Electron从构建到打包程exe应用
- Electron文档
- 搭建
- 网页装载到 BrowserWindow中
- 定义全局对象
- 进程之间通信
- 打包应用程序
- 对代码进行签名
Electron文档
搭建
创建一个文件夹,在根目录执行以下几个命令
1.npm init
2.npm install electron --save-dev
3.根目录新增main.js文件,添加内容console.log("hellow!!")
4.package.json中更改
"main": "main.js",
"scripts":{
"start": "electron .",
}
然后运行根目录执行命令npm run start
可以在命令行中看到hellow!!,此时项目算是跑通了

网页装载到 BrowserWindow中
1.根目录新增index.html文件,写添加html的默认代码等标签,并添加一个hellow
<!DOCTYPE html>
<body>
<h1>Hello!!</h1>
</body>
2.根目录新增main.js
const { app, BrowserWindow } = require('electron');//导入Electron模块
// 函数index.html页面加载到新的 BrowserWindow 实例中
const createWindow = () => {
const win = new BrowserWindow({width: 800,height: 600});//设置BrowserWindow 窗口的宽高
win.loadFile('index.html');
}
// 应用准备就绪时调用函数
app.whenReady().then(() => {createWindow()})
// app.on('ready', () => {createWindow()}) 不建议这么调用
// 退出应用程序,不兼容macOS
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') {app.quit()}
})
运行npm start ,会打开一个浏览器窗口

定义全局对象
1.根目录新加新建一个 preload.js,并添加如下代码
const { contextBridge } = require('electron')
// 设置全局变量versions
contextBridge.exposeInMainWorld('versions', {
node: () => process.versions.node, // 调用:versions.node()
chrome: () => process.versions.chrome,
electron: () => process.versions.electron
// 除函数之外,我们也可以暴露变量
})
2.将preload.js的代码渲染到进程上,main.js文件中添加如下代码
const path = require('path')
// new BrowserWindow中添加如下代码
webPreferences: {
preload: path.join(__dirname, 'preload.js')
}
3.根目录新加新建一个 renderer.js,并添加如下代码
const el= document.getElementById('info')
// 调用versions下的方法
el.innerText = ` Chrome (v${versions.chrome()}), Node.js (v${versions.node()}), 和 Electron (v${versions.electron()})`
/*
注意: 在preload.js中设置window.myAPI全局变量的话,在 renderer.js里面window.myAPI为undefined
window.myAPI = {
desktop: true
}
*/
4.将renderer.js引入到index.html,并添加一个id为info的标签
<div id="info"></div>
<script src="./renderer.js"></script>
运行 npm start

进程之间通信
使用 Electron 的 ipcMain 模块和 ipcRenderer 模块来进行进程间通信
步骤:
1.网页向主进程发送消息,使用 ipcMain.handle 设置一个主进程处理程序
2.然后在预处理脚本中暴露一个 ipcRenderer.invoke 的函数来触发该处理程序
演示代码如下
1.在main.js中添加如下代码
const { ipcMain } = require('electron')
app.whenReady().then(() => {
// 设置一个主进程处理程序发送器,监听myfn12
ipcMain.handle('myfn12', () => '我是myfn的返回');
...
})
2.preload.js添加如下代码
contextBridge.exposeInMainWorld('versions', {
...,
electron: () => process.versions.electron,
myfn: () => ipcRenderer.invoke('myfn12'),
})
3.renderer.js新增里面添加如下代码
const fn = async () => {
const response = await versions.myfn()
information.innerHTML = `${response}`
}
fn()
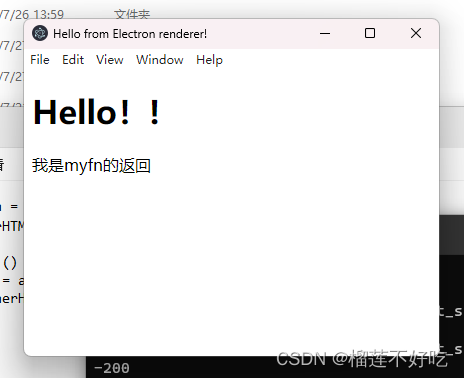
运行npm start如下图

打包应用程序
将 Electron Forge 的 CLI 工具包安装到项目的 devDependencies 依赖中,然后使用现成的转化脚本将项目导入至 Electron Forge。
Electron Forge CLI 文档。
1.根目录运行以下命令,安装依赖
npm install --save-dev @electron-forge/cli
npx electron-forge import
安装完后会发现,package.json中多了一些代码,以及多了一个 forge.config.js文件

2,。运行以下命令
npm run make
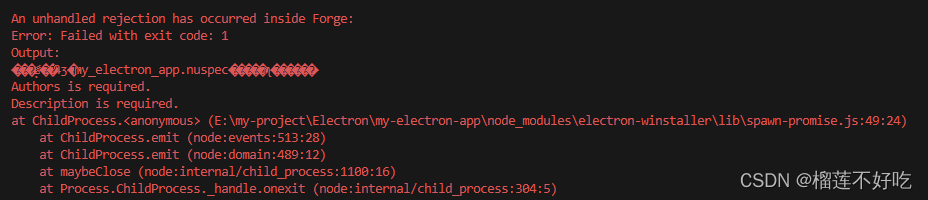
如果出现以下报错,记得填写package.json中的description和author

打包完成后,根目录会出现一个 out 文件夹,其中包括可分发文件与一个包含其源码的文件夹
out/
├── out/make/zip/darwin/x64/my-electron-app-darwin-x64-1.0.0.zip
├── ...
└── out/my-electron-app-darwin-x64/my-electron-app.app/Contents/MacOS/my-electron-app
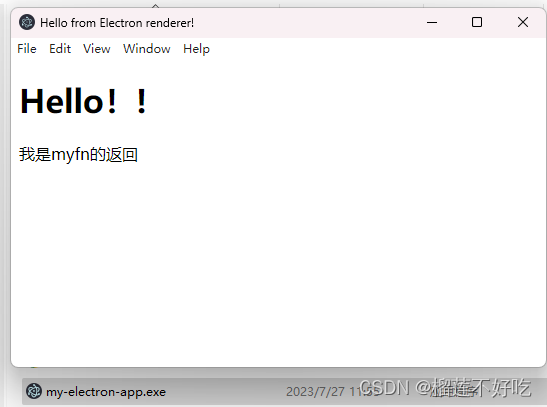
out/make 文件夹中的应用程序(.exe),双击exe文件就可以启动了

对代码进行签名
代码签名是交付桌面应用程序的重要组成部分,并且它对于应用程序的自动更新功能 (将会在教程最后部分讲解) 来说是必需的
为了将桌面应用程序分发给最终用户,建议应用进行代码签名。
在 macOS 上,代码签名是在应用程序打包时完成的。 而在 Windows 中,则是对可分发文件进行签名操
如果您已经拥有适用于 Windows 和 macOS 的代码签名证书,可以在 Forge 配置中设置您的凭据
签署 macOS 应用程序 指南
macOS端
forge.config.js文件
module.exports = {
packagerConfig: {
osxSign: {},
// ...
osxNotarize: {
tool: 'notarytool',
appleId: process.env.APPLE_ID,
appleIdPassword: process.env.APPLE_PASSWORD,
teamId: process.env.APPLE_TEAM_ID
}
// ...
}
}
Windows端
forge.config.js文件
module.exports = {
// ...
makers: [
{
name: '@electron-forge/maker-squirrel',
config: {
certificateFile: './cert.pfx',
certificatePassword: process.env.CERTIFICATE_PASSWORD
}
}
]
// ...
}