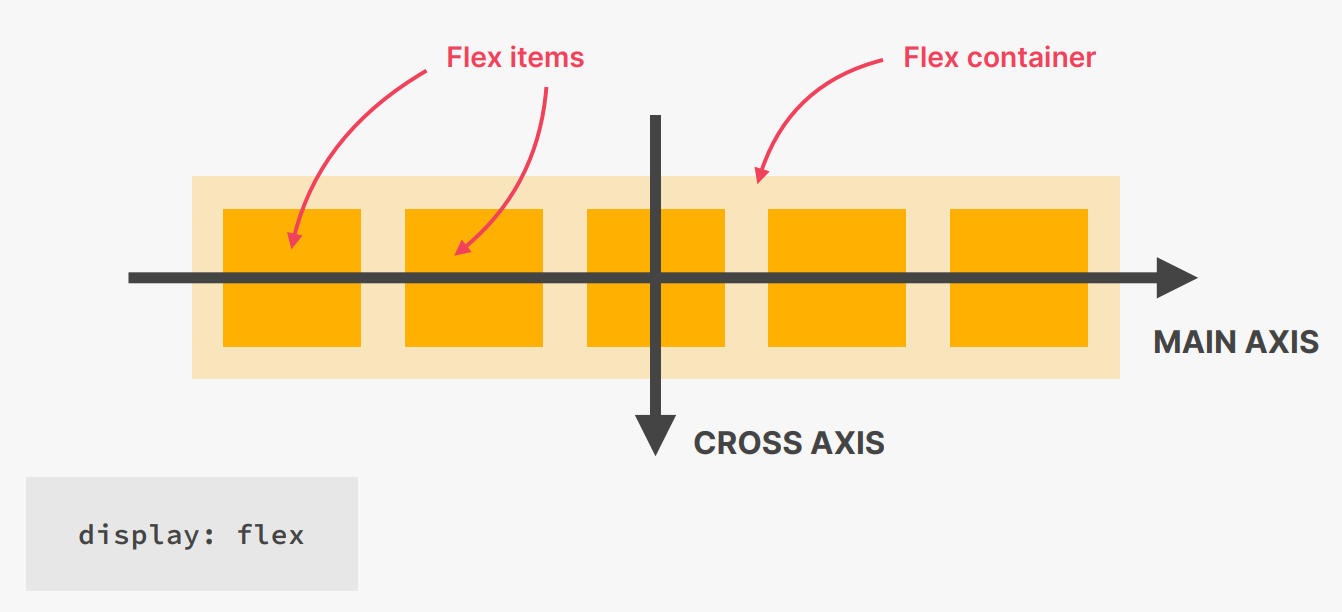
1. Flexbox 术语

Flex 容器可以是<div> 等,对其设置属性:display: flex, justify-content 是沿主轴方向调整元素,align-items 是沿交叉轴对齐元素。
2. Cheatsheet
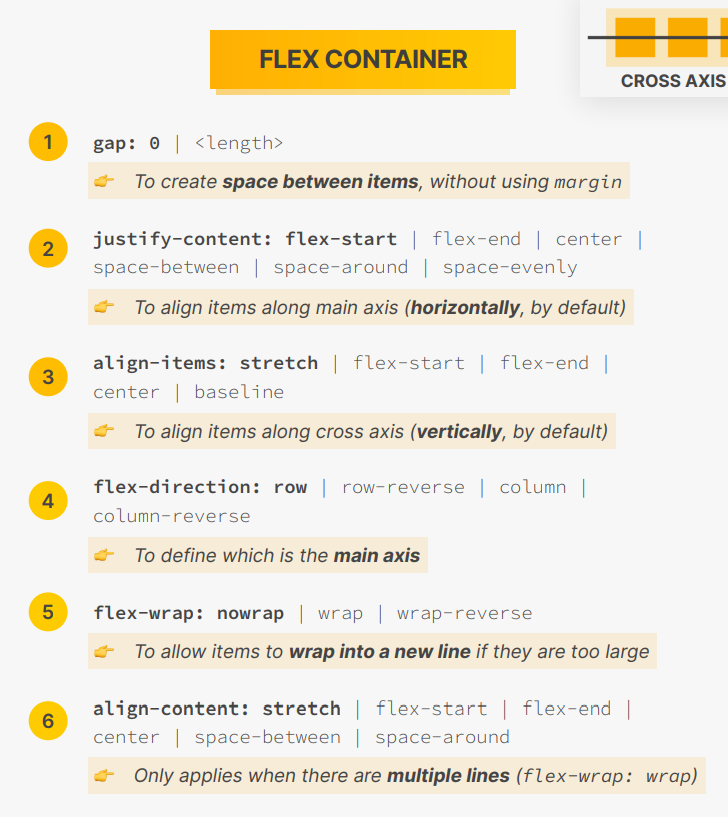
2.1 设置 Flex 容器,加粗的属性为默认值

