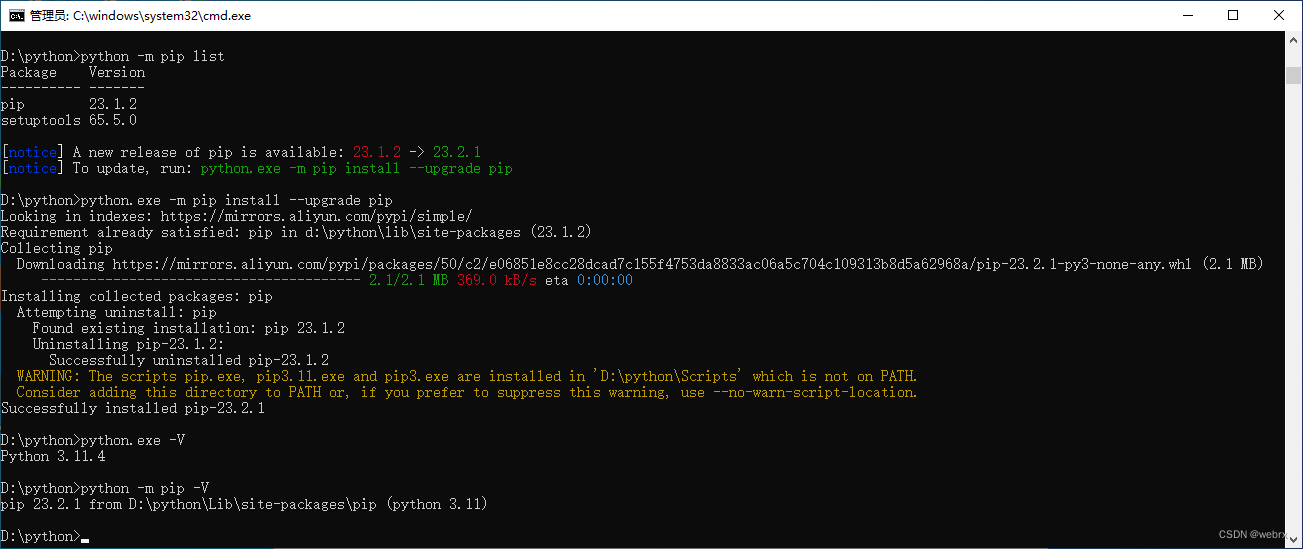
首先要npm安装插件
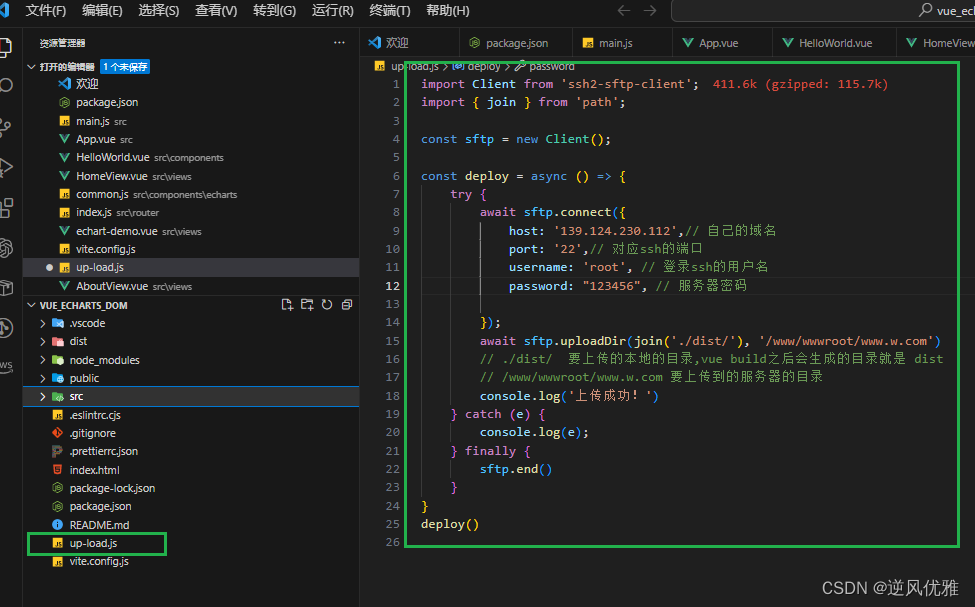
npm i ssh2-sftp-client项目中新建一个js文件

npm run build 之后在终端中 执行这个js文件就可以直接将文件上传到 服务器
import Client from 'ssh2-sftp-client';
import { join } from 'path';
const sftp = new Client();
const deploy = async () => {
try {
await sftp.connect({
host: '139.124.230.112',// 自己的域名
port: '22',// 对应ssh的端口
username: 'root', // 登录ssh的用户名
password: "123456", // 服务器密码
});
await sftp.uploadDir(join('./dist/'), '/www/wwwroot/www.w.com')
// ./dist/ 要上传的本地的目录,vue build之后会生成的目录就是 dist
// /www/wwwroot/www.w.com 要上传到的服务器的目录
console.log('上传成功!')
} catch (e) {
console.log(e);
} finally {
sftp.end()
}
}
deploy()