强撸项目系列总目录在000集
PHP要怎么学–【思维导图知识范围】
文章目录
- 本系列校训
- 本项目使用技术
- 上效果图
- phpStudy 设置
- 导数据库
- 项目目录如图:
- 页面代码
- 后台代码
- 这么丑的界面能忍?
- 配套资源
- 作业:
本系列校训
用免费公开视频,卷飞培训班哈人!打死不报班,赚钱靠狠干!
只要自己有电脑,前后项目都能搞!N年苦学无人问,一朝成名天下知!
本项目使用技术
| PHP无类 | PHP类写法 | ThinkPHP框架 | 其它框架 |
|---|---|---|---|
| * |
环境
| PHP版本 | mysql版本 | 运行工具 | 编辑工具 |
|---|---|---|---|
| 5.4.45+Apache | 5.5(phpStudy自带) | phpStudy2018 | HBuilderX3.8.7 |
上效果图

基本上只要你看到的网站(90%以上),都会有登陆,不登陆的也就没有用户信息了,登陆基本上成了毕设的必备的模块,甚至有一些人为了登陆的效果花费了大量的时间
所以一个漂亮的登录(登陆)界面有多么的重要,登录(登陆)这个词由来已久,甚至还有人官方的说登录比登陆正规,但是两个词都在一直使用。
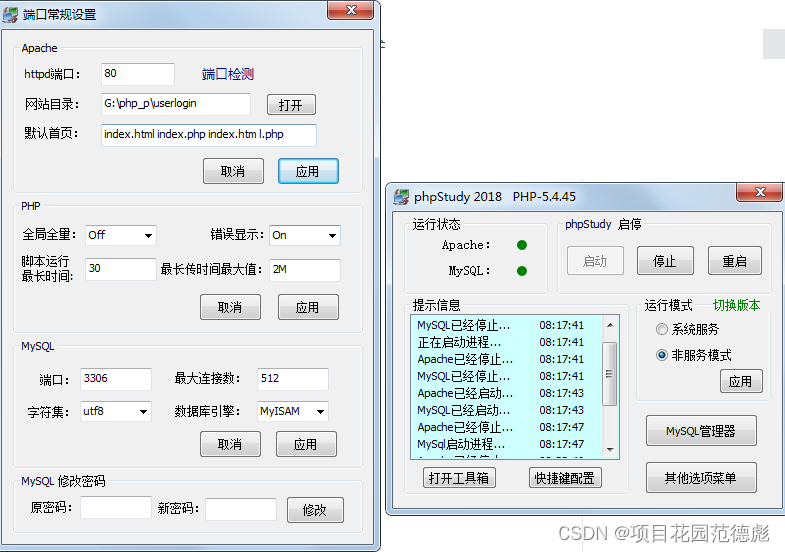
phpStudy 设置

网站目录,不能有中文或空格,就乖乖的用C语言能识别的变量名
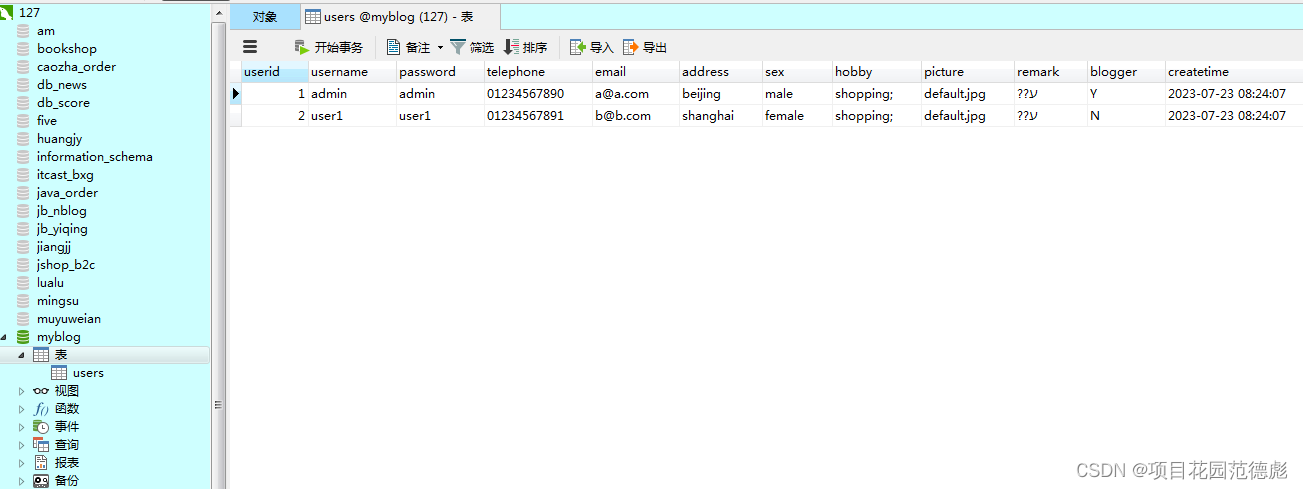
导数据库
打开mysql-front 或navicat
注意:数据库名:myblog 超级用户:root 密码:123456
运行本例附件即可。最后导入数据库成功的截图如下:

