Cesium 实战 - Blender调整模型组件原点,实现直升机尾翼旋转
- 1.模型原点问题
- 2.导入模型(zhisheng.glb)
- 3.导出模型
- 4. 通过 czml 调试代码
某个项目需求,在操作直升机模型的时候,希望直升机机翼和尾翼旋转起来。
机翼旋转比较容易,找到组件名称,按照之前的 《Cesium 实战 - AGI_articulations 扩展:模型自定义关节动作》设置即可实现。
但是在设置尾翼的时候,出现问题,这里记录一下问题以及解决方法。
本文介绍使用 Blender软件调整模型的某个组件的原点,解决某个模型组件旋转中心点错误的问题。
1.模型原点问题
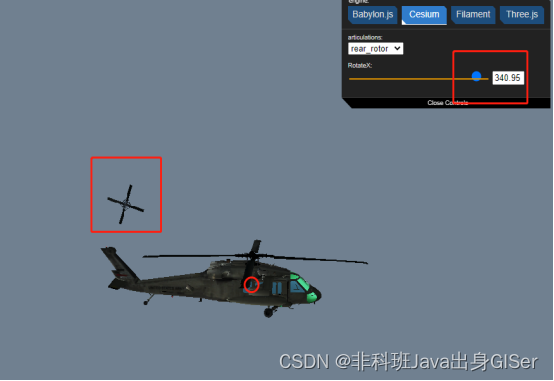
在 gltf-vscode 项目工具中,增加关节旋转之后,发现某个组件没有按组件的中心点旋转,而是按整个模型的中心点旋转。
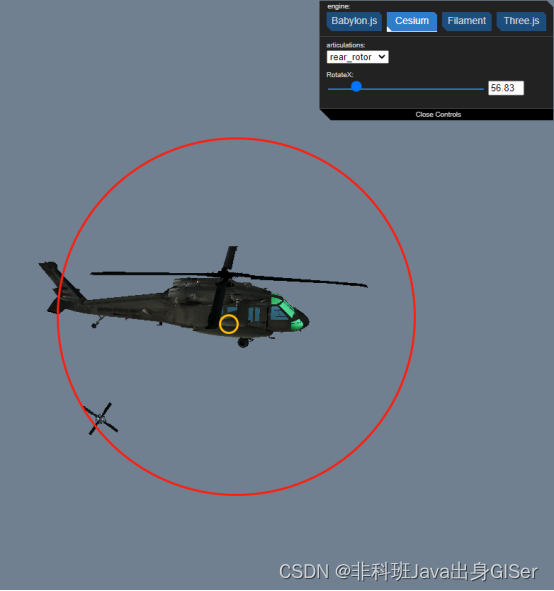
随着直升机尾翼旋转参数的调整,尾翼绕直升机的中心点旋转,如下图:
红色圆圈是尾翼的旋转线路,黄色小圆圈是旋转中心点。

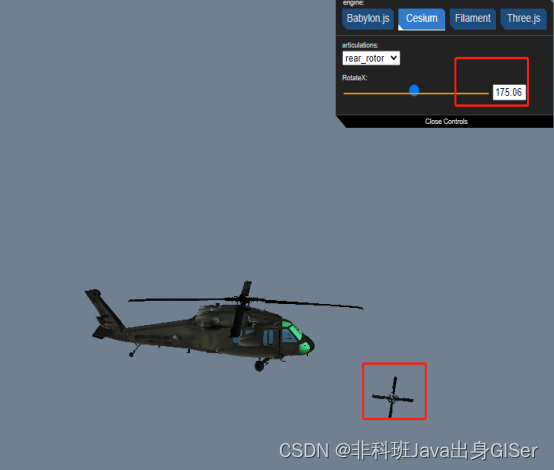
调整旋转角度之后尾翼的位置:

再次调整旋转角度之后尾翼的位置:

解决办法:通过Blender设置模型尾翼组件的原点位置即可。
2.导入模型(zhisheng.glb)
(1)双击打开软件

(2)选中默认元素,按delete删除

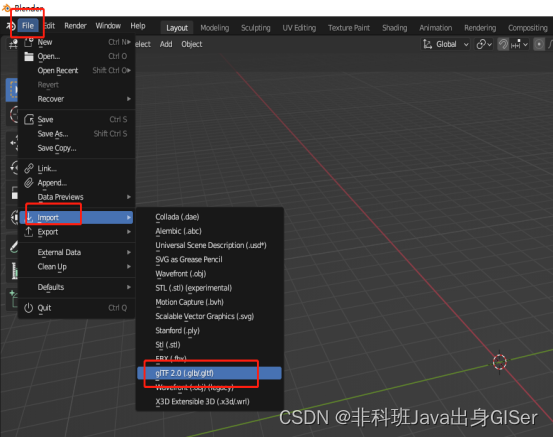
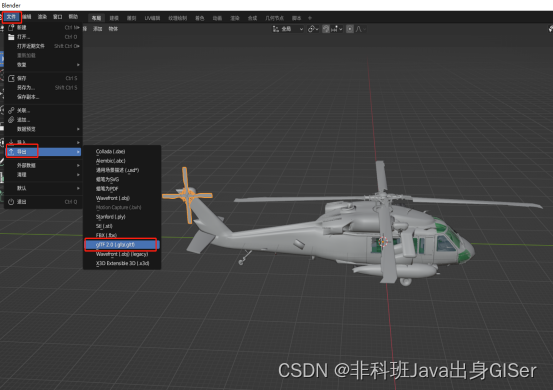
(3)点击 File-import-gltf/glb,也可以选择导入其他格式。

