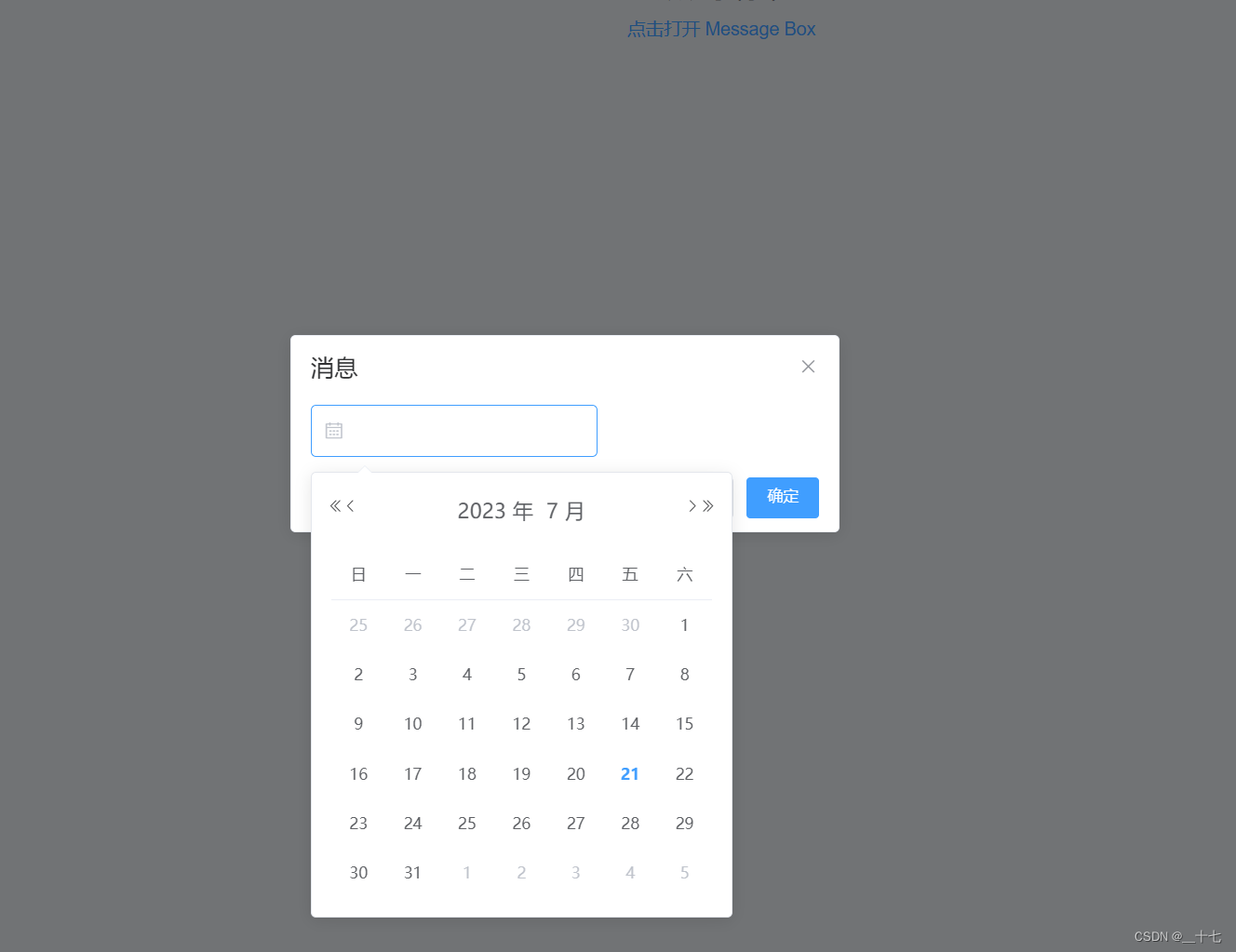
效果:

代码片段
重点是open函数中,使用了h函数来写dom。关于h函数的解释可见一下博文点击跳转博文:解析h函数
在element-ui的官方文档中,对这种方式有清晰的解释。点击跳转官网可见
<template>
<div>
<el-button type="text" @click="open">点击打开 Message Box</el-button>
</div>
</template>
methods: {
open() {
const h = this.$createElement;
this.$msgbox({
title: '消息',
message: h('p', null, [
h('el-date-picker',{ vModel:"value1",type:"date",placeholder:"选择日期"})
]),
showCancelButton: true,
confirmButtonText: '确定',
cancelButtonText: '取消',
beforeClose: (action, instance, done) => {
if (action === 'confirm') {
instance.confirmButtonLoading = true;
instance.confirmButtonText = '执行中...';
setTimeout(() => {
done();
setTimeout(() => {
instance.confirmButtonLoading = false;
}, 300);
}, 3000);
} else {
done();
}
}
}).then(action => {
this.$message({
type: 'info',
message: 'action: ' + action
});
});
}
}
};