1.依赖安装
VueUse可以为Vue开发提供方便和高效的支持,提高开发效率和代码质量。
VueUse网址:https://vueuse.org/integrations/useCookies/#usecookies
依赖1(主):npm i @vueuse/integrations
依赖2(模块):npm i universal-cookie
2.你能够在VueUse中使用的操作cookie的方法
const { get, getAll, set, remove, addChangeListener, removeChangeListener } = useCookies(['cookie-name'], { doNotParse: false, autoUpdateDependencies: false })
3. 在vue页面中使用 VueUse 处理cookie 调用流程
import { useCookies } from "@vueuse/integrations/useCookies";
const cookie= useCookies();
//在对应的方法中使用
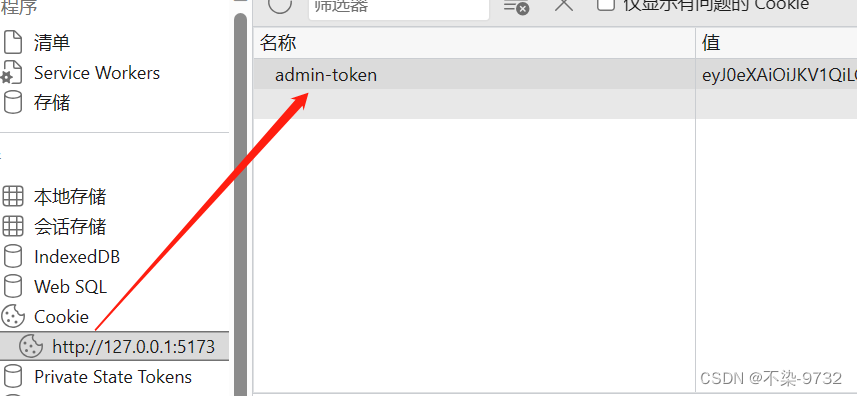
// 存入页面token和登陆人信息,权限
cookie.set('admin-token',res.data.data.token)
cookie.get('admin-token')
router.push("/home");










![[深度学习实战]基于PyTorch的深度学习实战(补充篇)[RNN和LSTM基本原理、PyTorch中的LSTM、Embedding层]](https://img-blog.csdnimg.cn/0820df122fae4795bf4d3431776ae7d9.png)