与上一篇Vue中TodoList案例_删除有俩个文件变化了
App.vue:向儿子组件MyFooter传递参数todos
<template>
<div id="root">
<div class="todo-container">
<div class="todo-wrap">
<MyHeader :addTodo="addTodo"/>
<MyList :todos="todos" :checkTodo="checkTodo" :deleteTodo="deleteTodo"/>
<MyFooter :todos="todos"/>
</div>
</div>
</div>
</template>
<script>
import MyHeader from './components/MyHeader'
import MyList from './components/MyList'
import MyFooter from './components/MyFooter'
export default {
name:'App',
components:{MyHeader,MyList,MyFooter},
data(){
return{
todos:[
{id:'001',title:'唱',done:true},
{id:'002',title:'跳',done:false},
{id:'003',title:'rap',done:true},
{id:'004',title:'篮球',done:true}
]
}
},
methods:{
//添加一个todo
addTodo(todoObj){
this.todos.unshift(todoObj)
},
//勾选or取消勾选一个todo
checkTodo(id){
this.todos.forEach((todo)=>{
if (todo.id===id)todo.done=!todo.done
})
},
//删除一个todo
deleteTodo(id){
this.todos = this.todos.filter((todo)=>{
return todo.id !==id
})
}
}
}
</script>
<style>
/*base*/
body {
background: #fff;
}
.btn {
display: inline-block;
padding: 4px 12px;
margin-bottom: 0;
font-size: 14px;
line-height: 20px;
text-align: center;
vertical-align: middle;
cursor: pointer;
box-shadow: inset 0 1px 0 rgba(255, 255, 255, 0.2), 0 1px 2px rgba(0, 0, 0, 0.05);
border-radius: 4px;
}
.btn-danger {
color: #fff;
background-color: #da4f49;
border: 1px solid #bd362f;
}
.btn-danger:hover {
color: #fff;
background-color: #bd362f;
}
.btn:focus {
outline: none;
}
.todo-container {
width: 600px;
margin: 0 auto;
}
.todo-container .todo-wrap {
padding: 10px;
border: 1px solid #ddd;
border-radius: 5px;
}
</style>
MyFooter.vue:用props接收todos参数,全部{{todo.lengh}}获取长度,已完成利用reduce函数统计完成个数(原理,pre初始值0,循环加todo.done满足条件+1)
<template>
<div class="todo-footer">
<label>
<input type="checkbox"/>
</label>
<span>
<span>已完成{{doneTotal}}</span> / 全部{{todos.length}}
</span>
<button class="btn btn-danger">清除已完成的任务</button>
</div>
</template>
<script>
export default {
name: "MyFooter",
props:[
'todos'
],
computed:{
doneTotal(){
/* const x = this.todos.reduce((pre,current)=>{
console.log('@',pre,current)
return pre+(current.done?1:0)
},0)*/
return this.todos.reduce((pre,todo)=>pre+(todo.done?1:0),0)
}
}
}
</script>
<style scoped>
/* Footer */
.todo-footer {
height: 40px;
line-height: 40px;
padding-left: 6px;
margin-top: 5px;
}
.todo-footer label{
display: inline-block;
margin-right: 20px;
cursor: pointer;
}
.todo-footer label input{
position: relative;
top: 1px;
vertical-align: middle;
margin-right: 5px;
}
.todo-footer button{
float: right;
margin-top: 5px;
}
</style>
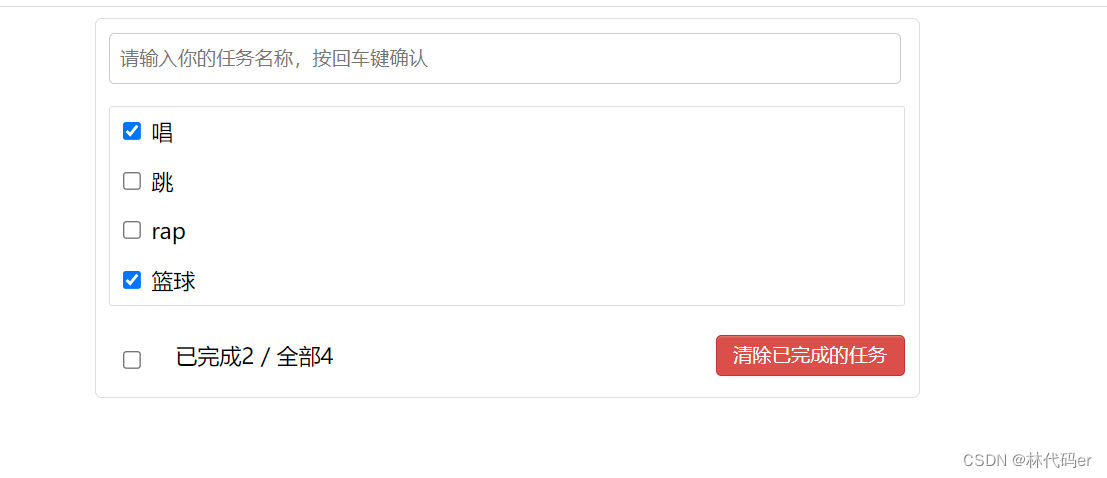
效果:底部已完成/全部