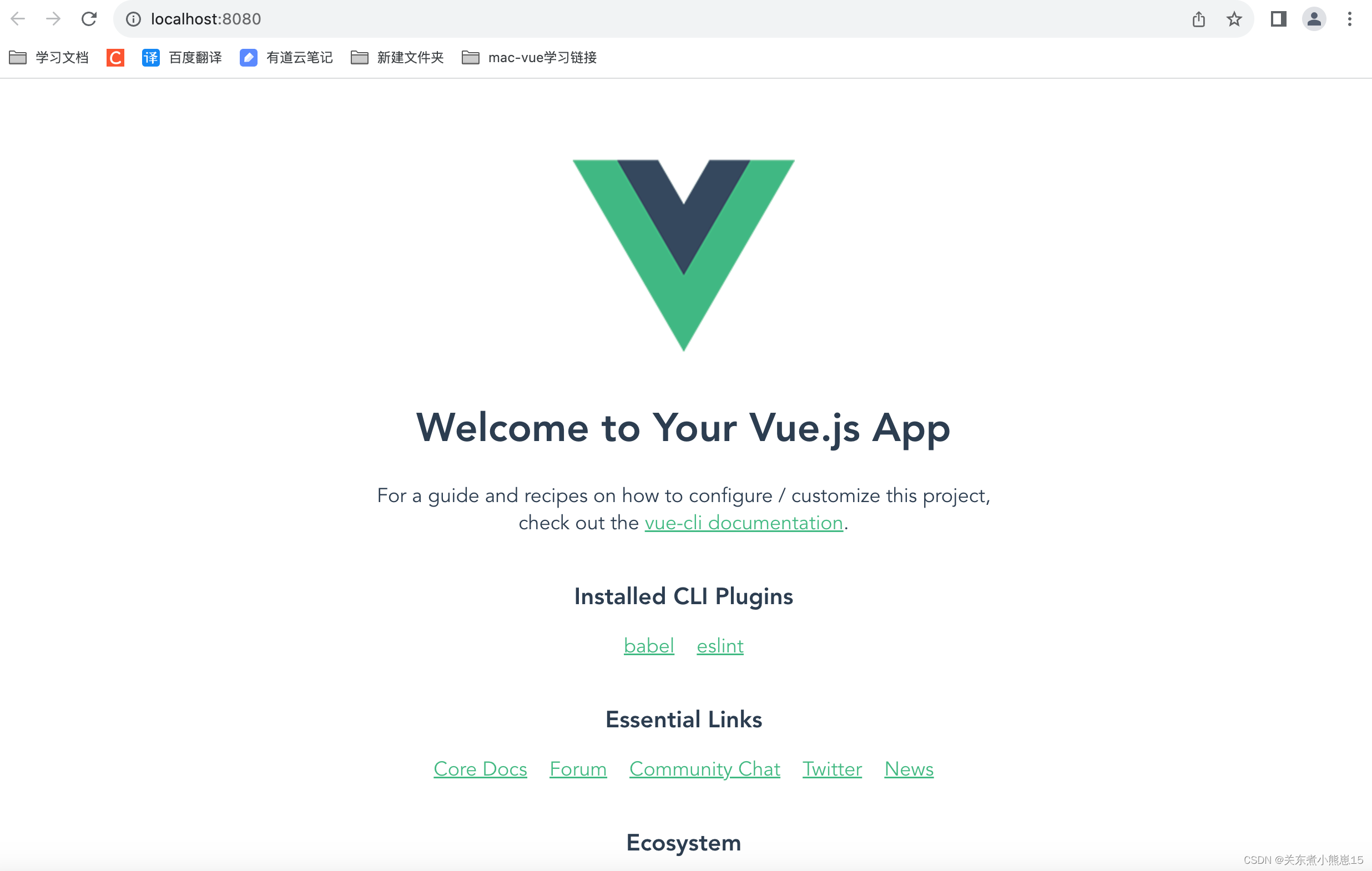
打开终端输入 sudo yarn serve 项目即启动。


解释:
为什么mac执行命令需要加sudo?
因为权限不够。sudo是管理员身份来使用,也可以不输入。sudo是mac特有的,和windows不一样,相当于在windows中右键管理员运行cmd 或者powershell。
参考资料:
vue官网:https://cn.vuejs.org/guide/introduction.html
node官网:https://nodejs.org/en