专注 效率 记忆
预习 笔记 复习 做题
欢迎观看我的博客,如有问题交流,欢迎评论区留言,一定尽快回复!(大家可以去看我的专栏,是所有文章的目录)
文章字体风格:
红色文字表示:重难点★✔
蓝色文字表示:思路以及想法★✔
如果大家觉得有帮助的话,感谢大家帮忙
点赞!收藏!转发!
本博客带大家一起学习,我们不图快,只求稳扎稳打。
由于我高三是在家自学的,经验教训告诉我,学习一定要长期积累,并且复习,所以我推出此系列。
只求每天坚持40分钟,一周学5天,复习2天
也就是一周学10道题
60天后我们就可以学完81道题,相信60天后,我们一定可以有扎实的代码基础!我们每天就40分钟,和我一起坚持下去吧!
qq群:878080619
第二十六天【考研408-数据结构(笔试)】
- 二十三、因式分解
- 1. 质因数的个数
- 2. 约数个数
- 3. 阶乘的末尾0(上海交通大学考研机试题)
- 4. 整除问题(上海交通大学考研机试题)
二十三、因式分解
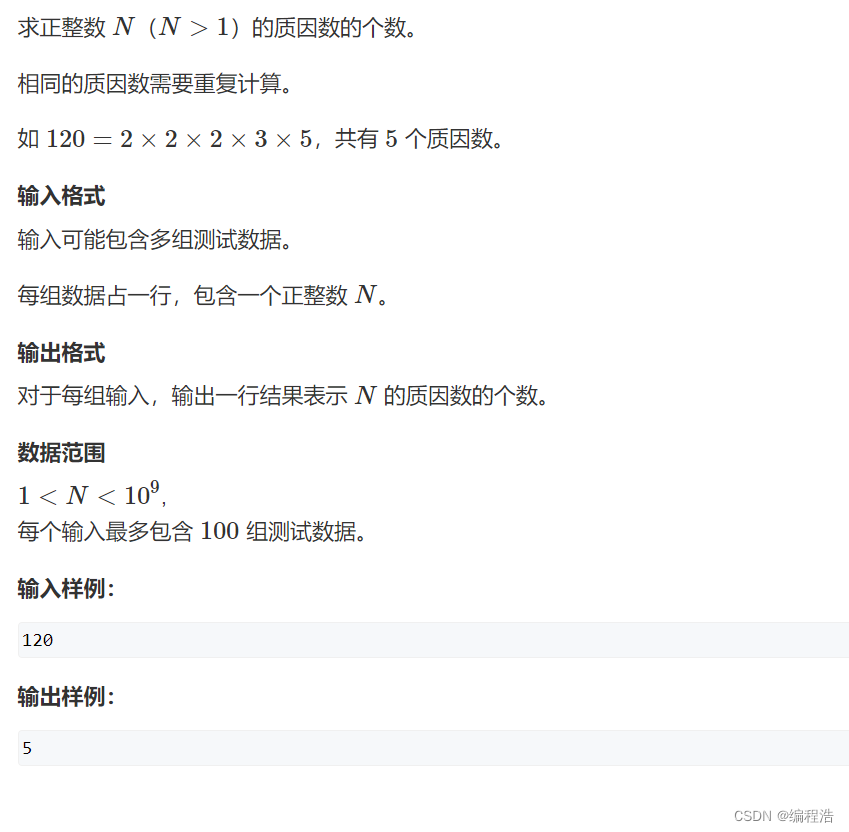
1. 质因数的个数

#include <iostream>
#include <cstring>
#include <algorithm>
using namespace std;
int main()
{
int n;
while (cin >> n)
{
int res = 0;
for (int i = 2; i * i <= n; i ++ )
if (n % i == 0)
{
while (n % i == 0)
{
n /= i;
res ++ ;
}
}
if (n > 1) res ++ ;
cout << res << endl;
}
return 0;
}
2. 约数个数

#include <iostream>
using namespace std;
int n, x;
int main()
{
cin >> n;
while (n -- )
{
cin >> x;
int res = 0;
for (int i = 1; i <= x / i; i ++)
if (x % i == 0)
{
res ++ ;
if (x / i != i) res ++ ;
}
cout << res << '\n';
}
return 0;
}
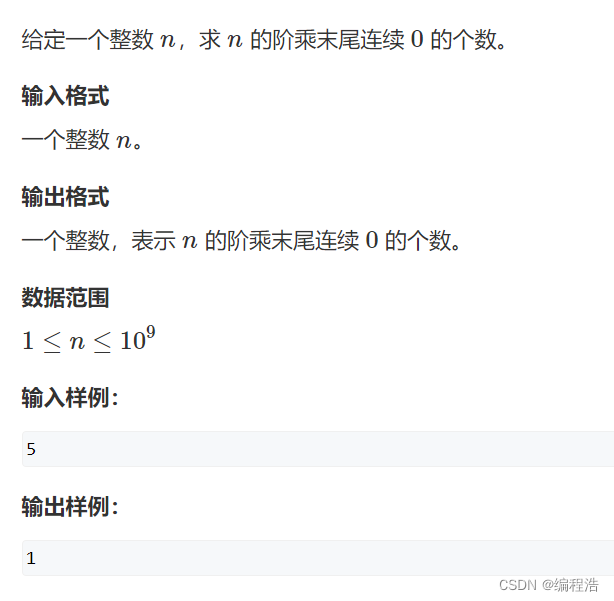
3. 阶乘的末尾0(上海交通大学考研机试题)

本题考的是理解末尾0
末尾的0 就表示 因数中有多少个10
那么也就是有多少个因数2 和 5
由于因数2的个数一定大于5的个数
所以就看有多少个因数5就可以了
#include <iostream>
#include <cstring>
#include <algorithm>
using namespace std;
int main()
{
int n;
cin >> n;
int res = 0;
while (n / 5) res += n / 5, n /= 5;
cout << res << endl;
return 0;
}
4. 整除问题(上海交通大学考研机试题)

#include <iostream>
#include <cstring>
#include <algorithm>
#include <vector>
using namespace std;
vector<vector<int>> get_ds(int n)
{
vector<vector<int>> res;
for (int i = 2; i * i <= n; i ++ )
if (n % i == 0)
{
int s = 0;
while (n % i == 0) n /= i, s ++ ;
res.push_back({i, s});
}
if (n > 1) res.push_back({n, 1});
return res;
}
int get_p(int n, int p)
{
int res = 0;
while (n / p) res += n / p, n /= p;
return res;
}
int main()
{
int n, m;
cin >> n >> m;
auto ds = get_ds(m);
int res = 1e8;
for (int i = 0; i < ds.size(); i ++ )
{
int p = ds[i][0], s = ds[i][1];
res = min(res, (get_p(n, p) / s));
}
cout << res << endl;
return 0;
}