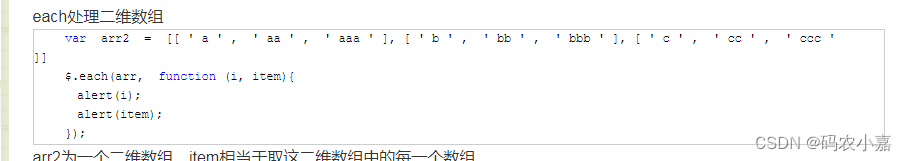
1.jquery遍历数组

2.layui框架的理解
layui.use(["form", "laydate"], 是使用 layui 框架中的模块加载方法 use 来加载并使用 form 和 laydate 这两个模块。
在 layui 框架中,可以使用 use 方法来加载所需的模块,然后使用这些模块提供的功能。
以下是一个示例,展示如何使用 use 方法加载 form 和 laydate 模块:
layui.use(["form", "laydate"], function() {
var form = layui.form; // 加载并使用 form 模块
var laydate = layui.laydate; // 加载并使用 laydate 模块
// 在这里可以使用 form 和 laydate 提供的功能
});
在上述示例中,layui.use(["form", "laydate"], 将加载并使用 form 和 laydate 这两个模块。在回调函数中,你可以通过 layui.form 和 layui.laydate 来访问和使用这两个模块提供的功能。
你可以根据自己的需求,在回调函数中编写相应的代码,使用 form 和 laydate 模块提供的方法和功能。例如,可以使用 form.render() 来渲染表单元素,使用 laydate.render() 来创建日期选择器。
需要注意的是,要使用 layui 框架,你需要先在页面中引入 layui 的资源文件,例如 layui.js 或 layui.css。同时,请确保 layui.use 方法被调用之前,已经加载了对应的 layui 资源文件。
1.layui怎样使用各自对应的api方法,首先是初始化,代码如下:
layui.use(['form','laydate','layer'], function(){
var form = layui.form;
var layer = layui.layer;
var laydate = layui.laydate;
form.render();
});
['form','laydate','layer']表示声明需要获取那些对应插件,在下面并对应的初始化对象即可,如(var form = layui.form 表示获取form插件);
form.render();表示渲染layui样式form表单,如果有用到layui的select、radio标签,那么这个方法必须执行,不然select、radio的样式无法渲染出来;
如何获取layui的select选中的值,方法如下:
form.on('select(enditionSelect)', function(data){
console.log(data.value); //得到被选中的值]
$("#endition").val(data.value);
//console.log(data.othis); //得到美化后的DOM对象
});
上面的代码表示给指定的select添加点击事件,并且获取选中值,赋值给对应的input元素;
2.如何使用加载等待(loading)插件,这个需要使用layer插件,使用方法如下:
var loadingId = layer.load(2, {time: 30000});
这里表示加载等待框,使用样式为2,30秒后自动关闭loading插件;
代码手动关闭loading方法如下:
layer.close(loadingId );这个表示根据具体的loading对象来关闭;
layer.closeAll("loading");这个表示关闭所有的loading插件;
3.日期控件,elem是指定对应的Input框,format定义显示的日期格式;
var laydate = layui.laydate;
//执行一个laydate实例
laydate.render({
elem: '#startTime', //指定元素
format: 'yyyy-MM-dd'
});
3.分页插件
//单独引用layui的分页插件
var laypage = layui.laypage;
laypage.render({
elem: 'page',
count: page.count,
limit:page.pageSize,
curr:page.pageNo,
limits:[10,20,50],
layout: ['count', 'prev', 'page', 'next', 'limit', 'refresh', 'skip'],
jump: function(obj,first){
if(!first){
pageInfo(obj.curr,obj.limit);
}
}
});
jump表示分页插件上任何点击事件,first表示是否第一页查询,所以需要做(!first)判断;
4.layer.open使用(弹出层)
基本信息弹出层使用,type=0;yes:function(){}是弹出层上的默认“是”按钮的时间函数;
var openIndex = layer.open({
type:0,
content:returnMsg.resMsg,
yes:function(){
layer.close(openIndex);
if(returnMsg.resCode=="000000"){
window.location.reload();
}
}
});
自定义弹出层上面按钮的内容,以及添加对应的事件函数;
layer.open({
content: 'test'
,btn: ['按钮一', '按钮二', '按钮三']
,yes: function(index, layero){
//按钮【按钮一】的回调
}
,btn2: function(index, layero){
//按钮【按钮二】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,btn3: function(index, layero){
//按钮【按钮三】的回调
//return false 开启该代码可禁止点击该按钮关闭
}
,cancel: function(){
//右上角关闭回调
//return false 开启该代码可禁止点击该按钮关闭
}
});
layer.open引用对应的dom元素节点;type=1;#interfaceAdd是对应dom的div的id信息;
var layer = layui.layer;
layer.open({
type:1,
title:"新增同步应用接口信息",
shade: 0,//如果你不想显示遮罩,可以shade: 0
area: '600px',
content:$("#interfaceAdd")
});
![[CrackMe]Chafe.1.exe的逆向及注册机编写](https://img-blog.csdnimg.cn/4d924057769f4c8482e86e7cc875569d.png)


















![[Linux] 初识应用层协议: 序列化与反序列化、编码与解码、jsoncpp简单使用...](https://img-blog.csdnimg.cn/img_convert/bbde7eed22414e5f62c975780c304ab8.gif)