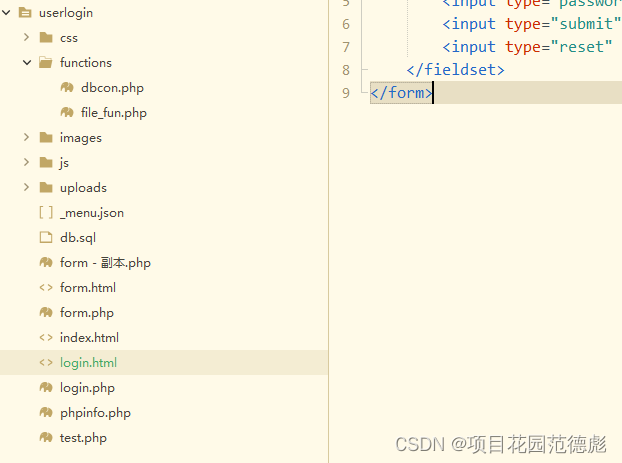
项目目录如图:

页面代码
<form action="./login.php" method="post">
<fieldset style="width:200px">
<legend>登录表单</legend>
<input type="text" name="username" placeholder="用户名" required/><br/>
<input type="password" name="password" placeholder="密码" required/><br/>
<input type="submit" name="login" value="登录"/>
<input type="reset" name="reset" value="重置"/>
</fieldset>
</form>
这个是没有错误的,浏览器都可以显示。

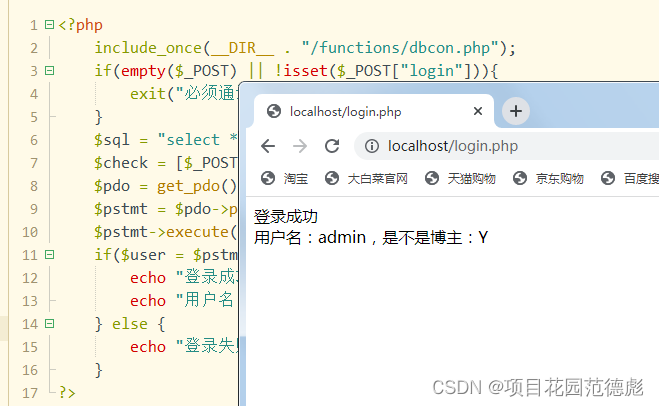
后台代码
login.php
<?php
include_once(__DIR__ . "/functions/dbcon.php");
if(empty($_POST) || !isset($_POST["login"])){
exit("必须通过登录表单,不能使用GET请求直接访问本程序。");
}
$sql = "select * from users where username=? and password=?";
$check = [$_POST['username'], (($_POST['password']))];
$pdo = get_pdo();
$pstmt = $pdo->prepare($sql);
$pstmt->execute($check);
if($user = $pstmt->fetch(PDO::FETCH_ASSOC)){
echo "登录成功<br/>";
echo "用户名:{$user['username']},是不是博主:{$user['blogger']}";
} else {
echo "登录失败";
}
?>
里面使用到了连接数据库的dbcon.php
dbcon.php
<?php
function get_pdo(){
$servername = "localhost";
$dbname = "myblog";
$username = "root";
$password = "123456";
$pdo = new PDO("mysql:host=$servername;dbname=$dbname;port=3306;charset=utf8mb4", $username, $password);
return $pdo;
}
?>

好了一个简单的登陆就做好了。
这么丑的界面能忍?
漂亮的前台界面代码。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录界面</title>
<link rel="stylesheet" href="css/index.css">
<script type="text/javascript" src="js/jquery.js"></script>
</head>
<body>
<script>
$(document).ready(function () {
var whei = $(window).width()
$("html").css({ fontSize: whei / 24 });
$(window).resize(function () {
var whei = $(window).width();
$("html").css({ fontSize: whei / 24 })
});
});
</script>
<div class="main">
<div class="header">
<div class="header-center fl">
<div class="header-title">
登录界面
</div>
<div class="header-img"></div>
</div>
<div class="header-bottom fl"></div>
</div>
<div class="content">
<div class="content-left">
<!--<img src="images/d.png" alt="">-->
</div>
<div class="content-right">
<form action="./login.php" method="post">
<div class="right-infp">
<div class="right-infp-name">
<input type="text" name="username" placeholder="请输入用户名" maxlength="12" required="" value="" autocomplete="off">
</div>
<div class="right-infp-name">
<input type="text" name="password" placeholder="请输入密码" autocomplete="off">
</div>
<div class="right-infp-btn">
<button class="btn" type="submit">登录</button>
</div>
</div>
</form>
</div>
</div>
</div>
</body>
</html>
这一下心情就平静了,终于出现效果图了。
再提供2个其它的登陆/录的漂亮界面吧。
所有的示例用户名密码均为admin:admin
数据库是同一个。
例2. 密码自己改为 type=“password"
只为展示一下

例3(只有登录功能OK)

例4:

例5: 动态炫酷的大数据界面-炫酷到没朋友–大作业,毕设必备
验证码是假的,固定图片,输入也可以乱输入,蒙外人的。嘿嘿
也可以调一下色调 界面中动画还正常展示(局部展示)
因为这个页面有太多的格格,CSDN总会识别成二维码。

配套资源
本例登录界面:
https://download.csdn.net/download/dearmite/88079251
例2界面:
https://download.csdn.net/download/dearmite/88079253
例3 界面:
https://download.csdn.net/download/dearmite/88079264
例4 界面:
https://download.csdn.net/download/dearmite/88079266
例5 界面:
https://download.csdn.net/download/dearmite/88079267
作业:
背诵:
彪哥经典语录:别人说我长的像雾像雨又像风,就是不像人