(4)导入成功,选中直升机尾翼组件。

选中尾翼之后,右键-设置原点-原点-几何中心:

3.导出模型
(1)不用保存Blender文件,直接导出模型
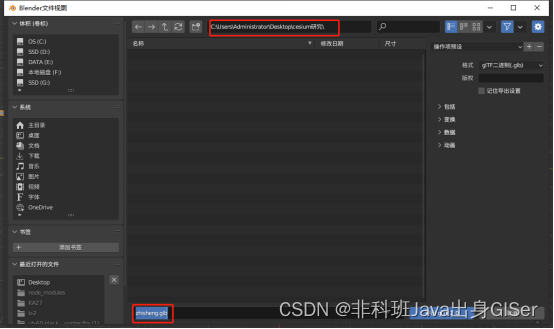
File-export-glft。这里需要导出为 glTF 或者 GLB。


在 gltf-vscode 项目工具中,设置关节动作之后,调整尾翼旋转角度,尾翼会按照正确的中心点旋转:


总结:模型组件可能会有不同的局部坐标原点,根据实际需求调整即可。
导出成功之后,可以参考《Cesium 实战 - AGI_articulations 扩展:模型自定义关节动作》来查看是否设置成功。
4. 通过 czml 调试代码
const czml = [
{
"id": "document",
"name": "SpaceX",
"version": "1.0",
// 需要注意的是,整个地球对象公用一个时钟系统,如果加载多个 czml,请保证时间一致
// 渲染加载其他时钟相关的对象,也要注意时间一致
"clock": {
// 运动的时间区间
"interval": "2023-06-14T10:00:00Z/2023-06-14T10:17:33Z",
// 当前时间
"currentTime": "2023-06-14T10:00:00Z",
// 运动速率
"multiplier": 50,
// 是否循环:CLAMPED 不循环;LOOP_STOP 循环
"range": "CLAMPED",
// cesium 系统时钟速率
"step": "SYSTEM_CLOCK_MULTIPLIER"
}
},
// J15 主体
{
"id": "Vulcan",
"availability": "2023-06-14T10:00:00Z/2023-06-14T10:17:33Z",
"name": "Vulcan",
// 运动路径
"path": {
"show": [
{
"interval": "2023-06-14T10:00:00Z/2023-06-14T10:17:33Z",
"boolean": true
}
],
"width": 5,
"resolution": 1,
"leadTime": [
{
"interval": "2023-06-14T10:00:00Z/2023-06-14T10:17:33Z",
"epoch": "2023-06-14T10:00:00Z",
"number": [
0, 1053,
1053, 0
]
}
],
"trailTime": [
{
"interval": "2023-06-14T10:00:00Z/2023-06-14T10:17:33Z",
"epoch": "2023-06-14T10:00:00Z",
"number": [
0, 0,
1053, 1053
]
}
],
"material": {
polylineGlow: {
color: [{
"interval": "2023-06-14T10:00:00Z/2023-06-14T10:10:00Z",
rgba: [255, 0, 0, 255],
},
{
"interval": "2023-06-14T10:10:00Z/2023-06-14T10:13:20Z",
rgba: [0, 0, 255, 255],
}
],
glowPower: 0.25,
// taperPower: 0.5,
},
},
},
// 模型
"model": {
"show": true,
"gltf": [
{
"interval": "2023-06-14T10:00:00Z/9999-12-31T23:59:59.9999999Z",
"uri": "./staticForMap/assets/model/zhishegnji_rotor.glb"
},
],
"minimumPixelSize": 256,
"scale": 3,
"runAnimations": false,
// 自定义动作,需要模型存在自定义关节属性
"articulations": {
// RotateX 为 glTF 中自定义的关节名称
"main_rotor RotateZ": {
"epoch": "2023-06-14T10:00:00Z",
"number": [
// 当前 epoch 时刻,第 0 秒的时,X 轴旋转角度(度)
0, 0,
1800, 3600000000,
// 150, -25,
// 300, -80,
]
},
"rear_rotor RotateX": {
"epoch": "2023-06-14T10:00:00Z",
"number": [
// 当前 epoch 时刻,第 0 秒的时,X 轴旋转角度(度)
0, 0,
1800, 3600000000,
// 150, -25,
// 300, -80,
]
},
}
},
// 运动位置
"position": {
// 插值
"interpolationAlgorithm": "LAGRANGE",
"interpolationDegree": 2,
"referenceFrame": "FIXED",
"epoch": "2023-06-14T10:00:00Z",
// 位置信息
// 时间、x、y、z
"cartesian": [
0.000, -2181756.507204248, 4401502.463808623, 4082345.0951582263,
300.000, -2221900.867803482, 4405392.727091728, 4056473.1271699946,
600.000, -2252772.6404420133, 4418632.02508438, 4025043.2226449093,
900.000, -2298167.906071293, 4420521.33707002, 3997259.6931305756,
]
},
// 方向
"orientation": {
// 自动计算运动朝向
"velocityReference": "#position"
},
},
];
const viewer = new Cesium.Viewer("cesiumContainer", {
shouldAnimate: true,
});
const dataSourcePromise = viewer.dataSources.add(
Cesium.CzmlDataSource.load(czml)
);
dataSourcePromise
.then(function (dataSource) {
viewer.trackedEntity = dataSource.entities.getById("test model");
})
.catch(function (error) {
console.error(error);
});