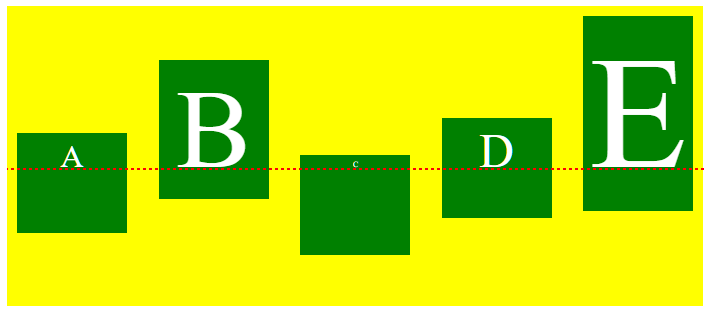
2.1.1 align-items: baseline
align-items: baseline 使元素内容处于同一基线上,如下图所示:

2.2 单独设置 Flex 元素,加粗的属性为默认值

2.3 stretch
stretch 是统一拉伸所有元素的高度到其中的元素的最大高度 (此时flex-direction: row),或最大宽度(此时 flex-direction: column)
2.4 align-self
align-self 设置单个元素的 align-items 属性,覆写容器的align-items属性值 。
2.5 order
所有元素order 值默认为0,如果将某个元素 order 改成 -1,该元素将移到最前端,这里的 -1 可以为任意值。order 值的大小决定元素出现的顺序。因此可以修改order 任意设置元素的顺序,而不仅是只有 row-reverse 和 column-reverse两种方法。
2.7 flex
如果要设置 flex 元素的宽度, 通常不用 width 属性,而是使用 flex-basis 属性。例如 flex-basis: 100px,用 dev tool 可以看出元素实际宽度可能与此值有偏差,其中一些元素宽度的确为100px,但是当元素太长,就自动拉伸。此属性对于浏览器而言非严格要求,只是一种建议。
当 flex-basis太大,flex 容器无法容纳,flex-shrink: 1 允许元素自动减小宽度。与之相似,flex-grow 允许自动增加宽度。即可用空间被所有元素平分 (并不是说所有元素最终宽度将相同)
如果对单个元素设置 flex-grow: 1,此元素将占用全部可用空间。
flex 默认属性值:
flex-grow: 0;
flex-shrink: 1;
flex-basis: auto; */
缩写为 flex: 0 1 auto,
flex: 1 等同于设置 flex-grow: 1。
实践中,最好使用 flex 属性,而不是单独使用上述属性。
stack overflow flex: none 等价于 flex: 0 0 auto, 即:
flex-grow: 0
flex-shrink: 0
flex-basis: auto
Simply put, flex: none sizes the flex item according to the width / height of the content, but doesn’t allow it to shrink. This means the item has the potential to overflow the container.

![[Tools: Camera Conventions] NeRF中的相机矩阵估计](https://img-blog.csdnimg.cn/img_convert/9224b3b55a4cadb57779ed7eae814902.png)